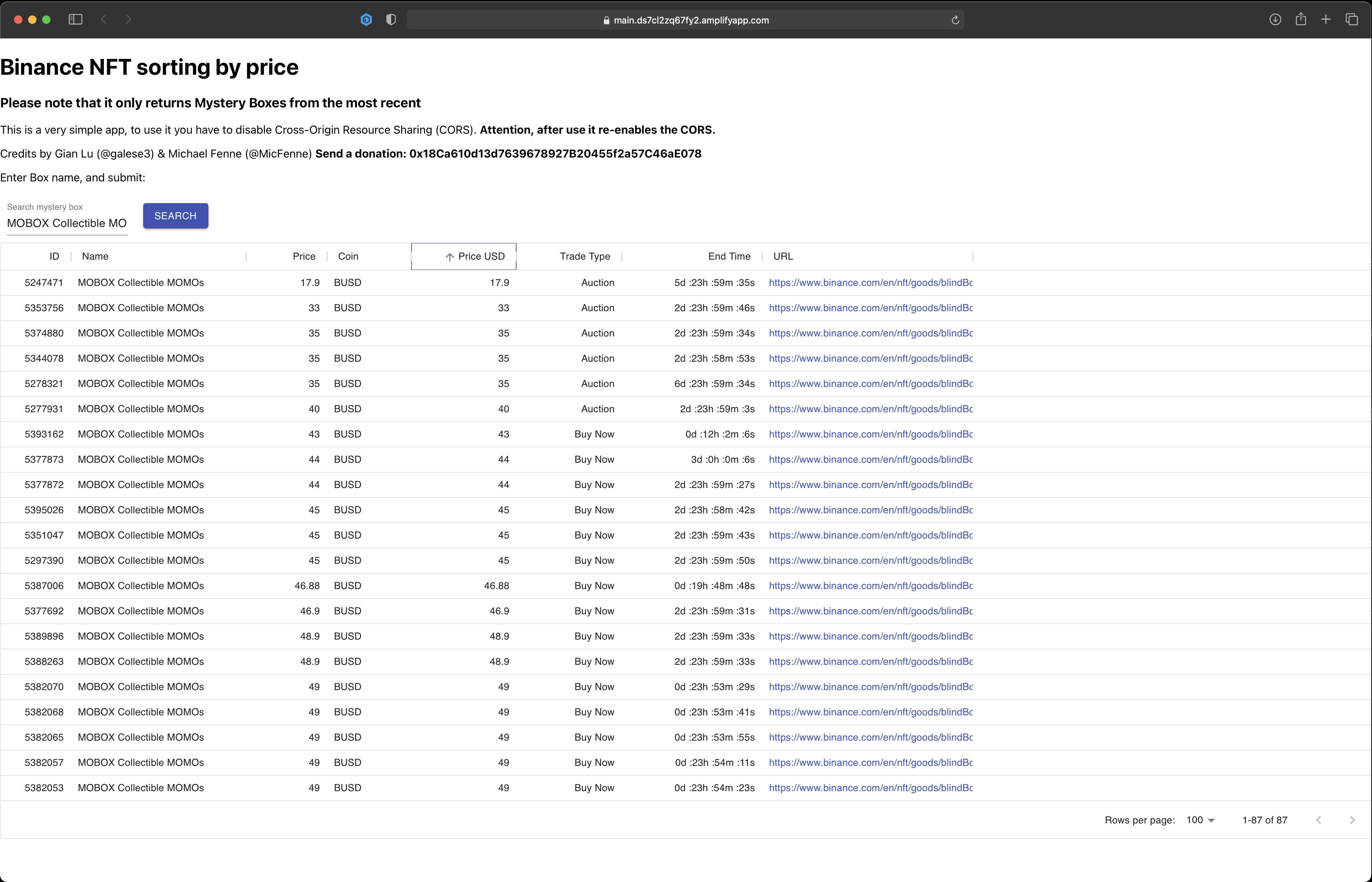
API call to Binance NFT to order Mystery Boxes
If you like this project please support the developer and make a donation: 0x18Ca610d13d7639678927B20455f2a57C46aE078
To use this simple site you need to disable Cross-Origin Resource Sharing (CORS) There are two ways to visit the site. It is currently hosted on AWS and can be reached via this link
If you want to use it locally, start it with npm
In the project directory, you can run:
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode. See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
To use it, you must disable the CORS, enter the name of the box you want to use and search for.
The results are randomly distributed but all fields can be sorted in ascending or descending order. This is because the tables are built with Material-UI
The search returns only Mystery boxes.
If you want to do other searches just edit the calls in src/core.js
You have to modify the body
body: "{\"category\":0,\"keyword\":\"" + event.target.value + "\",\"orderBy\":\"list_time\",\"orderType\":-1,\"page\":" + this.state.page + ",\"rows\":100}"You need to change the category number and select one of them:
"categoryList": [
{
"code": -1,
"name": "Premium"
},
{
"code": 0,
"name": "Mysterybox"
},
{
"code": 1,
"name": "Arts"
},
{
"code": 2,
"name": "Sports"
},
{
"code": 3,
"name": "Entertainment"
},
{
"code": 4,
"name": "Gaming"
},
{
"code": 5,
"name": "Collectibles"
},
{
"code": 6,
"name": "Esports"
},
{
"code": 7,
"name": "NFT for Good"
}
]If you change the code, errors may arise.