This library was designed to embed Kroki.io diagram into Marp slide decks!!
This library is a plugin for markdown-it to embed figure created by textual syntax. To use this package, you can embed Software Diagram (like UML) written by code in Marp slide decks.
See marp sample code.
---
marp: true
---
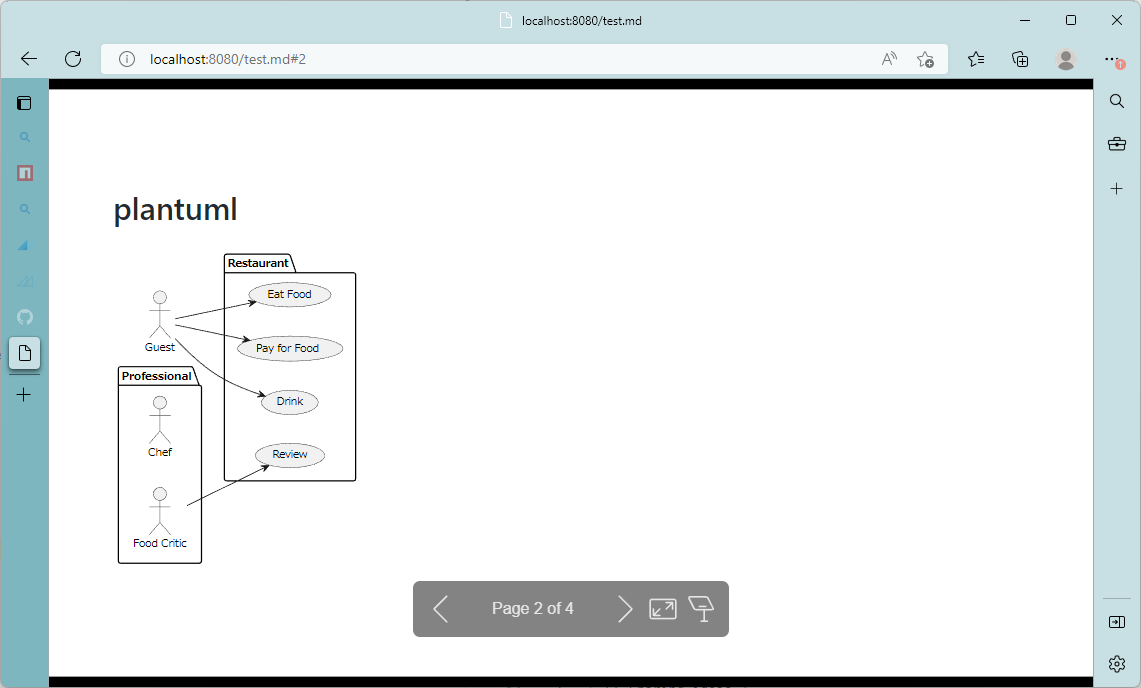
## plantuml
```plantuml[platuml image]
@startuml
left to right direction
actor Guest as g
package Professional {
actor Chef as c
actor "Food Critic" as fc
}
package Restaurant {
usecase "Eat Food" as UC1
usecase "Pay for Food" as UC2
usecase "Drink" as UC3
usecase "Review" as UC4
}
fc --> UC4
g --> UC1
g --> UC2
g --> UC3
@enduml
```
If you want to write diagrams, you can use various syntaxes (such as PlantUML or Mermaid) within fenced code blocks.
You can install npm install command like below.
npm install -D @kazumatu981/markdown-it-krokiHere is the how to use markdow-it-kroki.
This section introduces how to create Marp slides deck project,
and introduces how to create Marp slides deck server.
You can find detail here, and you can learn about marp plugin ecosystem here.
First, to create a slides deck, you have to create a Marp Project directory and initialize a npm project.
mkdir myslides
cd myslides
npm init -yThen, build a Marp environment. Install @marp-team/marp-cli.
npm install -D @marp-team/marp-cliOff-course you can install as global package (like
npm install -g @marp-team/marp-cli), or run at-once (likenpx).
git clone https://github.com/kazumatu981/markdown-it-kroki.git
cd myslides
npm install -D path/to/markdown-it-krokiHere is the configuration file for Marp.
module.exports = {
inputDir: './slides',
engine: ({ marp }) => marp.use(require('@kazumatu981/markdown-it-kroki'), {
entrypoint: "https://kroki.io",
})
}On slies directory. you create slides-deck. like this.
---
marp: true
---
## mermaid
```mermaid[mermaid image]
flowchart TD
Start --> Stop
```
Run marp server.
marp -s -c marp.config.jsYou have to write diagram language by fenced code block syntax, start with triple back quot and after that the language.
```plantuml
Note
This package depends on Kroki.io.
If you want to know which diagram languages are supported,
please check the official website at https://kroki.io/.
You can write Alt-text attribute to IMG tag in HTML.
Write in square blacket after Diagram Language.
```mermaid [check your network config..]
| property-name | type | mean | defaul value |
|---|---|---|---|
entrypoint |
string |
The entry point for Kroki server. | 'https://kroki.io' |
containerClass |
string |
class name of container (DIV-tag class attribute). |
'kroki-image-container' |
imageFormat |
string |
image format of diagram. see here | 'svg' |
useImg |
boolean |
use <img> tag for embed diagram. ( for compatibility for past version ) |
false |
render |
function |
if you render html yourself use this option. see How To Write render() call back |
undefined |