
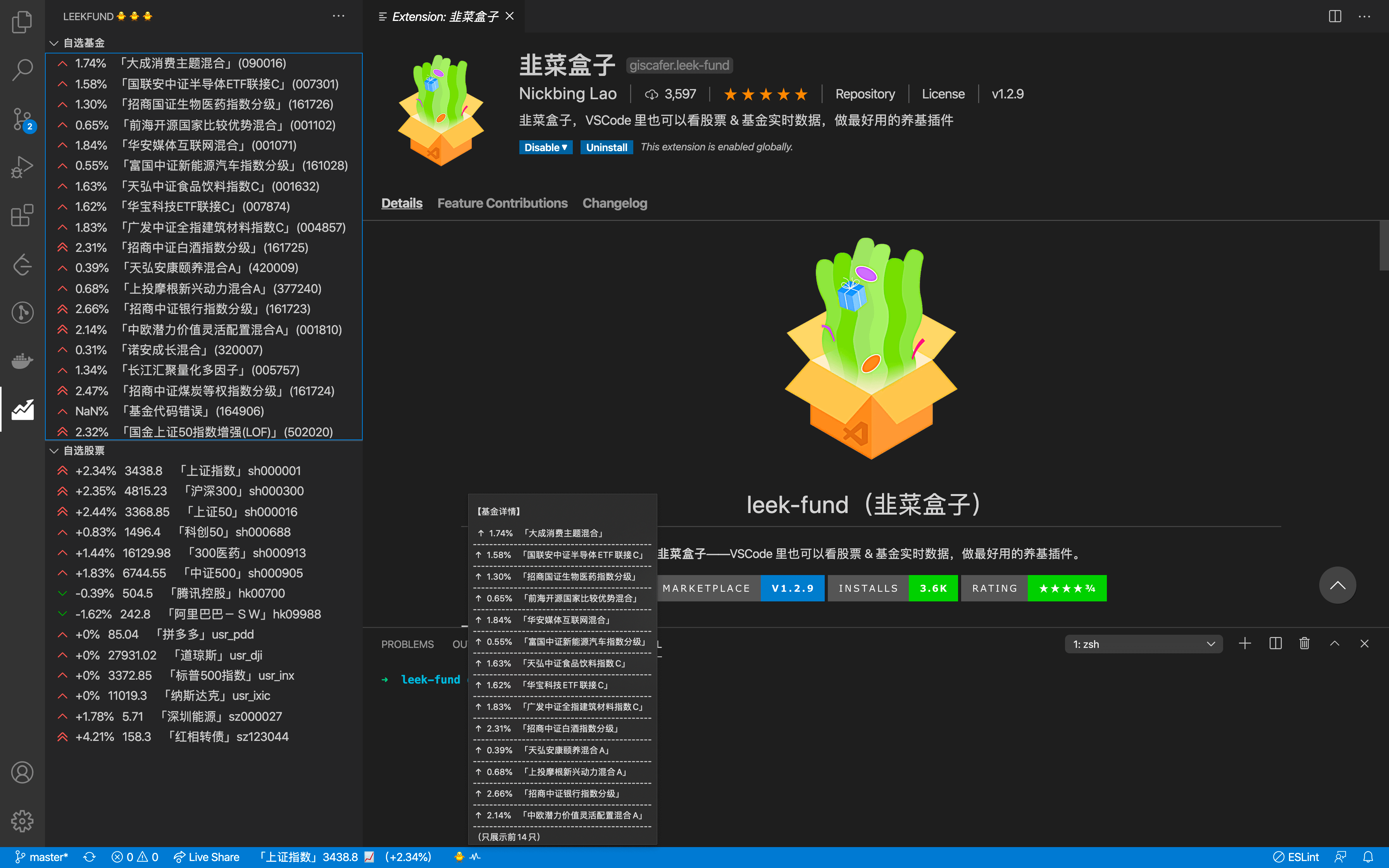
韭菜盒子——VSCode 里也可以看股票 & 基金 & 期货实时数据,做最好用的投资插件。
Leek box - Monitor the real-time data of stock & fund & future in VSCode, Be the most excellent investment extension.
投资有风险,入市需谨慎!
投资其实就是一次心态修炼,稳住心态长期投资都会有收益的!!
本插件具有以下特点:
- 基金实时涨跌,实时数据,支持海外基展示
- 股票实时涨跌,支持 A 股、港股、美股
- 期货实时涨跌,支持国内期货
- 底部状态栏信息
- 开市自动刷新,节假日关闭轮询
- 支持升序/降序排序、基金持仓金额升序/降序
- 基金实时走势图和历史走势图
- 基金排行榜
- 基金持仓信息
- 股市资金流向(沪深港通资金流向、北向资金、南向资金)
- 支持 GUI 操作新增&删除 基金 和 股票
- 通过 GUI 添加基金和股票时,支持模糊搜索匹配
- 支持 GUI 设置涨跌颜色、状态栏股票自定义等
- 雪球用户动态关注(雪球新闻)
- 自定义涨跌图标(吃面、吃肉、烤韭菜、烤肉、喝酒)
- 基金持仓金额设置(用于动态计算盈亏)
- 基金盈亏展示(根据实时基金涨跌情况动态实时计算盈亏)
- 支持维护持仓成本价,自动计算收益率
- 基金趋势统计图
- 基金支持分组展示
- 股票支持分组展示(A 股、港股、美股)
- 股票涨跌提醒设置
- 状态栏、侧栏支持自定义模板格式
- OUTPUT 面板支持选股宝异动快讯,金十资讯
- 数据中心>牛熊风向标数据统计
- 新增支持期货
- 外汇牌价
- 欢迎 PR Github 源码
安装插件:VisualStudio - Marketplace,VSCode 最低版本要求:^1.44.0
添加/删除股票或基金时,建议使用新增按钮模糊搜索添加(支持名称和编码搜索),详细可查看 韭菜盒子使用文档
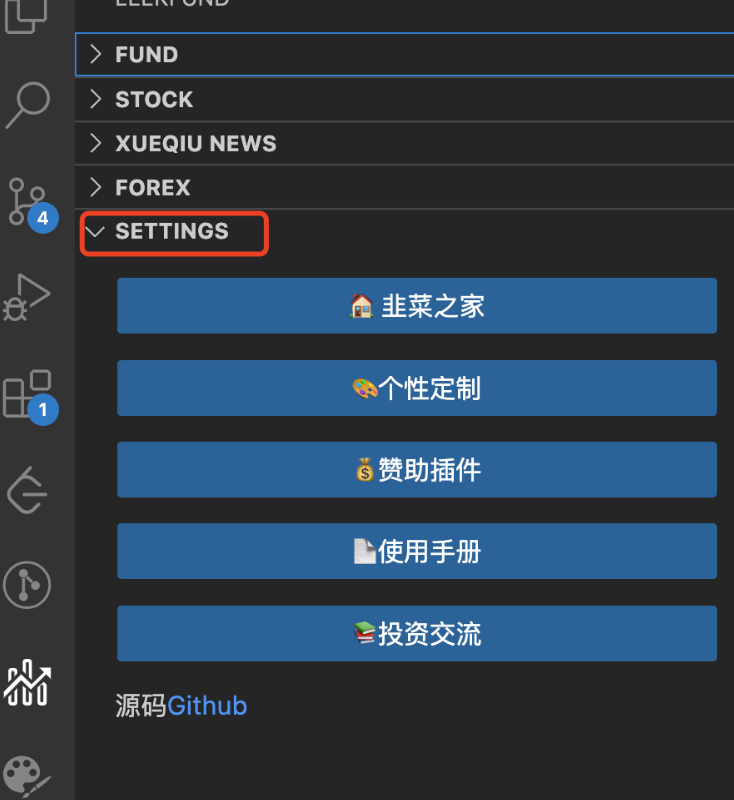
自定义配置在 Settings 视图下:
因恶意举报,不再提供微信官方群聊,可加电报群:https://t.me/+P1p3nJoqKR45MzQ1
公众号:
知识星球(赞助插件):
PR 贡献开发者可以联系我邀请直接加入
- iporer
- zomixi
- httpcheck
- JayHuangTnT
- yiliang114
- SubinY
- gordongxm
- chen86860
- wujunchuan
- laampui
- xiaohai
- zxj5470
- sungongwei
- gittig11
- James-chok
- ChouBaoDxs
更多贡献者 contributors,欢迎来贡献 PR~
历史原因,仓库中类文件并没有以
PascalCase规范,导致有些文件不好区分是函数方式书写还是面向对象类的写法。
src
├── data # 静态数据
│ └── fundSuggestData.ts # 基金数据,执行 `node ./demo/fundSuggestList.js` 更新生成
├── explorer # 侧边栏核心代码
│ ├── binanceProvider.ts # 数字货币
│ ├── binanceService.ts
│ ├── forexProvider.ts # 外汇
│ ├── forexService.ts
│ ├── fundProvider.ts # 基金
│ ├── fundService.ts
│ ├── leekService.ts
│ ├── newsProvider.ts # 雪球新闻
│ ├── newsService.ts
│ ├── stockProvider.ts # 股票
│ └── stockService.ts
├── extension.ts # 插件初始化入口
├── globalState.ts # 全局缓存,插件激活到销毁周期内的变量缓存
├── output # Terminal 视图下的OUTPUT栏输出新闻
│ └── flash-news
├── registerCommand.ts # 注册命令
├── shared # 工具函数或者类
│ ├── WVMessageUtils.ts
│ ├── constant.ts
│ ├── holidayHelper.ts
│ ├── leekConfig.ts
│ ├── leekTreeItem.ts
│ ├── remindNotification.ts
│ ├── telemetry.ts
│ ├── typed.ts
│ └── utils.ts
├── statusbar # 状态栏
│ ├── Profit.ts
│ └── statusBar.ts
└── webview # webview 页面