Billy the Jumper
Billy the Jumper is a simple platform game with scaling difficulties that challenge the player.
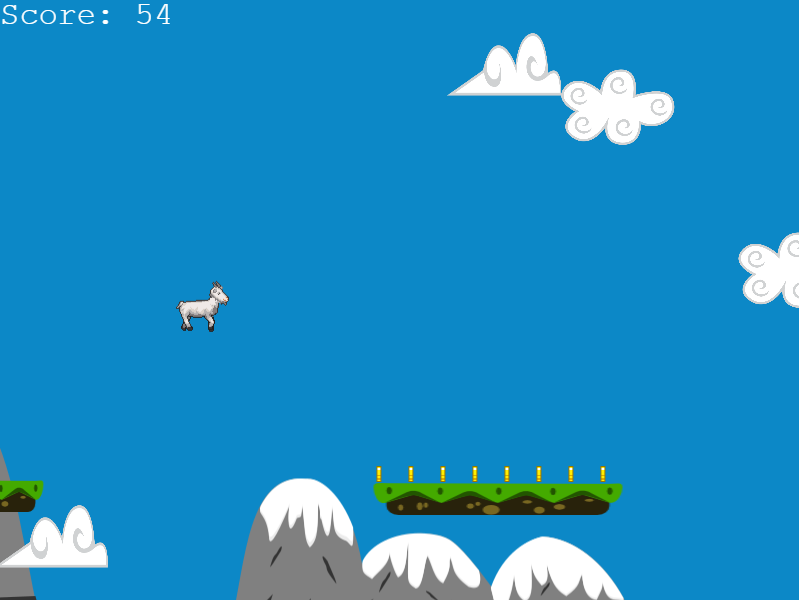
Screenshot
Live version
Getting Started
Clone the repository into your local computer.
$ git clone https://github.com/kazumaki/billy-the-jumper.git
Installing
First, you'll have to install the newest version of Node. Otherwise, the npx command could not be available. Then move into the project main directory on the console and follow the instructions below.
Install all packages:
$ npm install
Run Webpack:
$ npx webpack
Run local webserver
$ npm run start
Now in your browser type the following address and press enter.
http://127.0.0.1:8080
You can instruct webpack to "watch" all files within your dependency graph for changes. If one of these files is updated, the code will be recompiled so you don't have to run the full build manually:
$ npx webpack --watch
webpack.config.js
The main file of which the bundle is created is set in the entry:
entry: './src/index.js'
The output file of the JavaScript bundle and its name is set in the output:
output: {
filename: 'app.bundle.js',
path: path.resolve(__dirname, 'build'),
},
From Webpack documentation: Technically, NODE_ENV is a system environment variable that Node.js exposes into running scripts. It is used by convention to determine dev-vs-prod behavior by server tools, build scripts, and client-side libraries. Contrary to expectations, process.env.NODE_ENV is not set to "production" within the build script webpack.config.js. Thus, conditionals like process.env.NODE_ENV === 'production' ? '[name].[hash].bundle.js' : '[name].bundle.js' within webpack configurations do not work as expected.
Playing the game
The goal of the game is simple: you have to jump between the platforms and make sure that Billy (Goat) doesn't fall.
Jump Commands
- Spacebar
- Up Arrow key
- Left Mouse Button
You can jump twice if you press jump command again (Take care to not hold the button and jump twice without necessity).
Score system
Your total score is based on the amount of time you stay alive, for the first 30 seconds, you gain approximately 1 point for each second alive, these values double every 30 seconds, so the next 30 seconds you'll gain 2 points for each second and so on.
The coins also give 1 point each so don't forget to collect as many as you can.
Game Development
Done
My main goal when I developed Billy The Jumper was to create a simple endless level platform game in five days. I focused on the basic gameplay development for the first three days. I developed the basic game flow with a jumper character and auto-generated platforms using Phaser physics functionalities. During the last two days, I focused on improving the actual game with better graphics and sound effects (like when the character jumps or die) menu hovering or select an option. I also added graphics in the background to create a sense of motion, and also I implemented a high scores system using the Leaderboard API system. I had a lot of ideas in my first brainstorming session that I was unable to add to the game because of a lack of time.
Ideas for improvement
- Add collectibles items that grant some bonus
- Pause system
- Save options to the localStorage
- Multiplayer online gameplay
Built With
- JavaScript - Programming language used
- Phaser 3 - Canvas and WebGL framework used
- Webpack - Bundler used
- HTML - Hypertext Markup Language
- VS Code - The code editor used
- Piskel - Animated sprite editor
Assets
- "LPC Goat" by bluecarrot16 - Goat graphics used
- "Happy Loops sounds" by Goose Ninja - Loop sounds used
- "16 / 8 bit soundpakc" by JDWasabi - Sound effects used
- "Platform Tiles" by Akshay V - Platform tiles used
- "Parallax Mountain Background" by GrumpyDiamond - Parallax Effect mountain graphics used
- "Cute Clouds Game Ornament" by bevouliin.com - Cloud graphics used
- "Rotating Coins" by Puddin - Coin graphics used
Author

- Github: @kazumaki
- Twitter: @iKazumaki
- Linkedin: Vinicius Campos Carvalho
- Email: vcampos.pitangui@gmail.com
License
This project is licensed under the MIT License - see the LICENSE file for details