angular 6 component
This project is a Demo, you can clone it to build.
Public component in projects folder
npm install drag-select-table --save
or
yarn add drag-select-tableimport { DragSelectTableModule } from 'drag-select-table';
@NgModule({
imports: [
...
DragSelectTableModule
],
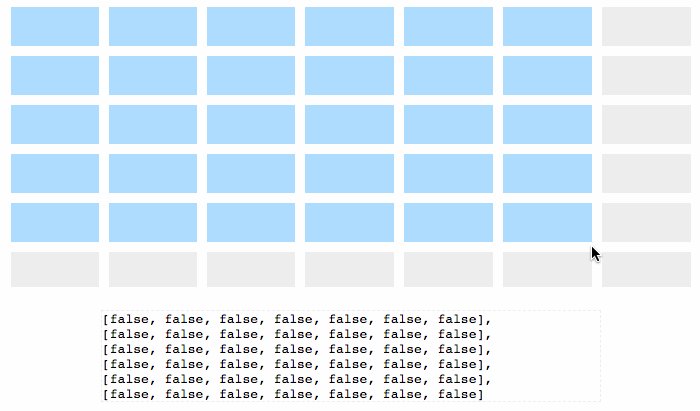
})It's 5 row and 5 column as default.
<ds-table></ds-table>import { Component } from '@angular/core';
@Component({
selector: 'drag-select-table-demo',
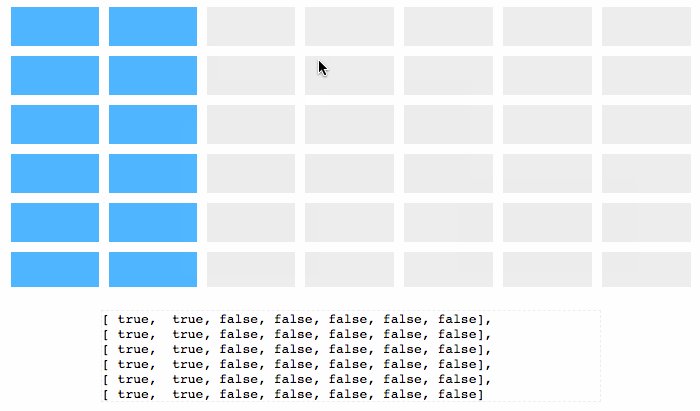
template: `<ds-table [row]="row" [column]="col" (valuesChange)="updateValues($event)"></ds-table>`
})
export class MultiSelectTableDemo {
public row = 7;
public col = 7;
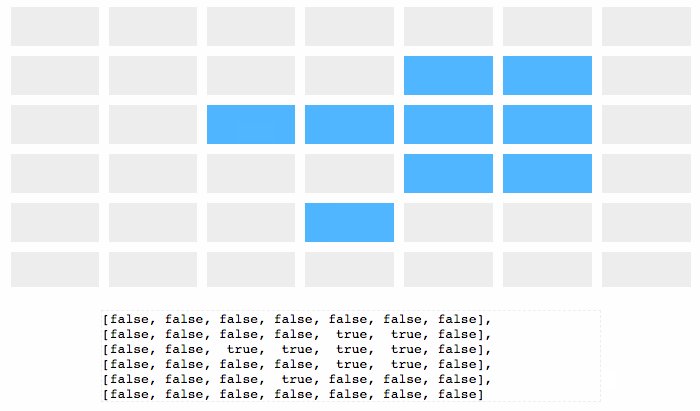
public updateValues(values) {
console.log(values);
}
}import { Component } from '@angular/core';
@Component({
selector: 'drag-select-table-demo',
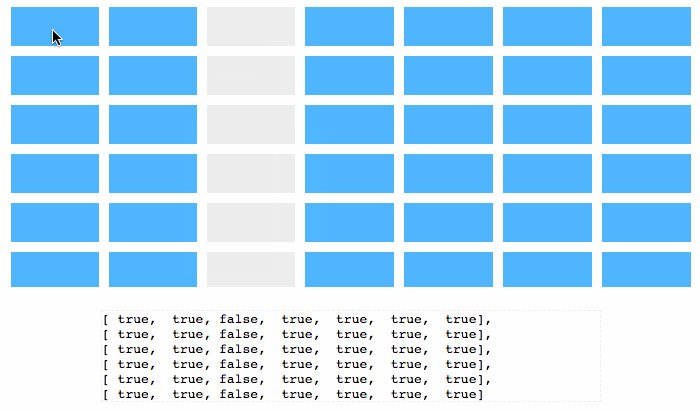
template: `<ds-table [row]="row" [column]="col" [(values)]="resTable"></ds-table>`
})
export class MultiSelectTableDemo {
public row = 7;
public col = 7;
public resTable = [];
}Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Copyright (c) 2018 kai