About • What I Have Learned • Development • Deployment • Technical Decisions
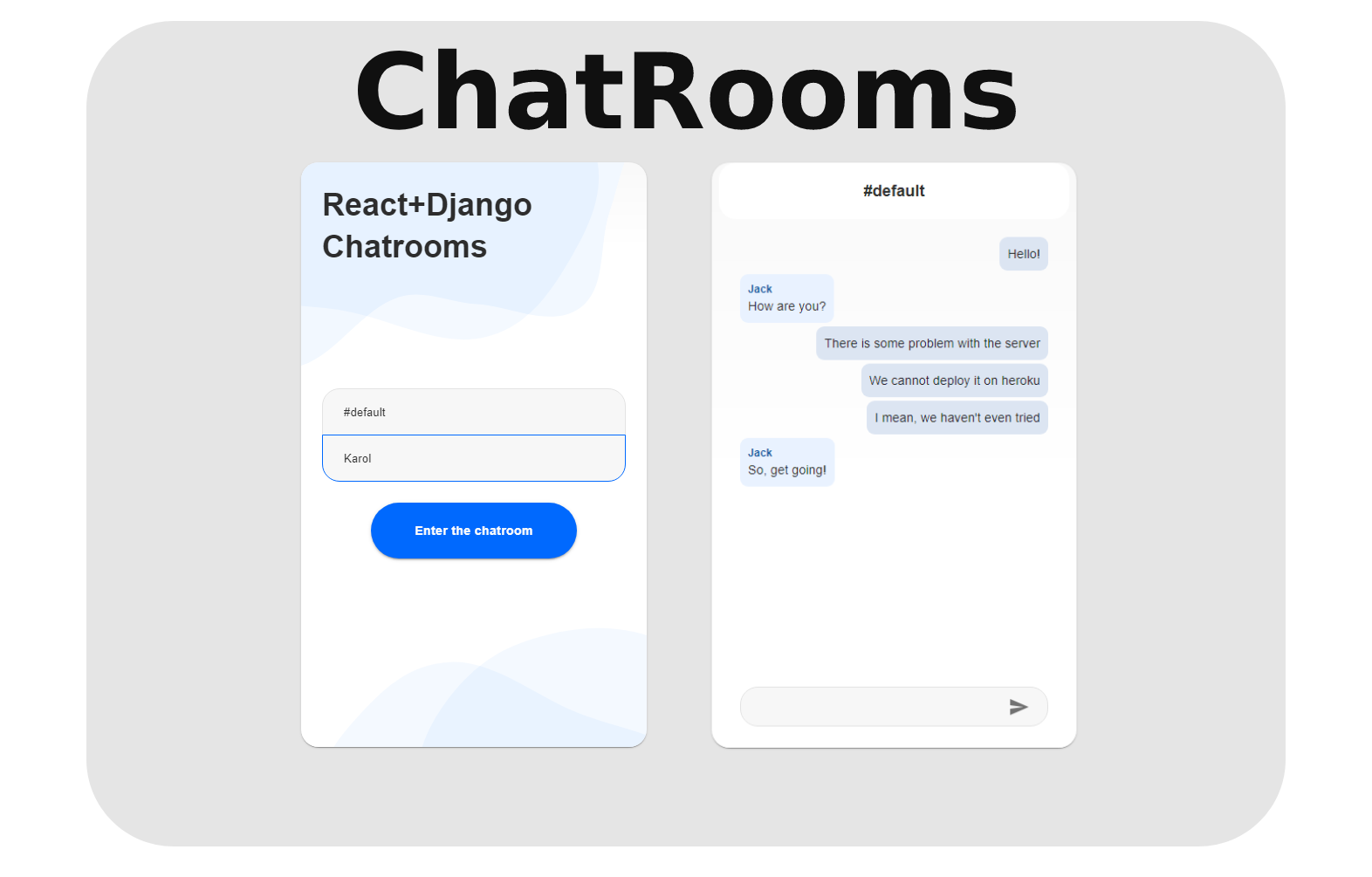
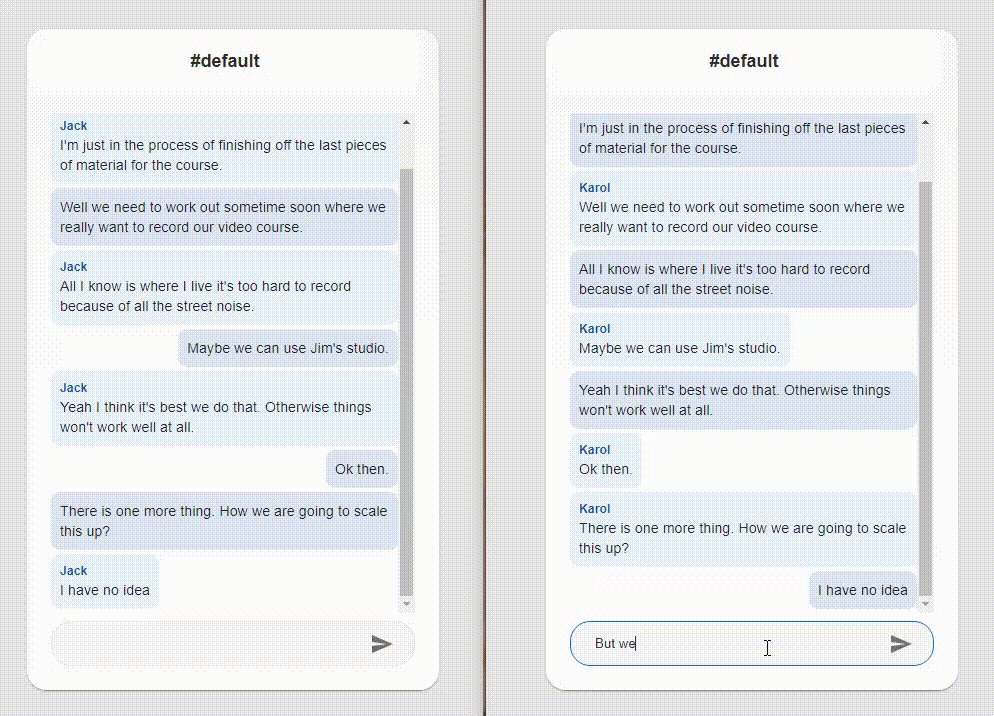
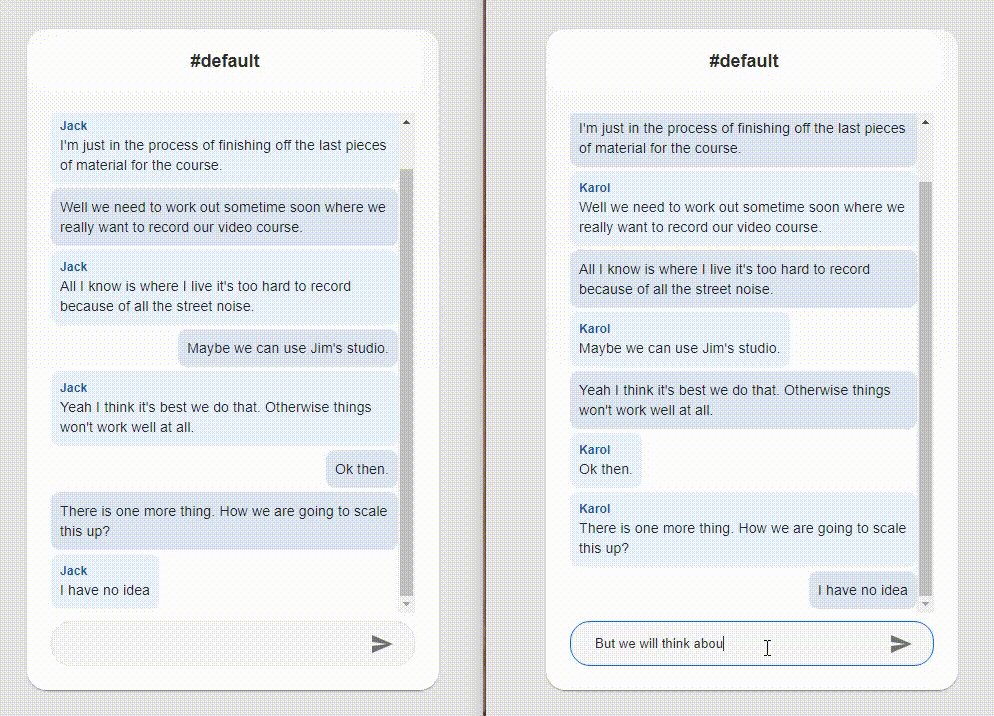
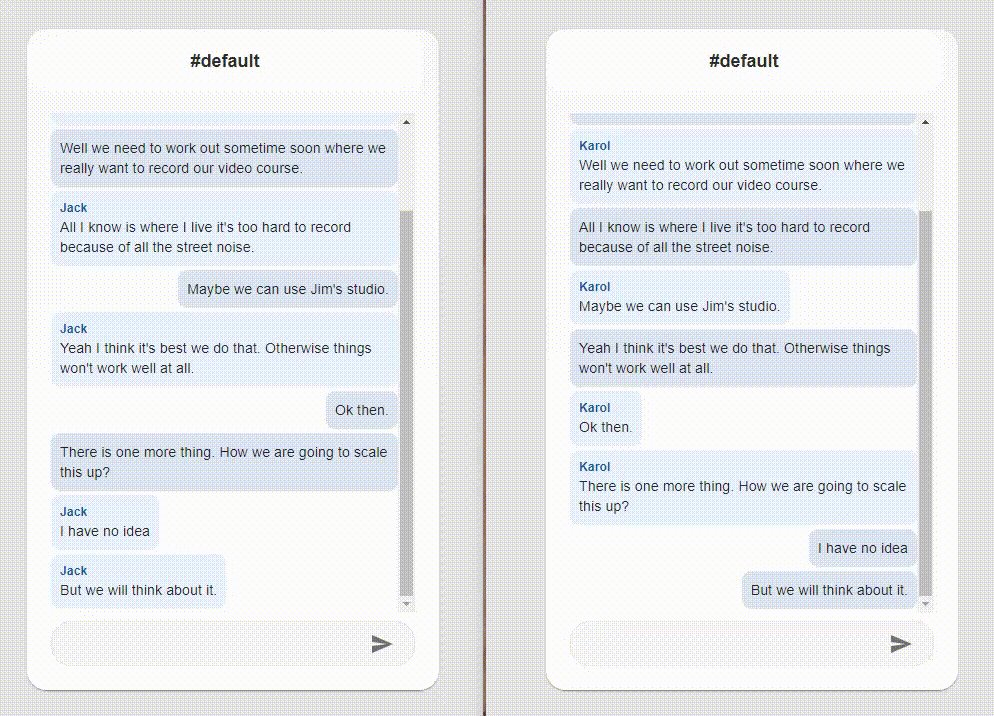
This is a simple chat application that uses Django (with Channels) as a backend and React as a frontend.
Goal of this project: This was my introduction project to Channels (WebSockets).
This project was created because I wanted to learn the basics of the WebSockets (and Channels module).
The backend was implemented in Python (Django) with Channels for WebSockets connections.
- Change directory to
backendwithcd backend - Create a virtual environment with
virtualenv .venv. - Activate venv with
.venv\Scripts\activate.bat. - Install requirements with
pip install -r requirements.txt - Perform Django migrations with
python manage.py migrate - Run server with
python manage.py runserver.
The server should be running on 127.0.0.1:8000. Go to /chat/default/ to access Django view (basic frontend) of default chatroom.
The frontend application was written in React.
- Change directory to the
frontendwithcd frontend. - Install requirements with
npm install. - Run frontend application with
npm run start.
The frontend application should be available on 127.0.0.1:3000 if you configured .env properly.
Currently, .env file in the frontend directory is used to defining the host and port for the frontend application. I've changed it to 127.0.0.1 for more consistency with backend app.
I've managed to deploy it to Heroku. It requires Redis configuration.
⚠️ Alert:I've temporarily removed Redis add-on from Heroku as I have problems with theirs billing system.
- One repository two projects: as it was only learning purpose project I thought the monorepo structure would be good enough.
- No docker: didn't need it.
- No tests: I have not written tests here as it was not the goal of the project. If you want to check how i write tests look at react-django-todoist or react-fastify-smarthome. Channels has a good documentation on testing. It can be accessed here.