We have written a Yeoman generator to help get you started. We plan to add templates for most extension/customization types into this.
Install Yeoman and the VS Code Extension generator:
npm install -g yo generator-codeThe Yeoman generator will walk you through the steps required to create your customization or extension prompting for the required information.
To launch the generator simply type:
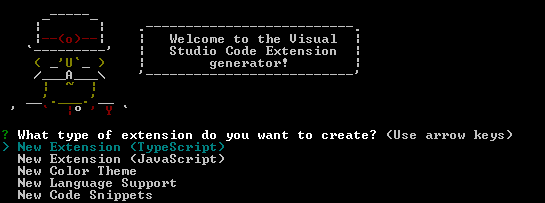
yo codeThese templates will
- Create a base folder structure
- Template out a rough
package.json - Import any assets required for your extension e.g. tmBundles or the VS Code Library
- For Extensions: Set-up
launch.jsonfor running your extension and attaching to a process
If you don't want to install nodejs or any node packages, use this method to containerize the generator.
Go into your project directory
cd <project directory>Build the docker image from the docker file
docker build -t vscode-generator-code .Create a docker container with volumes
docker run -v $(pwd):/usr/src/app vscode-generator-code- 1.0.0: Generates a VS Code extension for TypeScript 2.0.3
- 0.10.x: Generates a VS Code extension for TypeScript 1.8.10