By participating in the EOSIO VIRTUAL HACKATHON our team EOS Costa Rica developed lifebank(application that uses blockchain technology to save lives. After completing a donation at any registered Lifebank, a life donor will earn a Life Token that can be redeemed at a local sponsor)
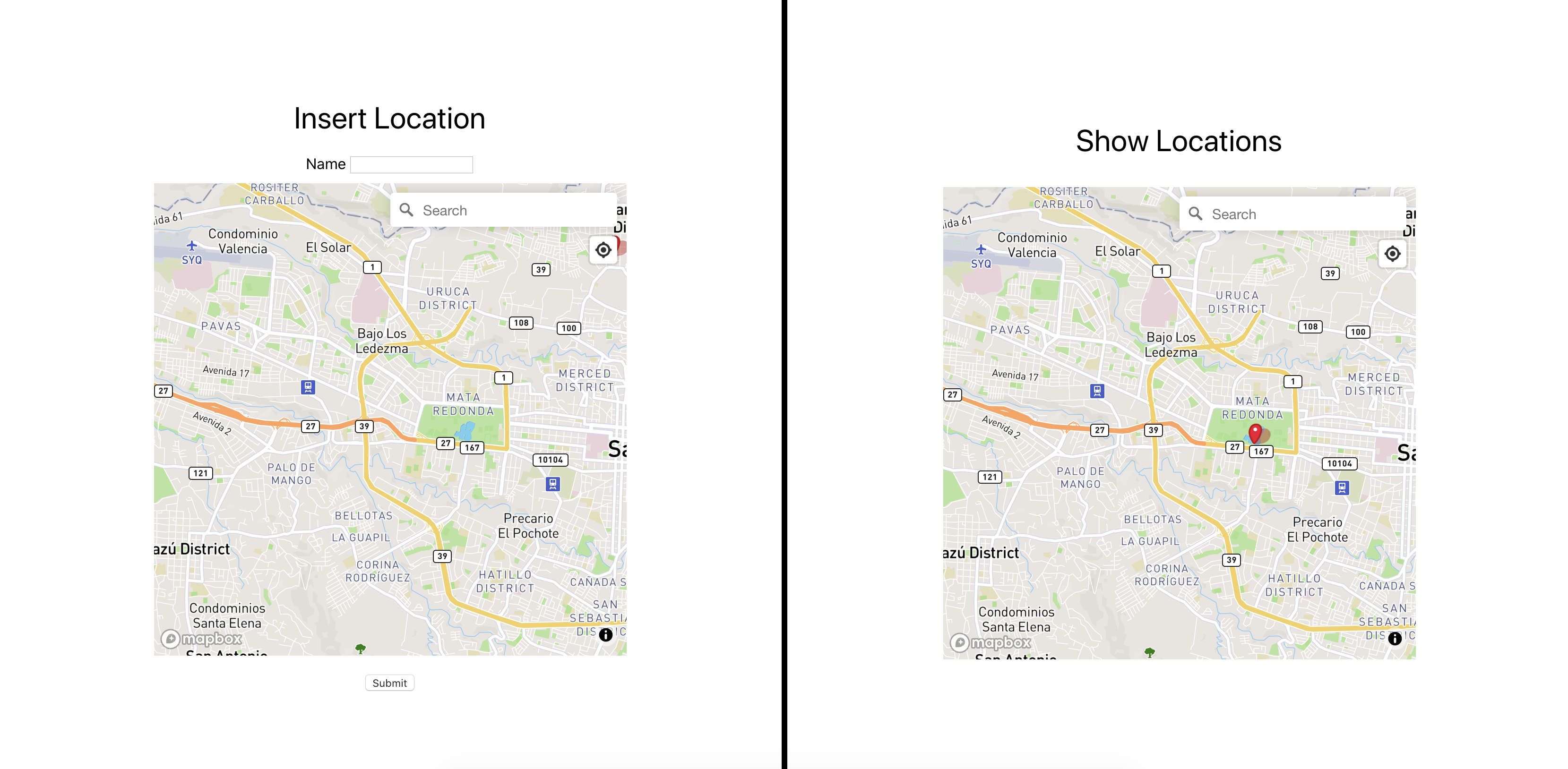
My contribution was developing the maps to be able to insert and show locations, at the beginning it seems difficult but investigating and thanks to Hasura and Postgis it was not, so now I want to share my experience and how you can create a map to get nearby locations in the easiest way.
You can see a live demo here
The first thing to do is run hasura and Postgres with PostGIS, there are 2 ways to do this.
Run the app locally
- First you need to have Docker and the Hasura CLI installed.
- Go to the hasura folder and build the postgres container.
cd hasura/ && docker-compose up -d --build postgres
- Wait for the db is ready to accept conections you can check that running
docker-compose exec -T postgres pg_isready
- Build the hasura container.
docker-compose up -d --build hasura
- Wait for the hasura is ready you can check that running
curl http://localhost:8080/v1/version
- Open the hasura console running
hasura console --endpoint http://localhost:8080
- Go to the Hasura Quickstart and deploy a new app.
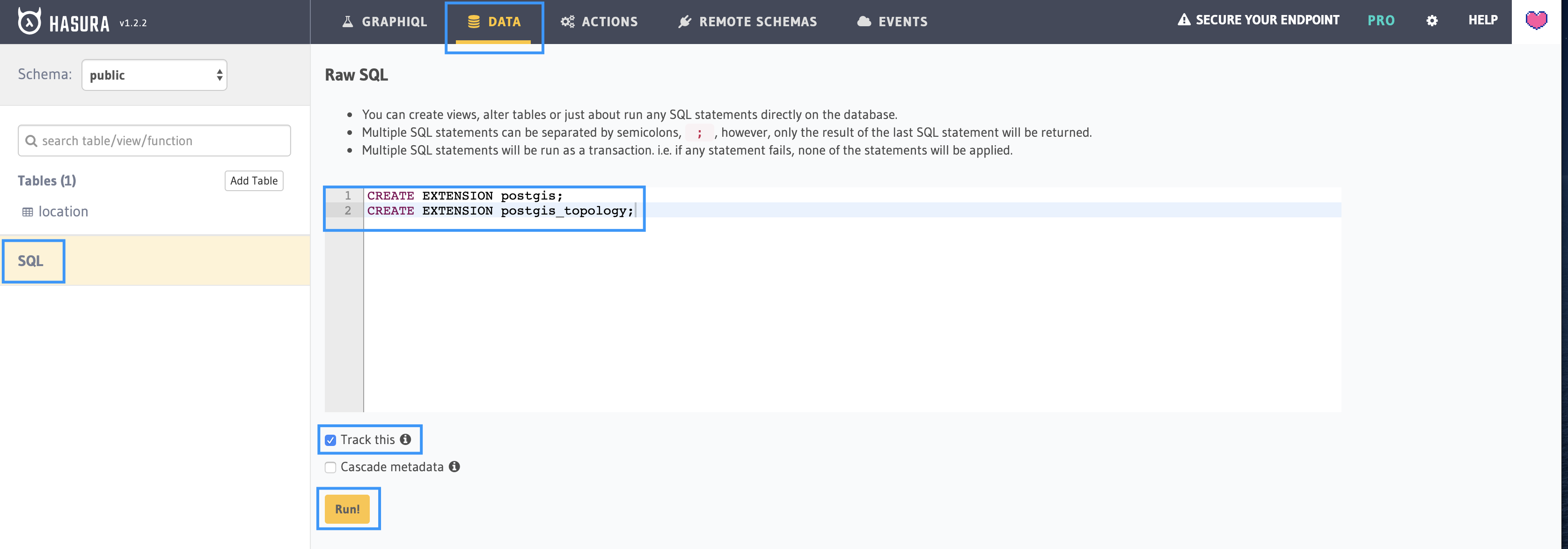
- Open the Hasura console go to Data tab, click on the SQL section paste this code:
CREATE EXTENSION postgis; CREATE EXTENSION postgis_topology;
- Select the track this check box and press Run!

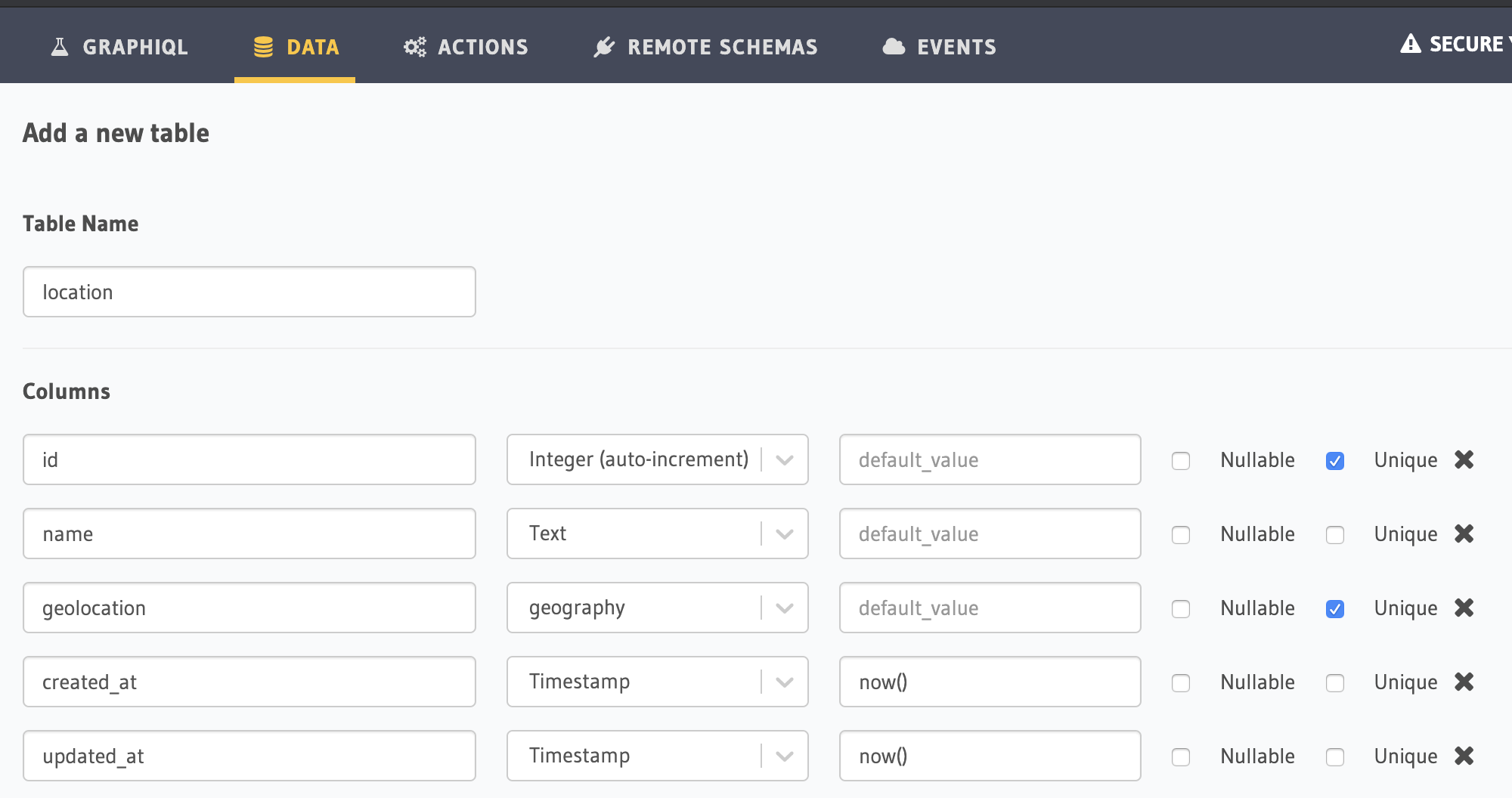
- Go to the Add Table section and create a new table called location with this columns:

Run the app locally.
-
Navigate to the app folder and install dependencies
cd app/ && yarn
-
Create a mapbox account and copy the access token.
-
Rename the .env.example file in the app folder to .env and replace the access token key.
-
Run the app
yarn start
We are already running the demo app locally.
The postgis extension allows us set columns of type geography in the postgres DB and Hasura give us a full GraphQL API to interact with, Hasura have Native support for PostGIS topology operators so we can request data from the DB using the postgis operators for example we use the _st_d_within operator in this query in the app to get the nearby locations around a geolocation passing the distance in metters and the center point.
query nearbyLocations($distance: Float!, $point: geography!) {
locations: location(
where: {
geolocation: { _st_d_within: { distance: $distance, from: $point } }
}
) {
id
name
geolocation
created_at
updated_at
}
}Now that we can get nearby locations we can show them using a mapbox component and each time the user move the map we send a new request to get the nearby locations around the point.
Hasura also give us a mutation to insert locations in the DB
mutation location($location: location_insert_input!) {
location: insert_location_one(object: $location) {
id
name
geolocation
created_at
updated_at
}
}We use another mapbox component to set a marker each time the user click in some place of the map this action give us the geolocation information of that point so we create a form to send the name and the geolocation to the location table in the DB using the hasura mutation we need to send the data in this format:
onSubmit={values =>
insertLocation({
variables: {
location: {
name: values.name,
geolocation: {
type: 'Point',
coordinates: [
values.geolocation.longitude,
values.geolocation.latitude
]
}
}
}
})
}