Anytime, Anywhere with Cinderella.
- Starlight Loading is a set of Firefox / Chrome Addon and Javascript Component.
- If you are a Firefox / Chrome user:
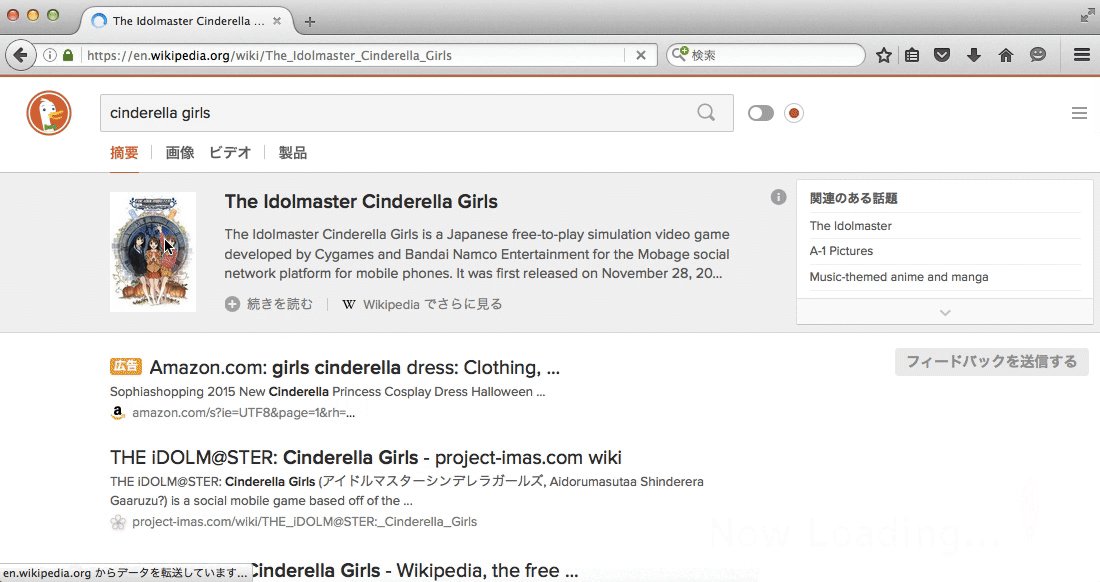
- You can see a starry loading screen whenever you open a website.
- If you are a web master:
- You can introduce a starry loading screen into your website.
- Install add-on from http://starlight.tsudanuma-studio.net/
- I DO NOT assure that Starlight Loading works on every site without problems.
- I cannot be responsible for any trouble caused by using this add-on.
-
Download these 2 files:
-
Add 2 lines into your page:
<head>
<link href="starlight-loading.min.css" rel="stylesheet" />
<script src="starlight-loading.min.js"></script>
...The above sample is equivarent to the following:
<head>
<link href="data/mplus-1p-bold-sub-woff.css" rel="stylesheet" />
<link href="data/pace.css" rel="stylesheet" />
<link href="data/starlight-loading.css" rel="stylesheet" />
<script src="data/pace-option.js"></script>
<script src="data/pace.min.js"></script>
<script src="data/starlight-loading.js"></script>
...- See also: Build JS & CSS
- Recent browsers
- Smartphones are NOT supported
$ git clone https://github.com/megane42/starlight-loading.git$ cd starlight-loading$ brew install node
$ npm install$ npm run build- Sometime it doesn't work well...
$ npm install jpm --global$ jpm run
- Open
chrome://settings/in Chrome - Click Developer mode > Load unpacked extensions...
- Select starlight-loading directory
FIXME