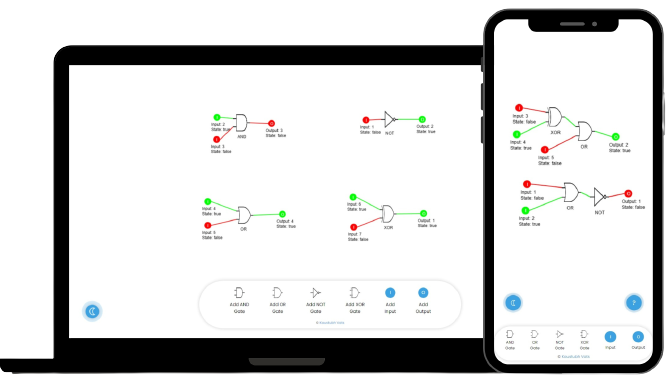
Logix is a web-based logic gate circuit simulator that allows users to design and simulate digital logic circuits. It provides an intuitive interface for creating circuits using various logic gates and visualizing the circuit's behavior in real-time.
- Circuit Design: Easily create logic circuits by adding gates, inputs, and outputs on a virtual canvas using drag-and-drop functionality.
- Real-time Simulation: Observe the circuit's behavior instantly as you change the input states, enabling interactive experimentation.
- Support for Multiple Gate Types: Logix supports a wide range of logic gates, including AND, OR, NOT, XOR, and more, allowing for the creation of complex circuits.
- Zoom and Pan: Zoom in and out, as well as pan across the canvas, to inspect circuit details or get an overview of the entire circuit.
- Educational Tool: Logix serves as an educational resource for learning digital logic design principles and experimenting with circuitry concepts.
To get started with Logix, follow these steps:
-
Clone the repository:
git clone https://github.com/your-username/logix.git
-
Navigate to the project directory and install the dependencies:
cd logix npm install -
Start the development server:
npm start
-
Open Logix in your web browser at
http://localhost:3000.
Contributions to Logix are welcome! If you encounter any issues or have suggestions for improvements, please open an issue or submit a pull request.
For any inquiries or feedback, please contact Kaustubh Vats.
Feel free to customize the content further to fit your project's specific details and requirements. Let me know if there's anything else I can assist you with!