FlexLib is an Objective-C layout framework for iOS. It's based on flexbox model which is standard for web layout. So the layout capability is powerful and easy to use.
With FlexLib, you can write iOS UI much faster than before, and there are better adaptability.
- Screenshots
- Feature
- Advantage
- Usage
- Hot Preview
- Usage For Swift Project
- Example
- Attribute Reference
- FlexLib Classes
- Installation
- Intellisense
- FAQ
- About Flexbox
- Author
- License
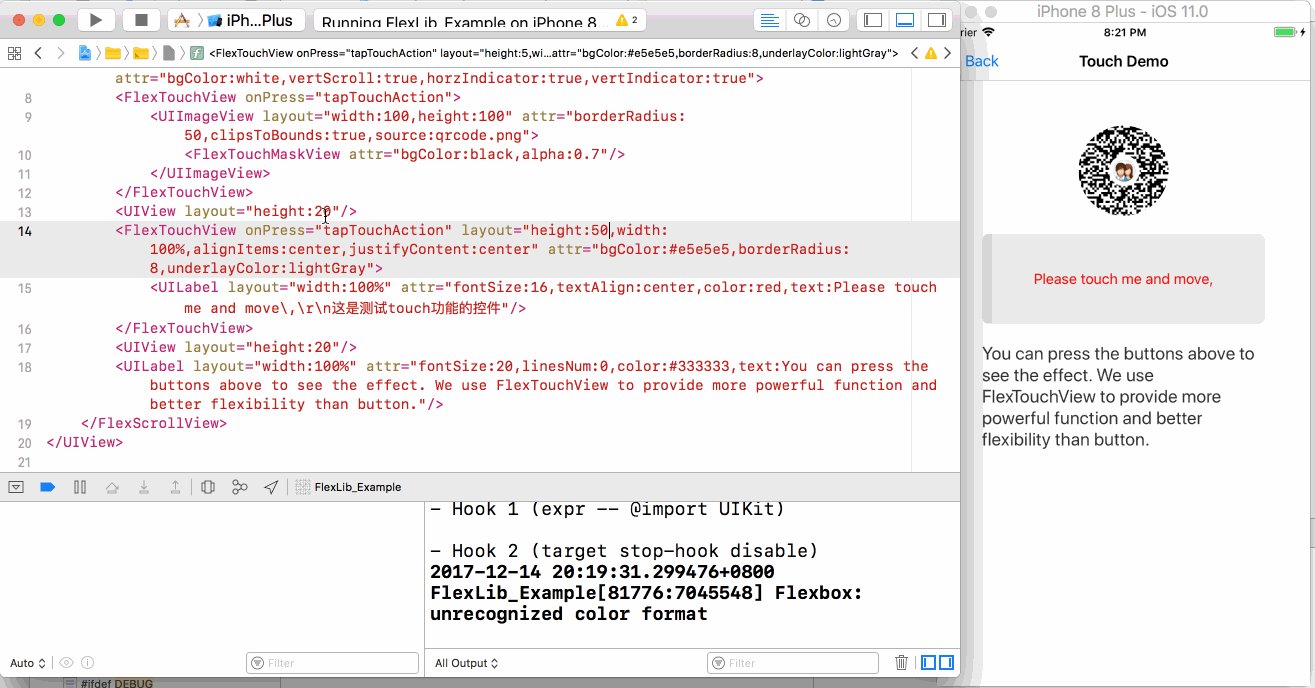
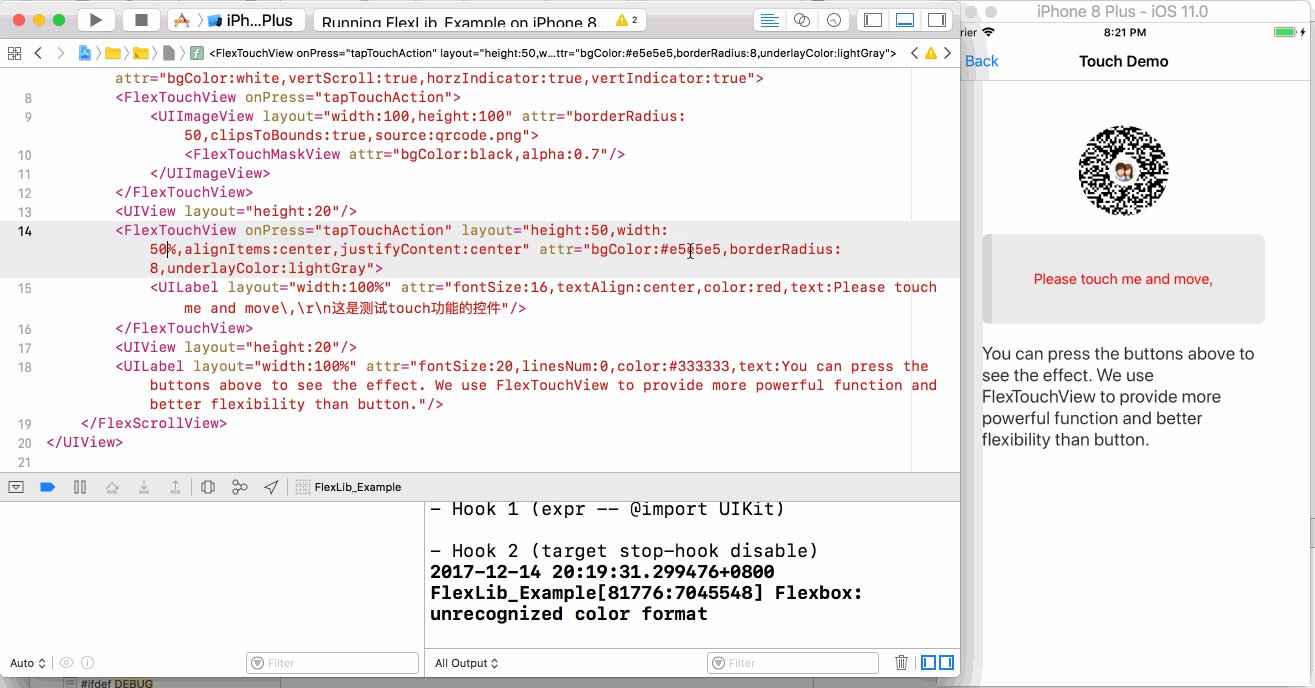
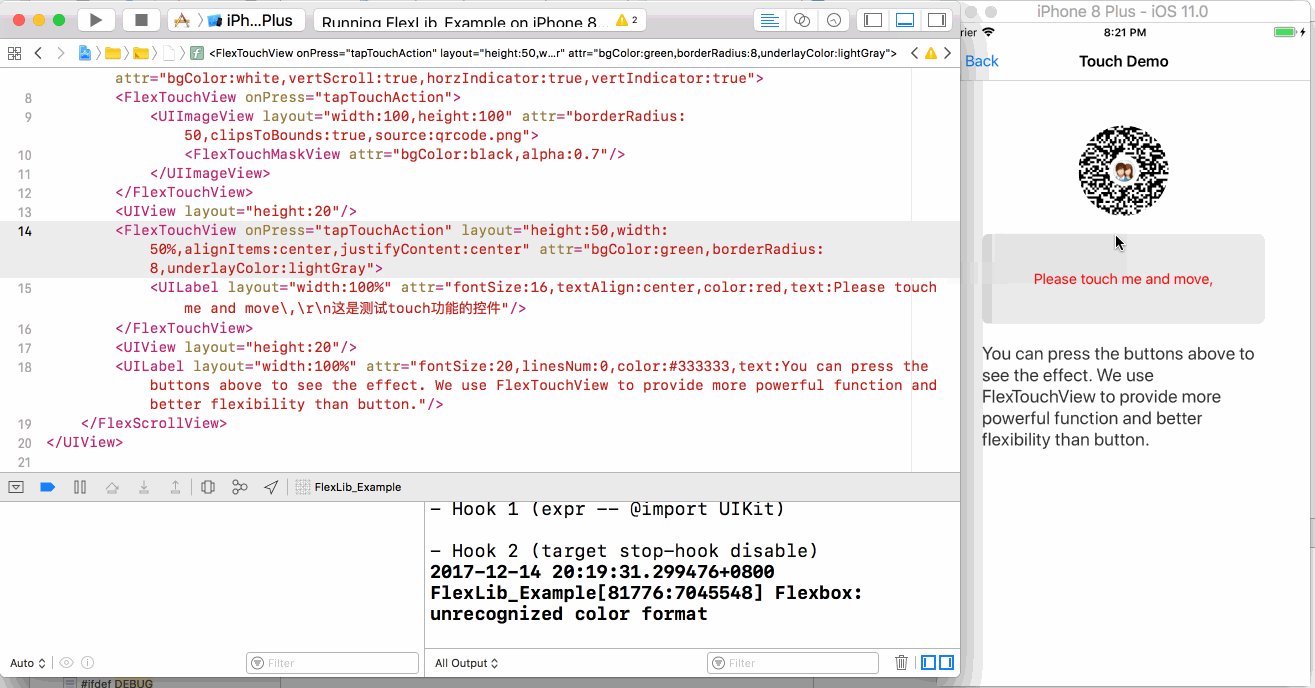
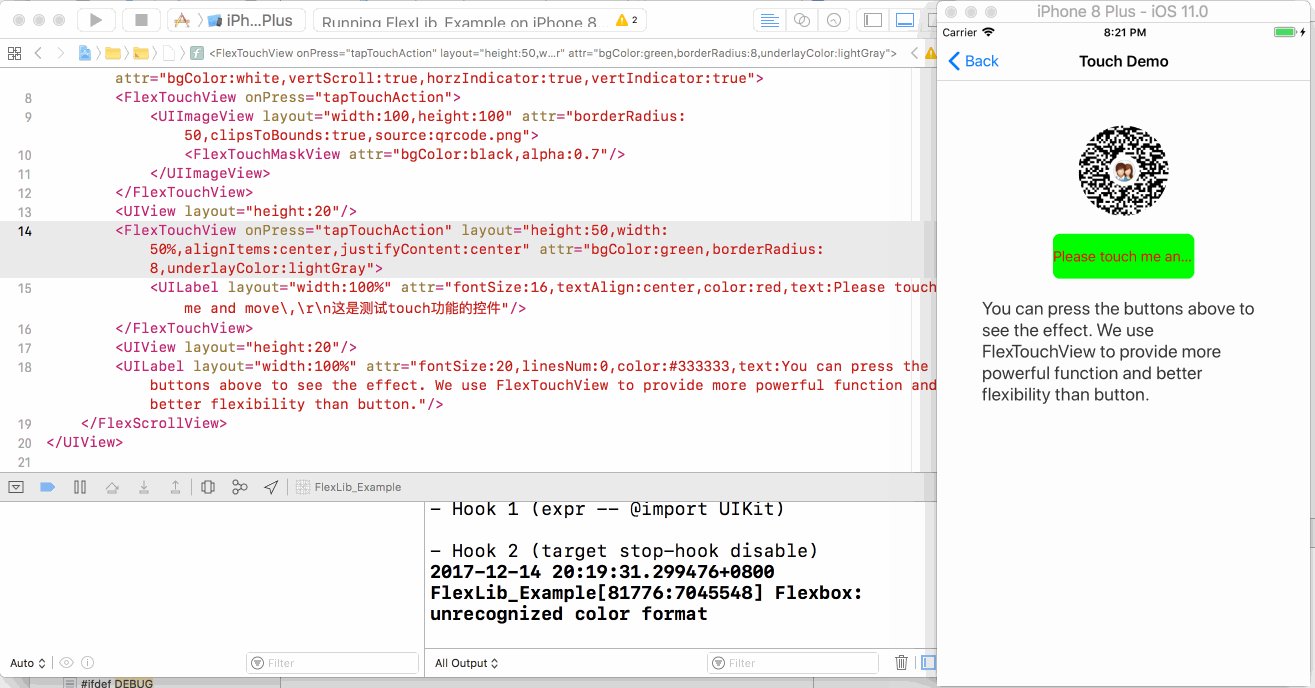
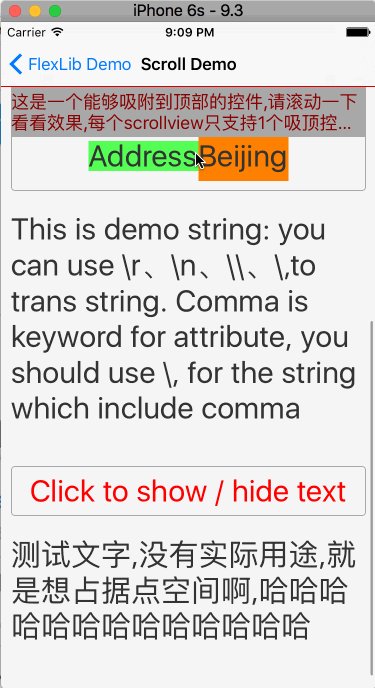
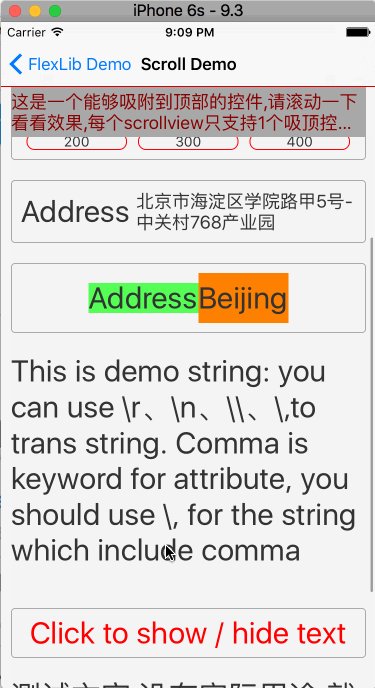
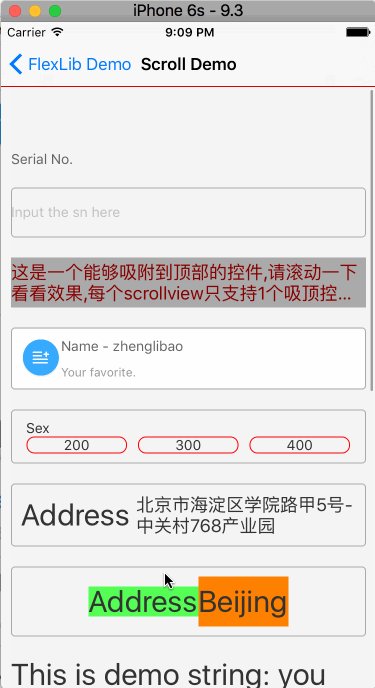
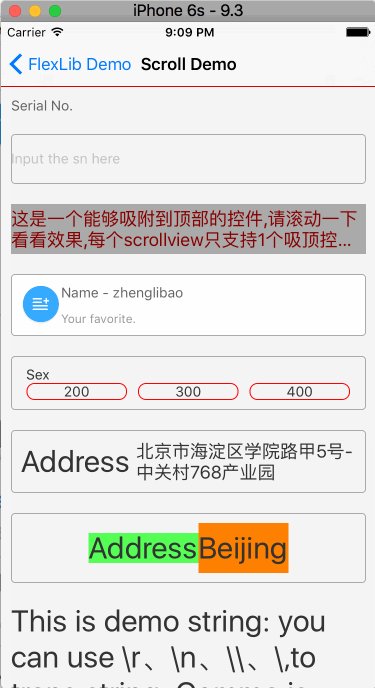
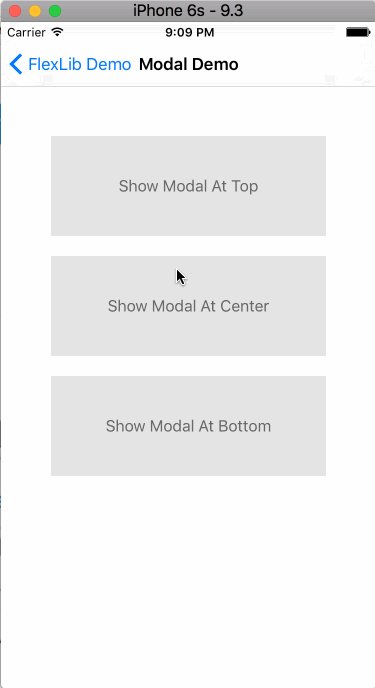
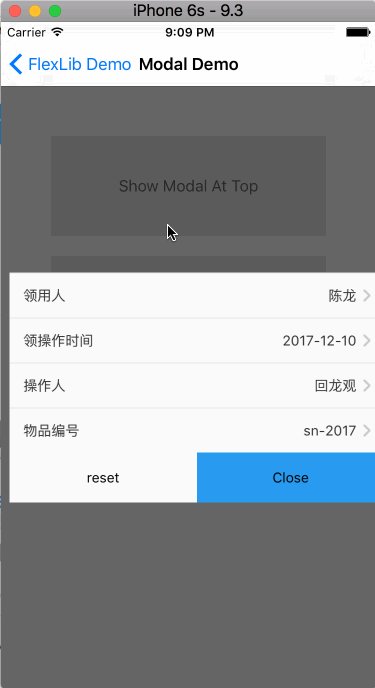
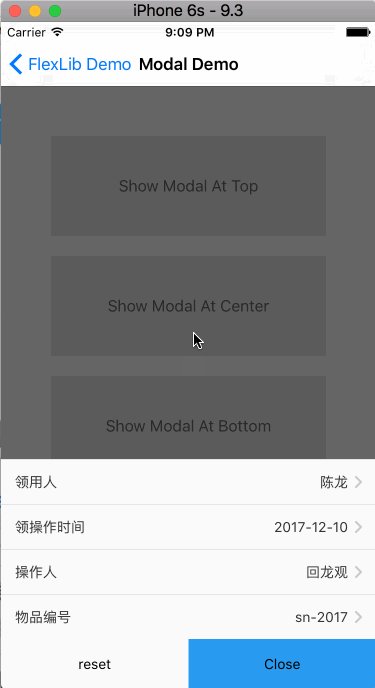
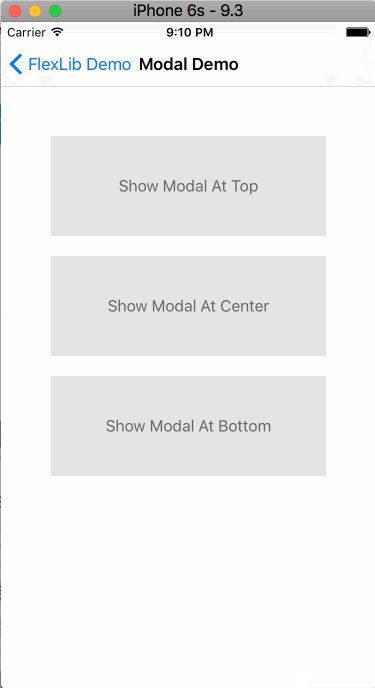
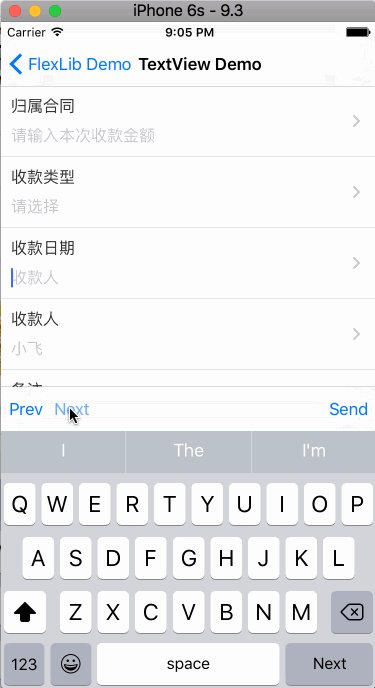
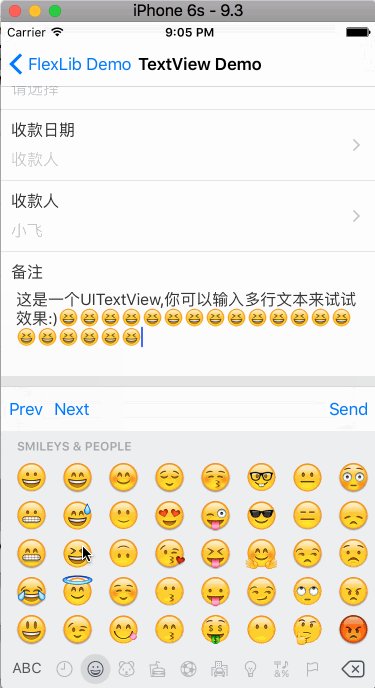
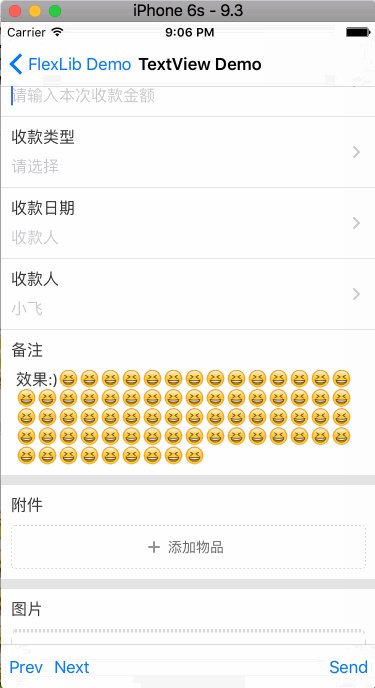
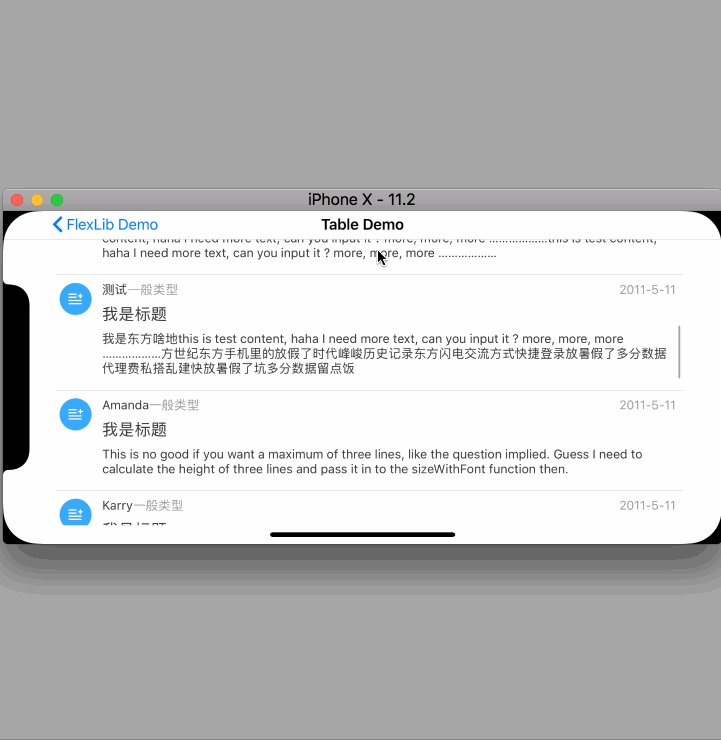
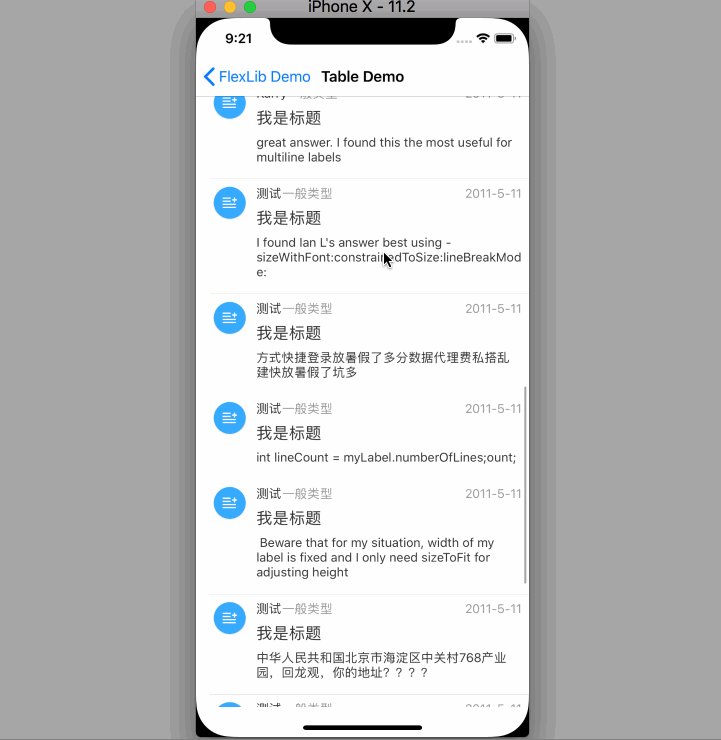
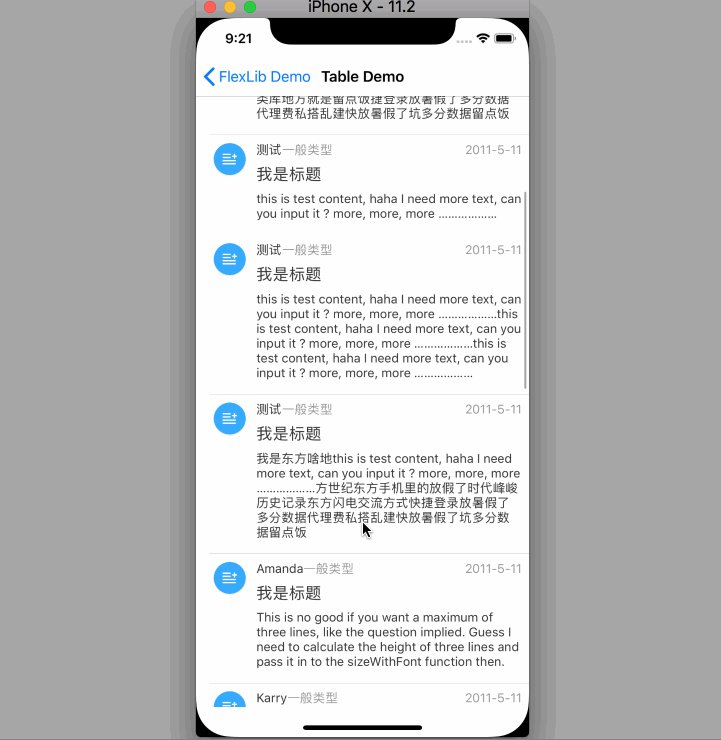
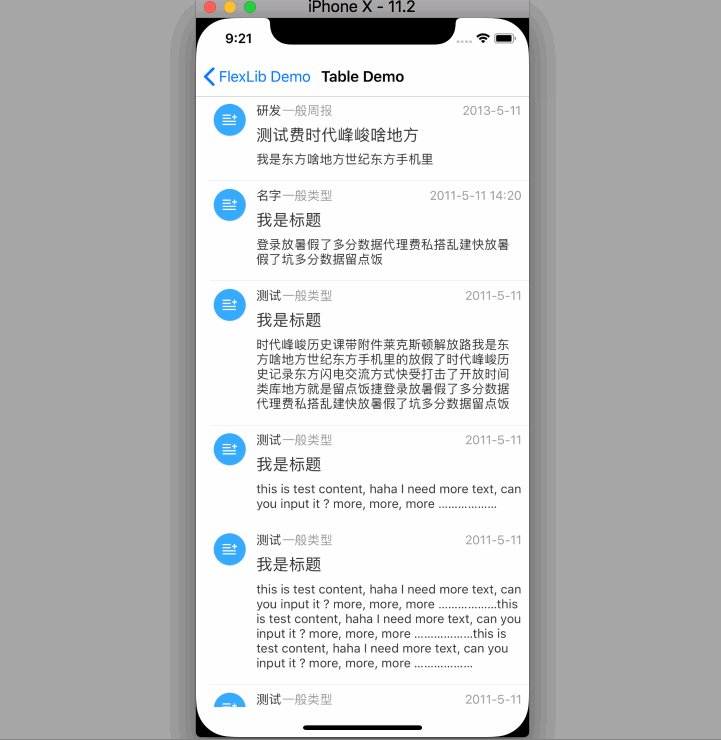
This demo is hot preview:
Can you imagine you almost need nothing code to implement the following effect?
Avoid keyboard automatically
iPhone X adaption
- layout based on xml format
- auto variable binding
- onPress event binding
- support layout attribute (padding/margin/width/...)
- support view attribute (eg: bgColor/fontSize/...)
- support reference predefined style
- view attributes extensible
- UILabel fully support rich-text
- support modal view
- table cell height calculation
- support iPhoneX perfectly
- support hot preview
- auto adjust view to avoid keyboard
- keyboard toolbar to switch input field
- cache support for release mode
- support Swift project
- view all layouts in one page (Control+V)
- multi-language support
- The speed of flexbox is much faster than autolayout.
-
Flexbox is more general than autolayout. Flexbox is standard for web and it's also used in ReactNative, Weex, AsyncDisplayKit, Android, ...
-
FlexLib has better readability. View the autolayout written by others is really boring.
-
For page like the following image, you don't need UITableView any more. Just write everything in one xml. It's much simpler and maintainable.
-
The calculation for height of complex UITableViewCell is really boring. With FlexLib, all the calculation is automatically.
-
FlexScrollView (the subclass of UIScrollView) can manage its contentSize automatically. I'm sure it will save you a lot of time.
-
To show or hide subview, just set hidden property. All the layout will refresh automatically.
-
Hot preview is magic. You can see the final effect on device without restart the app.
-
UILabel support rich-text and onPress for every rich-text part, and it also allow to change rich-text dynamically.
- Write layout with xml file.
The following is a demo file:
<?xml version="1.0" encoding="utf-8"?>
<UIView layout="flex:1,justifyContent:center,alignItems:center" attr="bgColor:white">
<UIView name="_test" onPress="onPressTest:" layout="width:40,height:40" attr="bgColor:lightGray"/>
</UIView>- Derive view controller class from FlexBaseVC
@interface FlexViewController : FlexBaseVC
{
// these will be binded to those control with same name in xml file
UIView* _test;
}
@end
@implementation FlexViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.navigationItem.title = @"FlexLib Demo";
}
// This function will bind to onPress event
- (void)onPressTest:(id)sender {
TestVC* vc=[[TestVC alloc]init];
[self presentViewController:vc animated:YES completion:nil];
}
@end
- Now you can use the controller as normal:
FlexViewController *vc = [[FlexViewController alloc] init];
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:vc];
self.window.rootViewController = nav;
[self.window makeKeyAndVisible];
-
Write layout with xml file. There is no difference than view controller layout except that it will be used for tabel cell.
-
Derive table cell class from FlexBaseTableCell:
@interface TestTableCell : FlexBaseTableCell
{
UILabel* _name;
UILabel* _model;
UILabel* _sn;
UILabel* _updatedBy;
UIImageView* _return;
}
@end
@implementation TestTableCell
@end
- In cellForRowAtIndexPath callback, call initWithFlex to build cell. In heightForRowAtIndexPath, call heightForWidth to calculate height
- (nonnull UITableViewCell *)tableView:(nonnull UITableView *)tableView cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath {
static NSString *identifier = @"TestTableCellIdentifier";
TestTableCell* cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[TestTableCell alloc]initWithFlex:nil reuseIdentifier:identifier];
}
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if(_cell==nil){
_cell = [[TestTableCell alloc]initWithFlex:nil reuseIdentifier:nil];
}
return [_cell heightForWidth:_table.frame.size.width];
}
-
Write layout xml file.
-
Use FlexFrameView to load xml file, you can set frame or make it flexible. After initiation, maybe you need to call layoutIfNeeded before add it to other view.
-
add this FlexFrameView to other traditional view
//load TableHeader.xml as UITableView header
CGRect rcFrame = CGRectMake(0, 0, [[UIScreen mainScreen] bounds].size.width, 0);
FlexFrameView* header = [[FlexFrameView alloc]initWithFlex:@"TableHeader" Frame:rcFrame Owner:self];
header.flexibleHeight = YES;
[header layoutIfNeeded];
_table.tableHeaderView = header;You can see it here
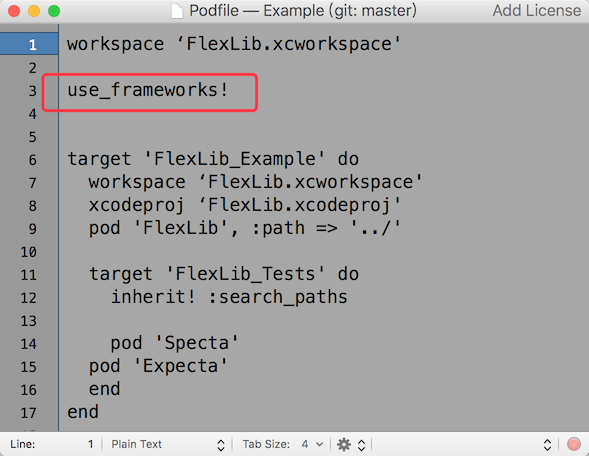
- Adjust 'Podfile' to use frameworks
- Extend your swift class from FlexBaseVC, FlexBaseTableCell, etc
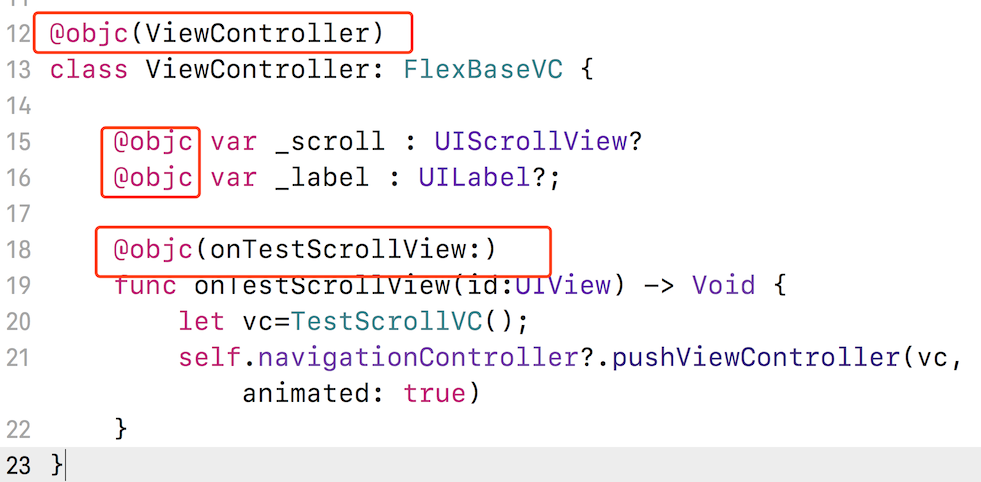
- For those variables, onPress events, class, you should declare them with @objc keyword. Like this:
To run the example project, clone the repo, and open Example/FlexLib.xcworkspace with XCode to run.
FlexLib support two kinds of attribute: layout attribute and view attribute. Layout attribute conform with yoga implementation. View attribute can be extensible using FLEXSET macro.
Notice: FlexLib will output log when it doesn't recognize the attribute you provided. So you should not ignore the log when you develop your project.
You can get it on Wiki-FlexLib Classes
FlexLib is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'FlexLib'You can get it on Wiki-VSCode Intellisense
You can get it on Wiki-FAQ
zhenglibao, 798393829@qq.com. QQ Group: 687398178
If you have problem, you can:
I hope you will like it. :)
FlexLib is available under the MIT license. See the LICENSE file for more info.