This projects was meant to be a case study for comparing various fetching techniques on the frontend.
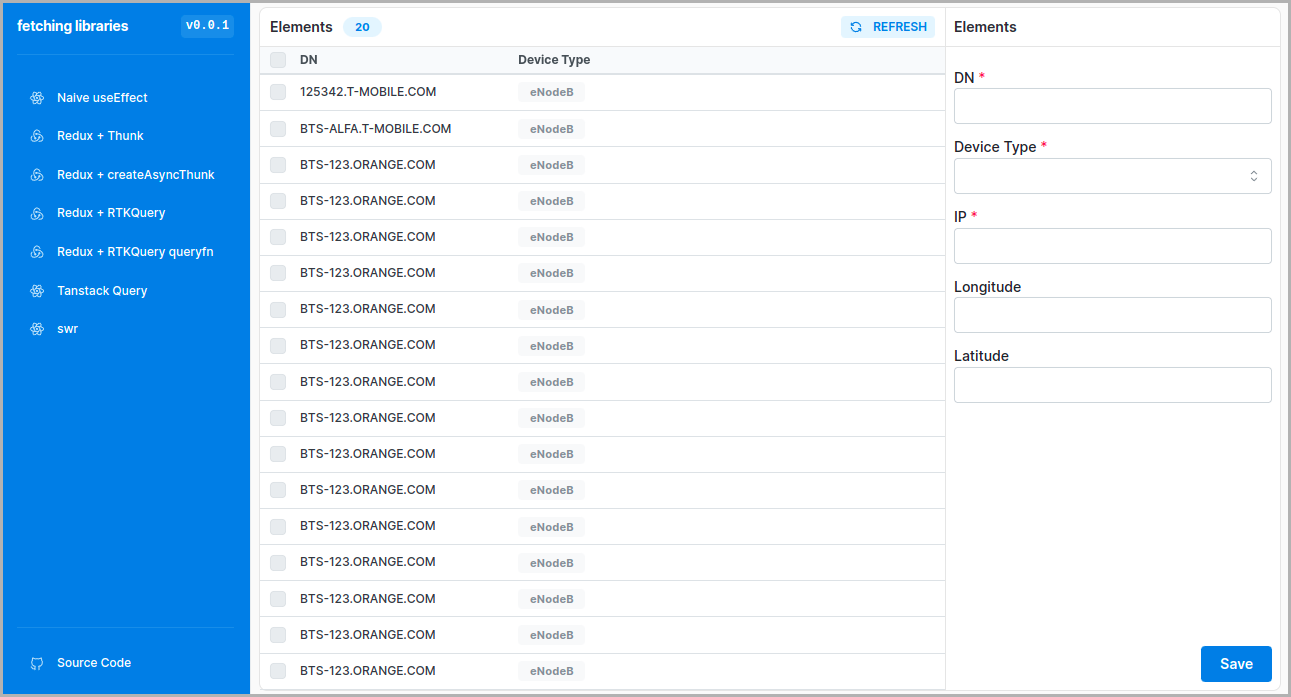
On the frontend we have the same view implemented using different techniques.
Frontend is using multiple libraries for fetching/caching data from the server:
- manual redux/thunk approach
- createAsyncThunk approach
- redux rtkquery approach
- tanstack query approach
- swr approach
There is api module that defines all consumed endpoints. It is anti-corruption layer that transforms data fetched from the backend into internal types.
For development pursposes msw is used so the frontend could have been developed without backend.
- run
npm run devto run frontend app - run
npm run testto run tests - run
npm run lintto run linter - run
npm run typecheckto run typechecking
Disable mocks by commenting this line in main.tsx:
setupMocks(); // Comment out to disable mocks
- I will name
tanstack-query,rtk-queryandswras modern data fetching in the notes. - I am not sure if it's correct way of refetching with modern data fetching libraries. Probably it should be loaded in the background without showing loading spinner.
- To have proper comparison I would need to disable retrying on failure for modern data fetching. Or at least unify them.
tanstack-queryhas the best options out of the box in my opinion. I like incremental time for retrying. - Error handling with current
apidirectory is not great. When getting data from the backend that has incorrect format and can't be mapped we getApiErrorwithout any details. It's hard to debug. Maybezodwould be a good solution for this problem? Or alternatively we could wrapmapperwith try catch?- Edit
getElementsmock to see the problem.
- Edit
- The
elementIdsBeingDeletedobject could be merged with regulardataobject so that eachelementhasisBeingDeleted: booleanvalue. - Problem with api that when there is some error (even on client side) then there will be
Internal Server Errorerror. Hard to debug. For example if there is an error on mapper side. Investigate ifzodwould solve the issue. - RTK Query is hard with all those types. It feels overcomplicated and overengineering. A lot of fighting with typescript here, e.g. defining custom
queryFn. - Initially this was a big Nx monorepo. I've realized that my grug brain is not capable to maintaining it. There was no reason to keep complexity. Not it is a simple vite app.
- Used vite and not cra as there will be problem with migrating msw to v2 for jest (and cra in general). I guess it's over for cra.
npx npm-check-updates --interactive --format group
-
getElementsapi endpoint on frontend- tests
- mocks with msw
- expand api with filtering and sorting
- Fetching data and displaying it
- Using simple useEffect with hook
- Using redux thunk
- Using redux createAsyncThunk
- Using redux rtk-query
- Using tanstack-query
- Using swr
- refetching data
- Testing each view for loading data
-
deleteElementapi endpoint on frontend- tests
- mocks with msw
- Deleting element from ui using redux
- Using simple useEffect with hook
- Using redux thunk
- Using redux createAsyncThunk
- using redux rtk-query
- Using tanstack-query
- Using swr
-
createElementapi endpoint on frontend- tests
- mocks with msw
- Creating element from ui using redux
- Using simple useEffect with hook
- Using redux thunk
- Using redux createAsyncThunk
- using redux rtk-query
- Using tanstack-query
- Using swr
-
updateElementapi endpoint on frontend- tests
- mocks with msw
- Error case
- Deleting [feedback message]
- Creating [feedback message]
- Updating element from ui
- Using simple useEffect with hook
- Using redux thunk
- Using redux createAsyncThunk
- using redux rtk-query
- Using tanstack-query
- Using swr
- add total count to the table views
- investigate usage od
zodin api - investigate usage of
redux-hook-formon update/create forms - implement simple backend api with sqlite db (separate repo)
- get elements endpoint
- create element endpoint
- delete clement endpoint
- custom response
- configure logger
- generate api docs
- investigate integration tests with cypress/playwright in addition to rtl
- toast notifications with https://react-hot-toast.com/