Open-source serverless headless CMS. Deployed in AWS infrastructure.
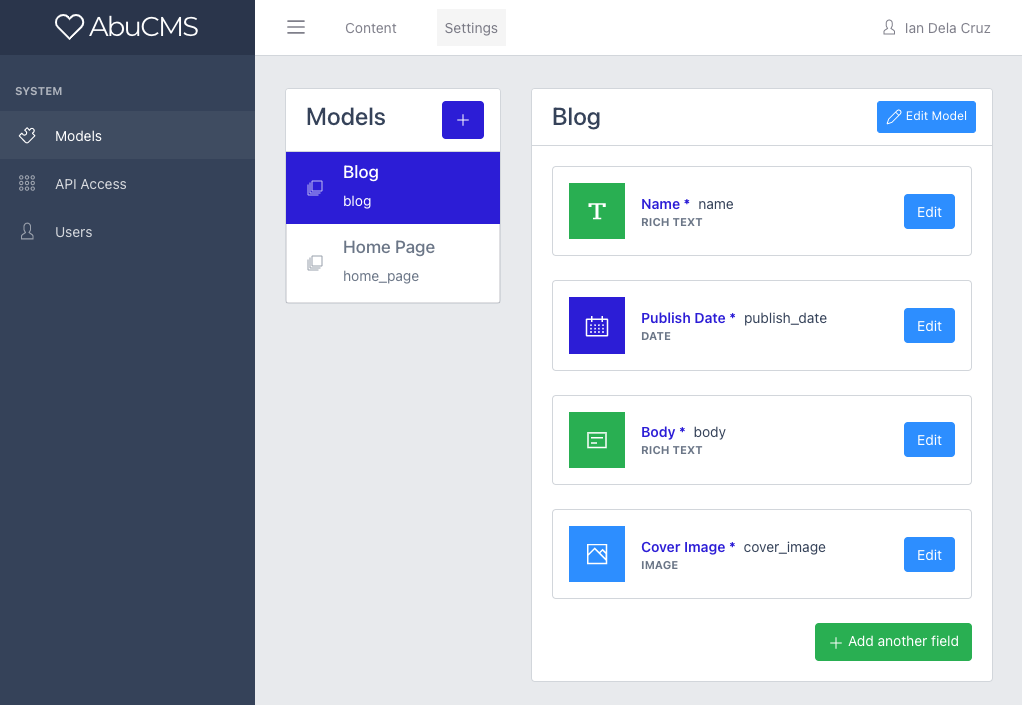
AbuCMS is an easy to use content manager making them availble via API.
- Bring your data anywhere - Central location for all your content. Accessible to anywhere via REST API.
- Zero-cost - As long you are within the AWS free-tier limit, you'll be paying $0 forever. Even if you go above the free-tier, cost will be minimal and it will be a pay-per-use model.
- No servers needed - Services used are all serverless technologies which means you don't have to worry about performance, scalability, security and cost.
- Operating system with bash - MacOS or Linux
- aws cli with working named profile
- nodejs
- yarn
- openssl for generating random string
You'll need docker installed for running local dynamodb.
-
Clone this project and install packages
git clone https://github.com/kdcio/abu.git cd abu yarn -
Create
config/dev.ymland addPROJECT_NAME,REGIONandPROFILE.PROJECT_NAME: myproject.com REGION: ap-southeast-1 PROFILE: dev
PROJECT_NAMEwill be referenced in all resources used in AWS. It must be unique with only letters and numbers. It should also be unique for S3 bucket name and cognito pool client domain usage. I recommend using a subdomain likeadmin-dev.myproject.com.REGIONis the AWS Region you want your application to be deployed.PROFILEis used by AWS CLI to indentify who you are. Here's how you configure named profiles. -
Run local setup script
yarn setup:local your@email.com
This will create cognito resources in your AWS account and then run a local dynamodb.
A temporary password will be sent to your email.
Note that the script will append config variables to
config/dev.ymlandpackages/cms/.env(this file will be created automatically). -
Run the API, CMS and S3 using concurrently
yarn start
You can also run them sepeartely
yarn start:apiandyarn start:cmsfor easier debugging.
Here are the services that will be running:
- http://localhost:8060/ - CMS
- http://localhost:8061/ - API
- http://localhost:8062/ - DyanmoDB local
- http://localhost:8063/ - DyanmoDB manager
- http://localhost:8064/ - S3 local
-
Clone this project and install packages
git clone https://github.com/kdcio/abu.git cd abu yarn -
Create
config/prod.ymland addPROJECT_NAME,REGIONandPROFILE.PROJECT_NAME: admin.myproject.com UPLOAD_BUCKET: admin-upload.myproject.com REGION: ap-southeast-1 PROFILE: my-production-profile
PROJECT_NAMEwill be referenced in all resources used in AWS. It must be unique with only letters and numbers. It should also be unique for S3 bucket name and cognito pool client domain usage. I recommend using a subdomain likeadmin.myproject.com.UPLOAD_BUCKETwill be an S3 bucket to host file uploads.REGIONis the AWS Region you want your application to be deployed.PROFILEis used by AWS CLI to indentify who you are. Here's how you configure named profiles. -
Run deploy script
yarn deploy prod your@email.com
The script will take about 20 minutes to finish to provisioning everything.
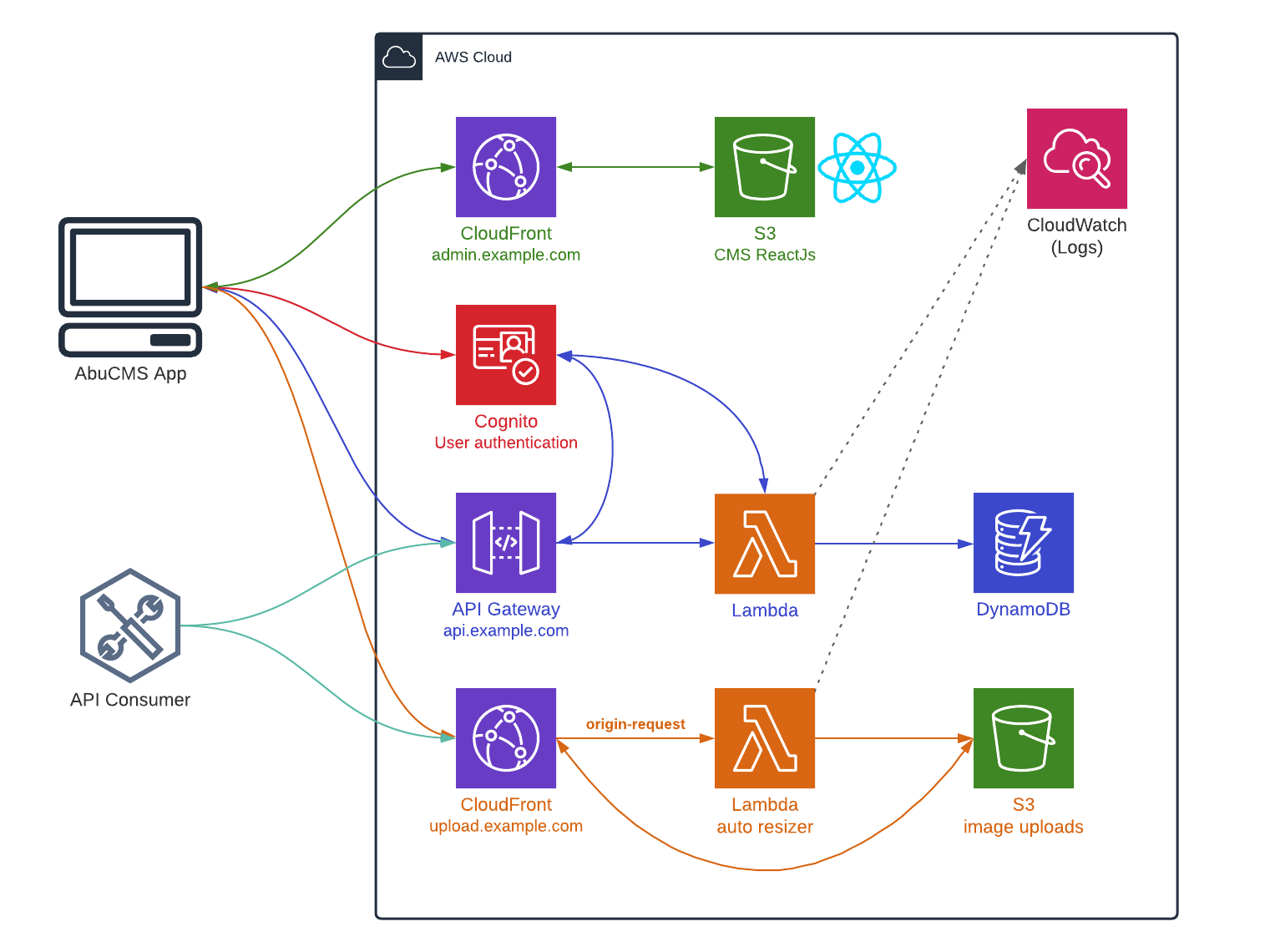
Here's a list of AWS resources that will be provisioned:
- CMS Website Stack
- CloudFront
- S3
- API Stack
- Lambda
- API Gateway
- CloudWatch
- Upload Stack
- CloudFront
- S3
- Lambda Edge
- User Management Stack
- Cognito
- Database Stack
- DyanmoDB
All of the stacks will use CloudFormation and S3 for deployment.
A temporary password will be sent to your email.
Note that the script will append config variables to
config/prod.ymlandpackages/cms/.env.production.local(this file will be created automatically).If all goes well, the script should output where you can find the CMS.
Enjoy!!!
- CMS Website Stack