A simple, minimal Jekyll theme for a personal web page and blog, focusing on white space and readability
Click here to see the theme in action. Note that the download PDF button redirects to 404 due to lack of the file. This is by design, to demonstrate the Glitch effect therein.
- Simple, minimal and clean
- Blog posts categorised
- Responsive
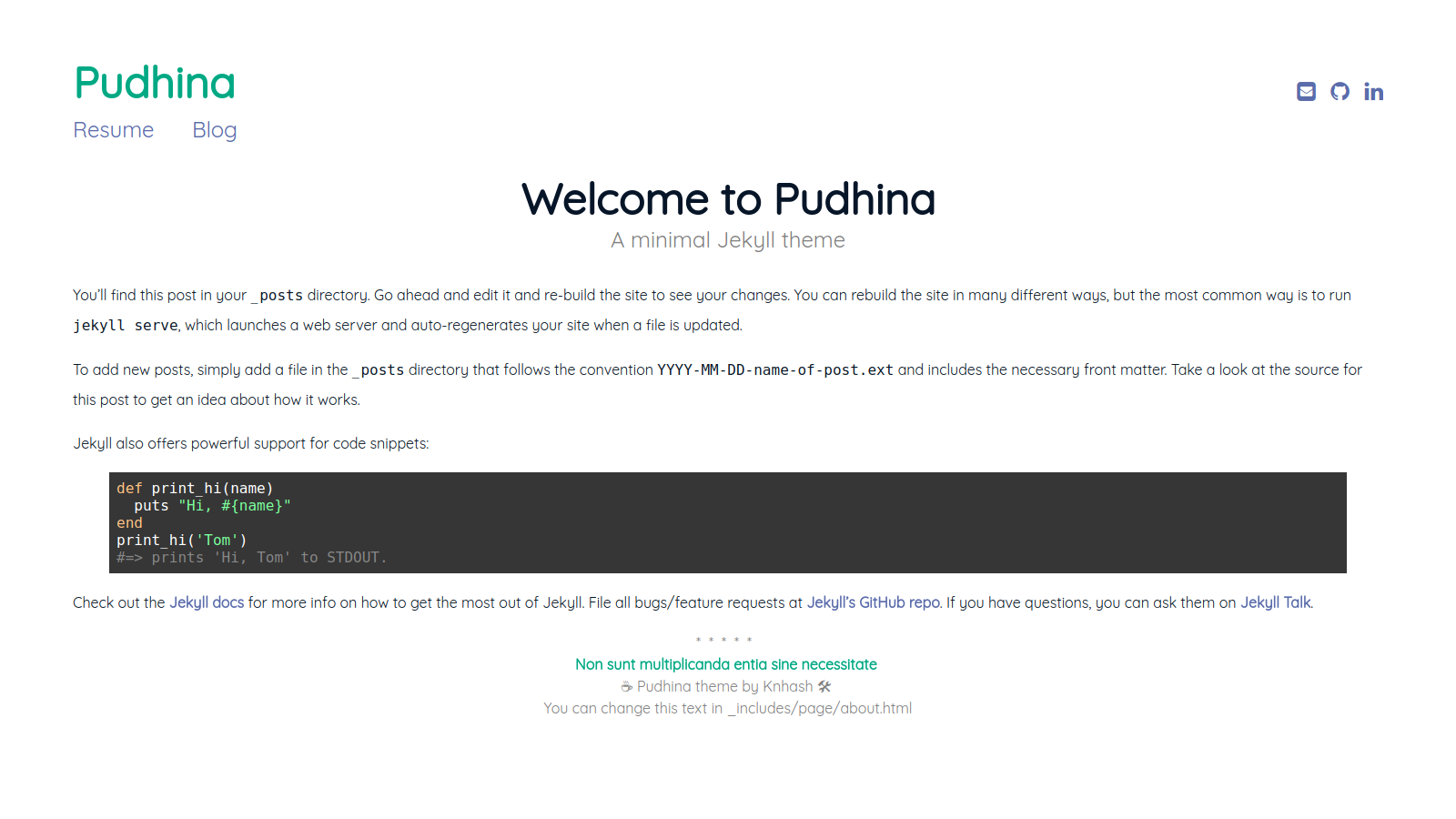
- Syntax Highlighter (using highlight.js).
- Font-Awesome Icons.
- Glitchy 404 page
- Start by cloning the repository, then check the
_config.ymlfile and change it accordingly. Note that thetitleproperty is what will be displayed as logo. - Execute
jekyll serveand head to localhost:4000 to see the results locally.
- Change main picture and icon in
/assets/img/pudhina. - Change main details regarding site in
_config.yml. - Configure
index.mdfor the main page,blog.mdfor Blog listing andresume.mdfor Resume page. - CSS properties can be found in
/assets/css/main.css. - New posts to be created in the
/_posts/directory, follow the naming convention used in samples. Front-matter requires title, subtitle, categories and date.
Inspired by the theme Daktilo
The theme is available as open source under the terms of the MIT License.