Build time stat reporting for unplugin.
- Each bundler has a different way of getting stats build times
- webapck / rspack: stat json generated with the
--jsonor--analyzeroption - vite / rollup: stat via 3rd party plugin
- webapck / rspack: stat json generated with the
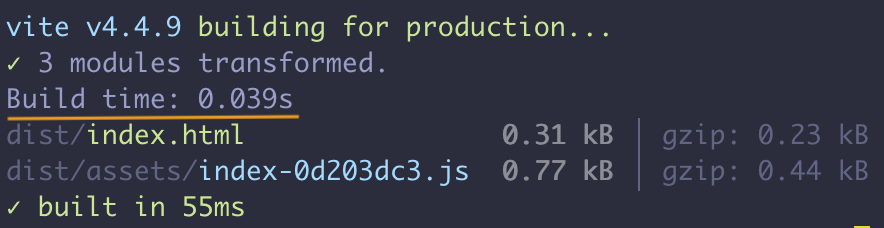
You can hook for build output time.
example for vite plugin case:
import TimeStat from 'unplugin-time-stat/vite'
function metrics(buildTime, { start, end }) {
// Something hooking (ex. send metrics service like datadog)
// ...
// if you will return a string, it's output to console
return `Build time: ${raw.end.getTime() - raw.start.getTime()}ms`
}
export default {
plugins: [
TimeStat({
hook: metrics
})
]
}# Using npm
npm install unplugin-time-stat
# Using yarn
yarn add unplugin-time-stat
# Using pnpm
pnpm add unplugin-time-stat
# Using bun
bun add unplugin-time-statVite
// vite.config.ts
import TimeStat from 'unplugin-time-stat/vite'
export default defineConfig({
plugins: [
TimeStat({
/* options */
})
]
})build example: playground/
Rollup
// rollup.config.js
import TimeStat from 'unplugin-time-stat/rollup'
export default {
plugins: [
TimeStat({
/* options */
})
]
}Webpack
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-time-stat/webpack')({
/* options */
})
]
}Nuxt
// nuxt.config.js
export default defineNuxtConfig({
modules: [
[
'unplugin-time-stat/nuxt',
{
/* options */
}
]
]
})This module works for both Nuxt 2 and Nuxt Vite
Vue CLI
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
require('unplugin-time-stat/webpack')({
/* options */
})
]
}
}esbuild
// esbuild.config.js
import { build } from 'esbuild'
import TimeStat from 'unplugin-time-stat/esbuild'
build({
plugins: [TimeStat()]
})Rspack
// rspack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-time-stat/rspack')({
/* options */
})
]
}See the here
If you are interested in contributing to unplugin-time-stat, I highly recommend checking out the contributing guidelines here. You'll find all the relevant information such as how to make a PR, how to setup development) etc., there.