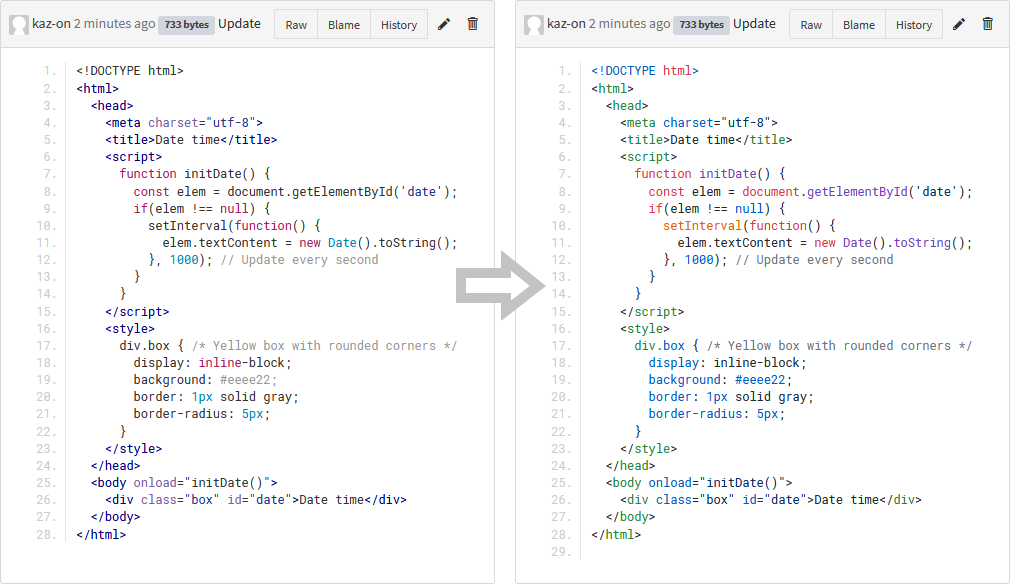
This is a GitBucket plugin that enhances code syntax highlighting using highlight.js.
- Code syntax highlighting with automatic language detection using highlight.js.
Check out the highlight.js demo page. - Works on repository viewer, commit diff view, and markdown code blocks.
- Language detection from file name in the repository viewer.
- All languages supported by highlight.js are available.
- All themes included in highlight.js can be selected in the account settings. (GitBucket 4.35.0 or later)
⚠️ Some themes will be renamed after installing this plugin.
If the theme does not apply, please re-select the theme in your account settings.
⚠️ The following themes will become unavailable after installing this plugin.Hemisu Dark,Hemisu Light,Vibrant Ink
Download jar file from the Releases page and put into GITBUCKET_HOME/plugins.
- GitBucket 4.32.0 or later
- Web browsers that support ES2020 features
The latest version of Chrome, Edge or Firefox is recommended.
- Install Node.js, npm, sbt, and JDK
- Clone this repository
- Run
npm ci - Run
sbt assembly - Copy
target\scala-2.13\gitbucket-code-highlighter-plugin-x.x.x.jartoGITBUCKET_HOME/plugins