Alpha quality you probably only want to use this if you like to send pull requests fixing things :)
See our site or the gh-pages branch.
You need a working git + github configuration
- have a publicly listed github email (e.g. shows up on your github account)
- if you dont wanna do that then do
git config --global user.username yourusername
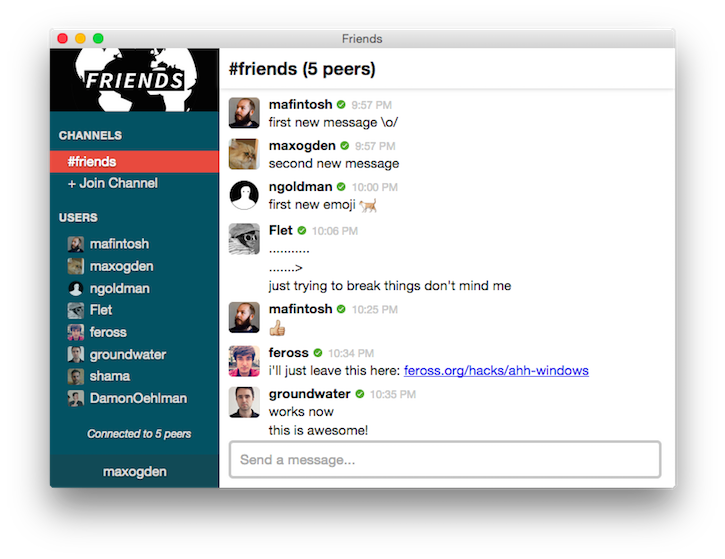
When you launch the app it should "just work" now if you have git setup correctly :)
If it doesnt work, do this to get debug information:
$ npm i github-current-user -g
$ DEBUG=* github-current-user
Note: DSA keys are not supported. You should switch to RSA anyway for security reasons.
If it can't verify you, try doing ssh-add ~/.ssh/id_rsa. Your key should show up when you run ssh-add -l.
You'll need the newest io.js and npm (>= 1.8.1, >= 2.8.3)
npm installnpm run rebuild-leveldbto compile leveldown for electron. you will have to modify the command in package.json if you are not on a 64-bit architecturenpm startto run in electronnpm run packageto build distributable.
Contributions welcome! Please read the contributing guidelines before getting started.