In the project, I built a full-stack application on Ruby on Rails which is a based on a redesign of Twitter. I followed the given design of the website, but personalized the content and introduced voting to the tweets ( or opinions ).
I followed a user journey to build the following MVP version of the app:
-
The user logs in to the app, only by typing the username (a proper authenticated login is not a requirement).
-
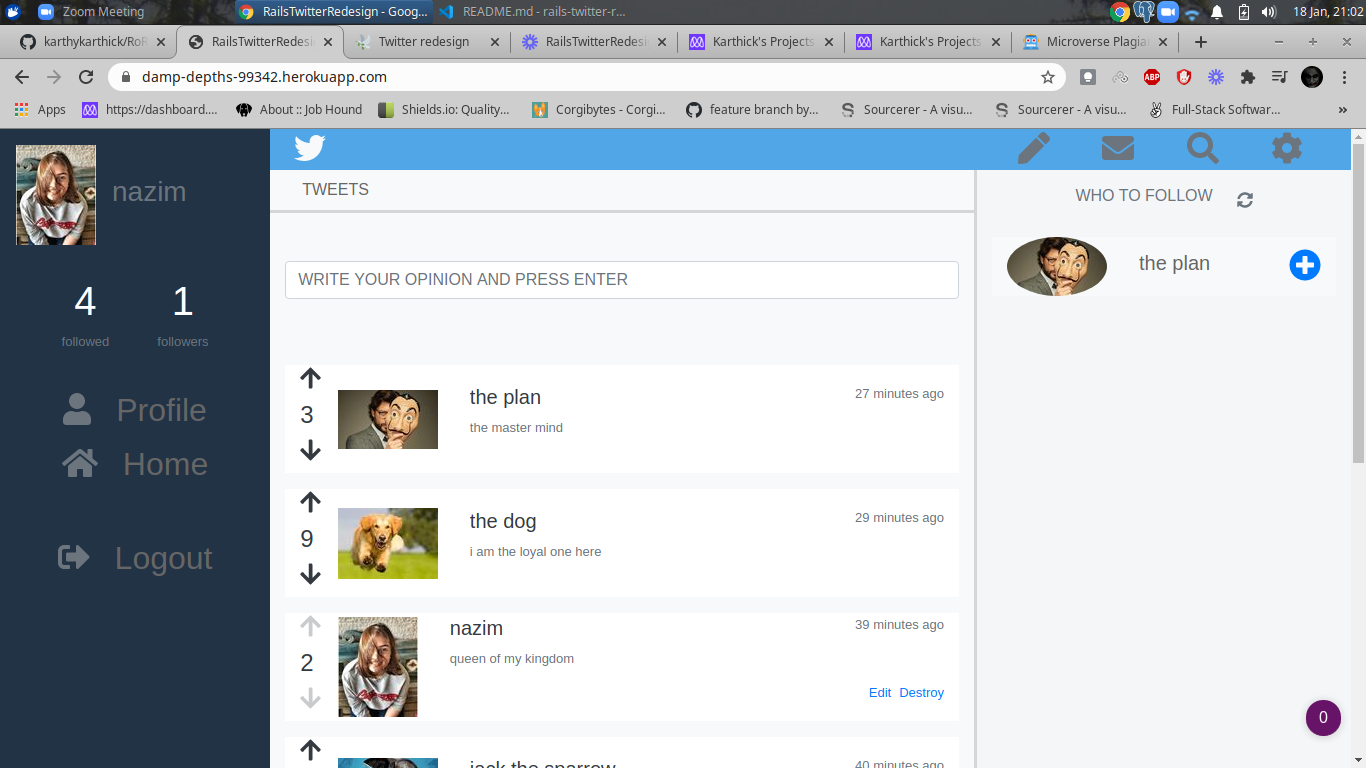
The user is presented with the homepage (see the Homepage screenshot above) that includes:
- Left-side menu (includes only links to pages that are implemented).
- Tweets tab in the centre (skip Photos and Videos for this MVP).
- Right-side section with *Who to follow (*skip Trending for this MVP).
-
The Tweets section includes:
- Simple form for creating a tweet.
- List of all tweets (sorted by most recent) that display tweet text and author details.
-
The Who to follow section includes:
- List of profiles that are not followed by the logged-in user (ordered by most recently added).
-
When the user opens the profile page (see the Userpage screenshot above), they can see:
- Left-side menu (includes only links to pages that are implemented).
- Cover picture and Tweets tab in the centre (skipped other tabs and Tweet to user form).
- Right-side section with Profile detailed info.
-
The Profile detailed info section includes:
- User photo.
- Button to follow a user.
- Stats: total number of tweets, number of followers and number of following users.
- List of people who follow this user.
-
At the end extend the MVP app with one simple voting feature is created.
-
Eager loading is implemented in the controllers to avoid n+1 queries problem.
-
The project is a desktop web app.
-
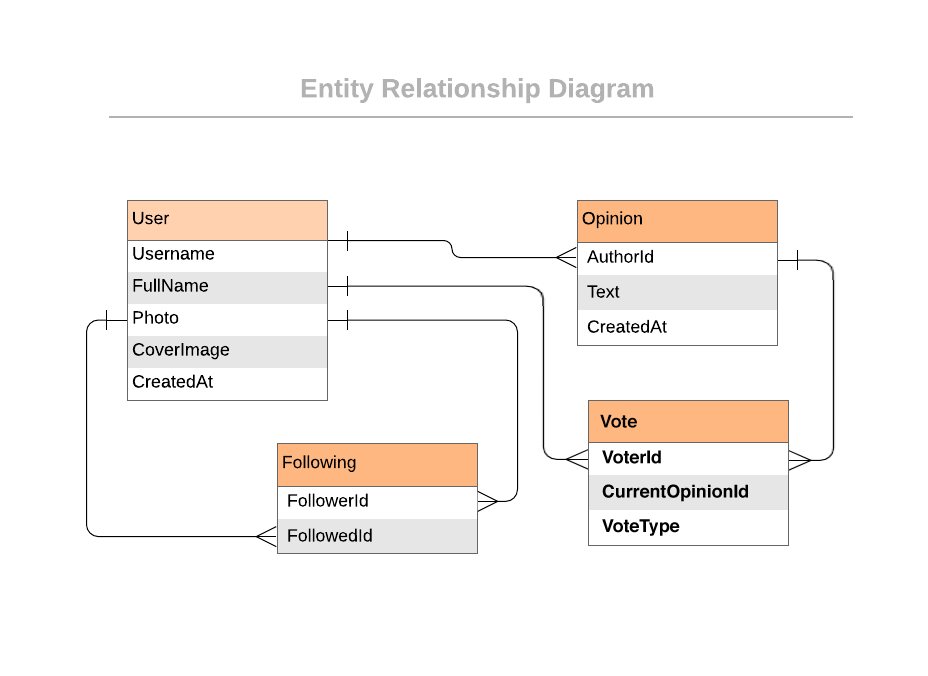
The database schema reflects the following structure:
-
It validates all user input to make sure that anyone with bad intentions cannot compromise the app.
-
It uses Postgres as database.
-
It uses
.erbview template engine. -
It is an MVP of the full product (with the full graphical design but only basic features that can be easily extended in the future).
-
The project is deployed and accessible online.
https://www.loom.com/share/7609ef4e323e4be1a30eda38debee45f
- Ruby v2.7.0p0
- Rails v6.0.3.4
- Node v13.7.0
- npm v6.13.6
- Postgres v12.4
If you have difficulty to change the version of the prerequested apps, you can check the notes below.
-
Note 1: You can change your Ruby version by using rvm.
- Github repository: rvm github
-
Note 2: You can change your Rails version by following this article rvm.
-
Note 3: You can change your Node version by using nvm.
-
Paperclip
- It is intended as an easy file attachment library for ActiveRecord. You can check the installation instructions from its repository here.
- The intent behind it was to keep setup as easy as possible and to treat files as much like other attributes as possible.
This means they aren't saved to their final locations on disk, nor are they deleted if set to nil,
until ActiveRecord::Base#save is called. It manages validations based on size and presence, if required.
It can transform its assigned image into thumbnails if needed, and the prerequisites are as simple as installing
ImageMagick(which, for most modern Unix-based systems, is as easy as installing the right packages). Attached files are saved to the filesystem and referenced in the browser by an easily understandable specification, which has sensible and useful defaults. You can learn how to installImageMagickfrom the Paperclip repository as well.
-
In order to run, you need to install RUBY and Rails in your computer. For windows you can go to Ruby installer and for MAC and LINUX you can go to Ruby official site for intructions on how to intall it.
-
To get a local copy up and running, follow these simple example steps.
-
Clone the project by typing
https://github.com/karthykarthick/RoR-Capstone/ -
Redirect to the root of the project by typing
cd RoR-Capstone -
bundle update -
bundle install
-
-
Setup database with:
rails db:create
rails db:migrate
Start server with:
rails server
Open http://localhost:3000/ in your browser.
rpsec --format documentation
👤 karthick harimoorthy
-
Github: @karthykarthick
-
Linkedin: karthick-harimoorthy
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- UI design of the Twitter Redesign by Gregoire Vella
- Microverse Project Specifications
This project is MIT licensed.