Explore the docs »
View Demo · Report Bug · Request Feature
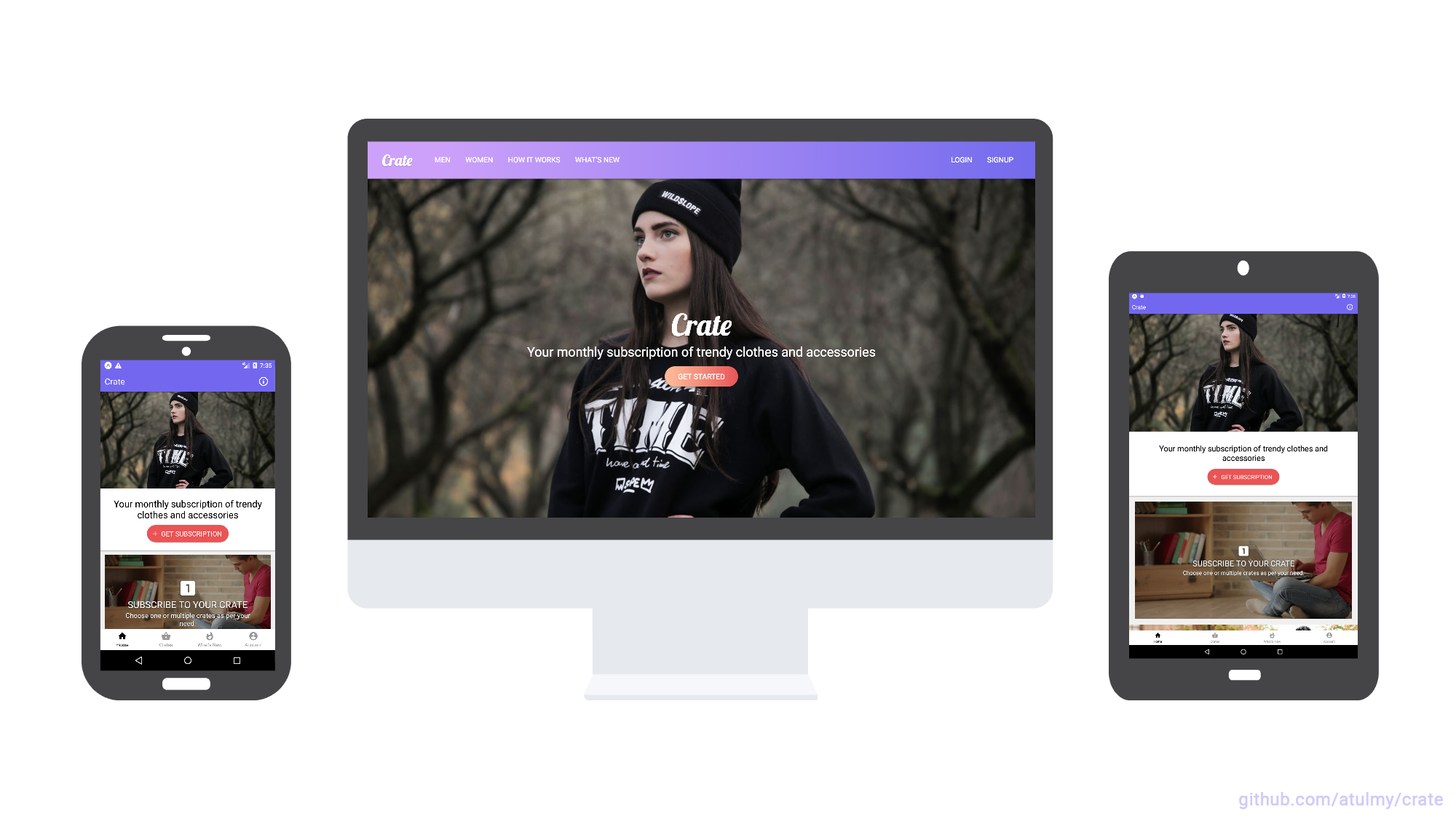
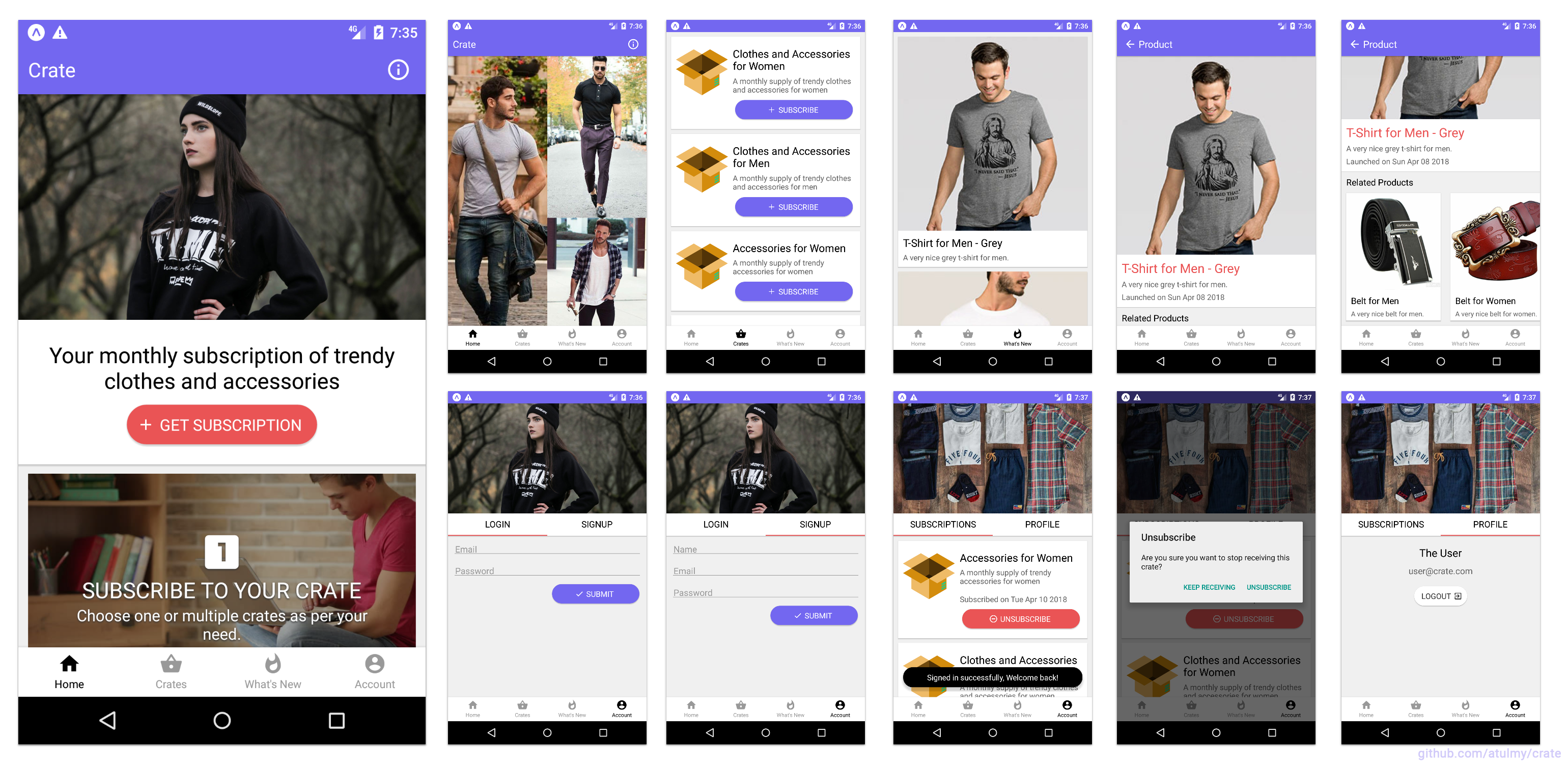
This project adds additional functionality to a legacy codebase. We will be using the open source Crate project. Crate is a platform, similar to Stitch Fix, that allows users to setup monthly subscriptions to receive trendy clothes and accessories. We will be exploring the codebase in order to add test coverage, fix bugs, and extend the current functionality. We will not focus on mobile development.
Our learning goals were to:
- Learn and apply strategies for understanding how to analyze a larger, existing code base
- Apply strategies for reading and evaluating documentation
- Explore and implement new concepts, patterns, or libraries that have not been explicitly taught while at Turing
- Practice an advanced, professional git workflow
- API built with Node, GraphQL, Express, Sequelize (MySQL) and JWT Auth
- WebApp built with React and Redux along with Server Side Rendering (SSR) / SEO friendly.
- Written in ES6+ using Babel + Webpack
- Modular and easily scalable code structure
- Emphasis on developer experience
- UI components in separate folder which can be swapped for your favorite UI framework easily
- Responsive UI for React Native to support Mobile and Tablet
- GraphQL schema with associations
- Database migration and data seeding
- User authentication using JSON Web Tokens with GraphQL API
- File upload feature with GraphQL
- React storybook demonstrating UI components for web
- Server side rendering
- Multi-package setup and dev scripts for an automated dev experiance
- Developers with basic knowledge on React exploring advance React projects
- Developers learning React Native
- Exploring GraphQL
- Scalable project structure and code
- Starter application for Mobile and Web along with SSR
- Multi-package scripts
- Sample project with combination of all above
Click on image to view fullscreen and zoom
code
├── package.json
│
├── api (api.example.com)
│ ├── public
│ ├── src
│ │ ├── config
│ │ ├── migrations
│ │ ├── modules
│ │ ├── seeders
│ │ ├── setup
│ │ └── index.js
│ │
│ └── package.json
├── web (example.com)
│ ├── public
│ ├── src
│ │ ├── modules
│ │ ├── setup
│ │ ├── ui
│ │ └── index.js
│ ├── storybook
│ │
│ └── package.json
│
├── .gitignore
└── README.md
-
Prerequisites
- Node -- information can be found here
- MySQL (or Postgres / Sqlite / MSSQL) -- information can be found here (Note: user may need to force quit and restart terminal and/or computer for success)
- Once you have postgreSQL installed, complete the following:
- Run
psqlin your terminal to access the postrgres command line interface (CLI) - Check your available postgres users by running
\duin the postgres CLI. Your available users are listed under “Role name.” Use this user as your username in thedatabase.json file - In
psql, create your database with the commandCREATE DATABASE crate;
-
Clone repo
git clone git@github.com:KathyBui732/crate.git crate -
Switch to
codedirectorycd code -
Configurations
- Modify
/api/src/config/database.jsonfor database credentials. Possible error? - Modify
/api/.envfor PORT (optional) - Modify
/web/.envfor PORT / API URL (optional)
- Modify
-
Setup
- API: Install packages and database setup (migrations and seed)
cd api``npm run setup. Possible error? - Webapp: Install packages
cd webandnpm install. Possible error?
- API: Install packages and database setup (migrations and seed)
-
Development
- Run API
cd apiandnpm start, browse GraphiQL at http://localhost:8000/ - Run Webapp
cd webandnpm start, browse webapp at http://localhost:3000/
- Run API
-
Production
- Run API
cd apiandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server - Run Webapp
cd webandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server
- Run API