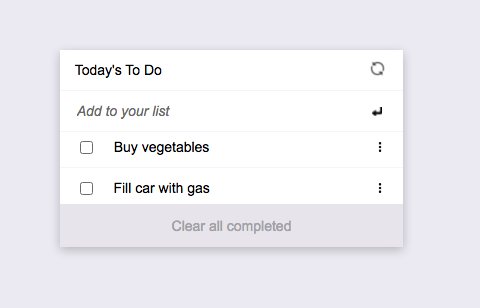
A to do list web app compiled through webpack.
The list displays all tasks with a default unmarked status. Tasks can be marks as done. Clear button is used to remove done tasks.
- HTML
- CSS
- JAVASCRIPT
To get a local copy up and running follow these simple example steps.
Download the files or clone them and use them in your local environment. Also you can fork the repository and continue where you want to.
To be able to run this project locally you must install webpack:
-
Follow the instructions adviced in this page
-
Follow all the steps from Basic Setup to NPM Scripts
-
Add a new html file using webpack following the steps from this page
Run the nex command:
npm run build
-
Create a /src/index.html to write the project.
-
Change the webpack.config.js code to add the HtmlWebpackPlugin on your template.
plugins: [
new HtmlWebpackPlugin({
- title: 'Output Management',
+ template: './src/index.html'
}),
],- Run
npm run buildto update the /dist/index.html. - Then it is time to add some style to the project:
Follow the steps in loading CSS guide.
Next, execute
npm run buildand check if the HTML body style has changed.
- Finally, follow the using webpack-dev-server guide and set it up on your local machine.
- Have a web browser installed
- Have a code editor installed (e.g: VSCode, Atom)
👤 Karel van Oordt
- GitHub: @karelvanoordt
- Twitter: @karelvanoordtEN
- LinkedIn: LinkedIn
A big shoutout to my coding partners at Microverse.
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.