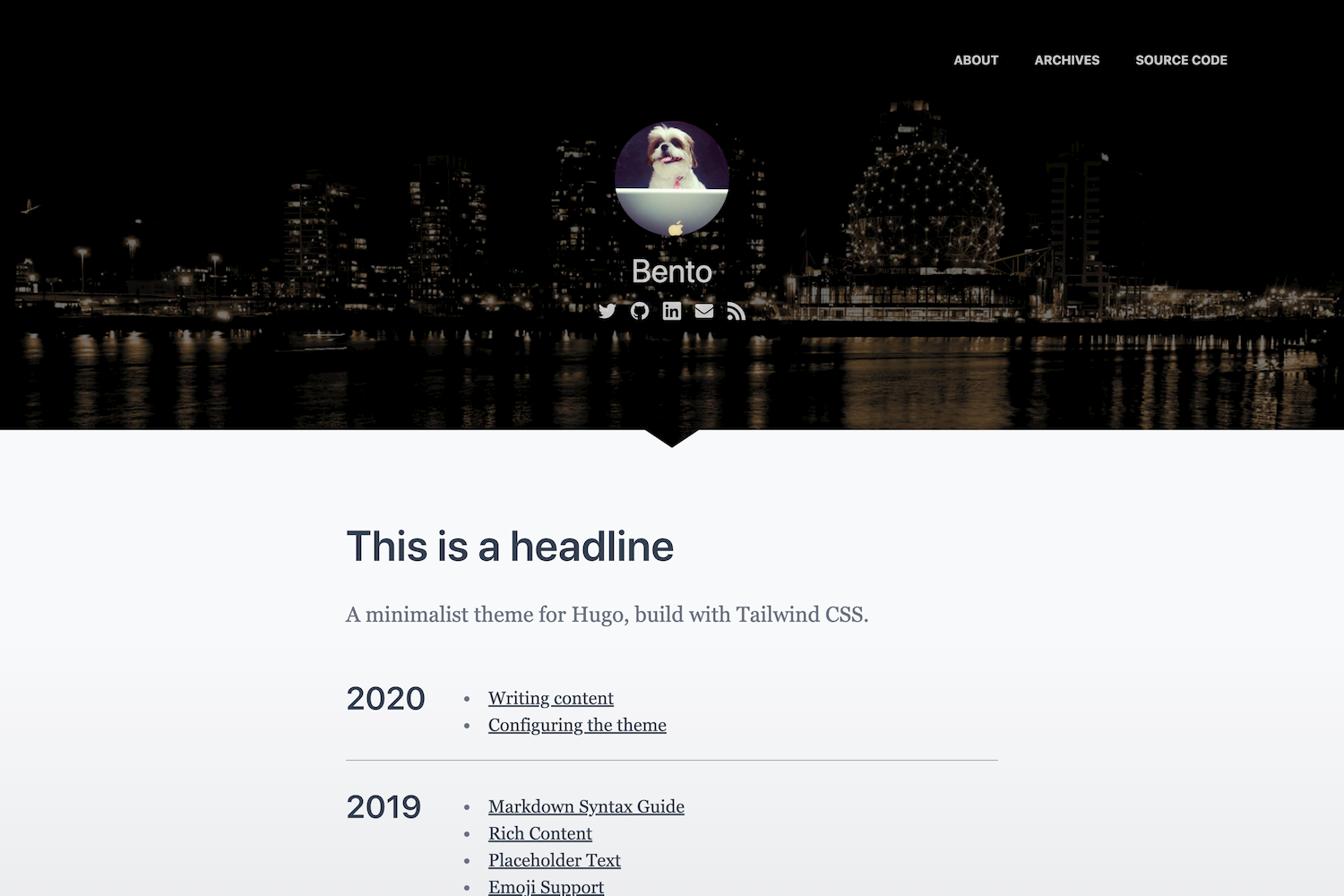
A minimalist theme for Hugo, built with Tailwind CSS.
Demo: Bento demo site - My personal website
- Clean: inspired by Casper, Medium and other minimalist design ideas
- Responsive
- Super-fast - 100% in Lighthouse tests
- Tailwind CSS with PostCSS: super tiny CSS file
- Google Analytics, Fathom Analytics, Umami and Disqus integration
- Syntax Highlighting with GitHub theme
- Full content RSS
- Turbolinks: no page refresh
- Support to custom links in the top bar
- Subtle animations
- Check all features live and learn more about customization
Inside the folder of your Hugo site run:
$ git submodule add https://github.com/kasuganosora/bento.git themes/bento
For more information read the official setup guide of Hugo.
After installing the theme successfully it requires a just a few more steps to get your site running.
Copy the config.toml in the exampleSite to the root of your Hugo site. Change strings as you like.
Copy the package.json in this folder to the root of your Hugo site and run:
$ npm install # or yarn install
In order to see your site in action, run Hugo's built-in local server:
$ npm run dev
Now enter localhost:1313 in the address bar of your browser.
The home page will show the headline, description and a list of all posts.
If you don't like this setup, in your Hugo website you can create a layouts/index.html if the content you like.
Write posts using Markdown. You can also add HTML and use TailwindCSS classes for custom styles.
The theme has support to categories and tags. Tags will be shown in the archives page.
Learn more about writing posts in the live demo website.
Inside the folder of your Hugo site run:
$ git submodule update --remote --merge
Have you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let me know. Or make directly a pull request.
This theme is released under the MIT license.