React InstantSearch is a library for building blazing fast search-as-you-type search UIs with Algolia.
React InstantSearch is a React library that lets you create an instant-search result experience using Algolia’s search API. It is part of the InstantSearch family:
React InstantSearch | InstantSearch.js | Angular InstantSearch | Vue InstantSearch | InstantSearch Android | InstantSearch iOS
You should be using React InstantSearch if you want to:
- Design search experiences with best practices
- Customize your components at will
- Follow React principles
React InstantSearch is available on the npm registry. It relies on algoliasearch to communicate with Algolia APIs.
yarn add react-instantsearch-dom algoliasearch
# or
npm install react-instantsearch-dom algoliasearchUsing React InstantSearch is as simple as adding these components to your app:
import React from 'react';
import ReactDOM from 'react-dom';
import algoliasearch from 'algoliasearch/lite';
import { InstantSearch, SearchBox, Hits } from 'react-instantsearch-dom';
const searchClient = algoliasearch(
'latency',
'6be0576ff61c053d5f9a3225e2a90f76'
);
const App = () => (
<InstantSearch
indexName="bestbuy"
searchClient={searchClient}
>
<SearchBox />
<Hits />
</InstantSearch>
);To learn more about the library, follow the getting started guide.
The documentation is available at community.algolia.com/react-instantsearch.
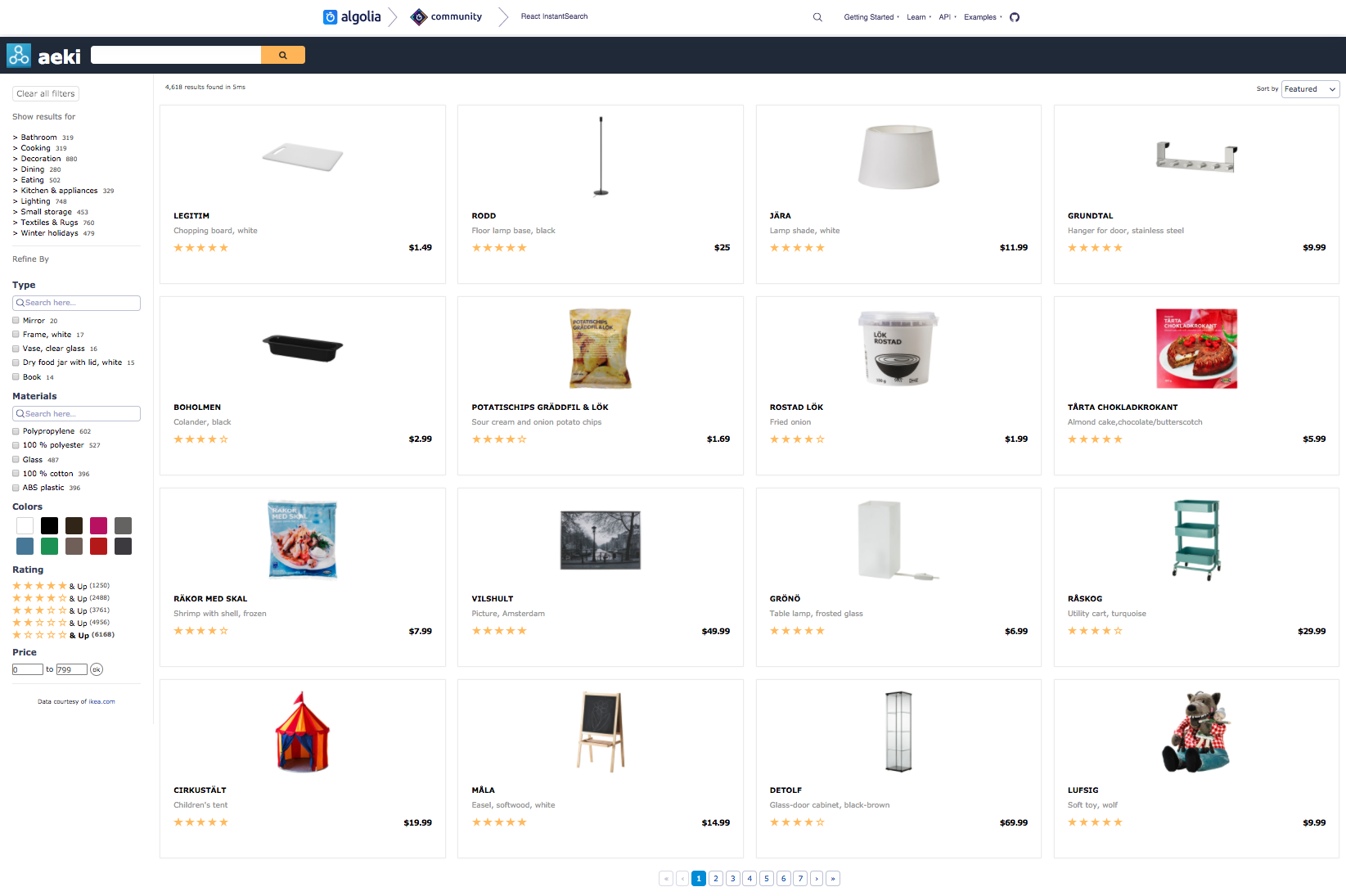
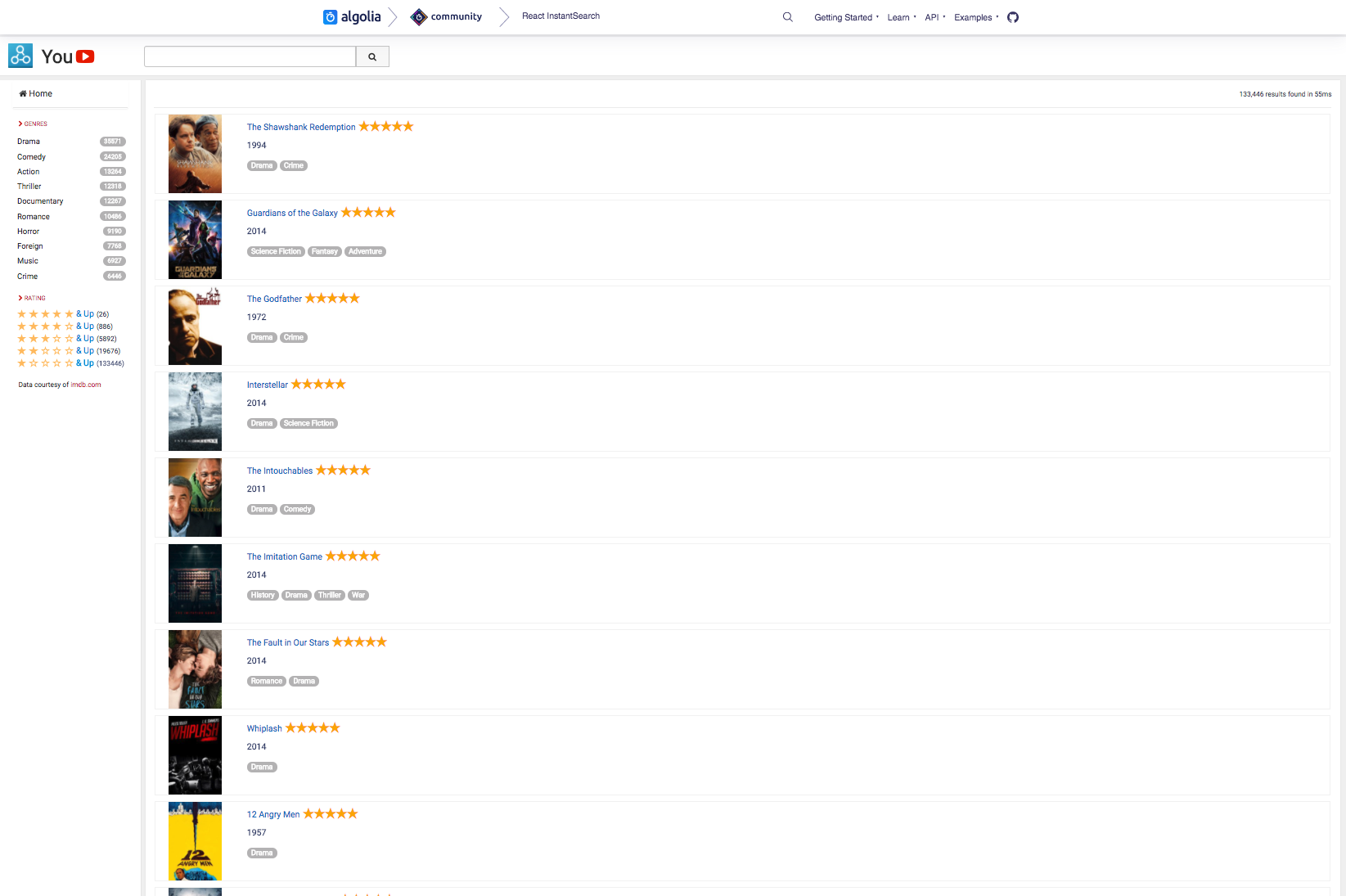
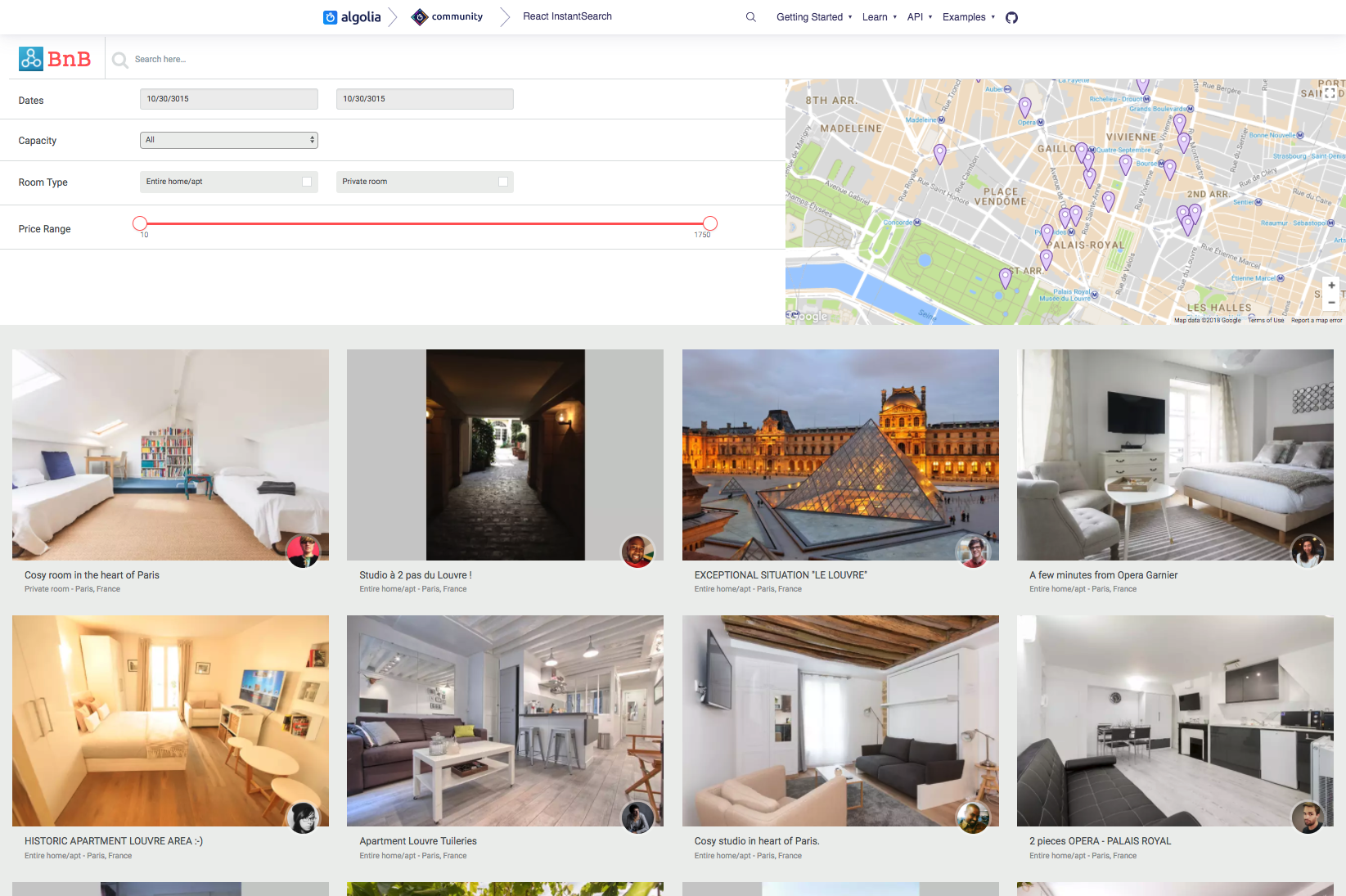
| E-commerce | Media | Travel |
|---|---|---|
 |
 |
 |
See more examples on the website.
You can get to know React InstantSearch on this playground.
Start by adding components and tweaking the display. Once you get more familiar with the library, you can learn more advanced concepts in our guides.
We welcome all contributors, from casual to regular. You are only one command away to start the developer environment, read our CONTRIBUTING guide.
React InstantSearch is MIT licensed.




