Front end Challenge 2 this is series of frontend challenge that am doing at Dev.to Community
Thanks for checking out this front-end coding challenge.
To do this challenge you need a basic understanding of HTML and CSS.
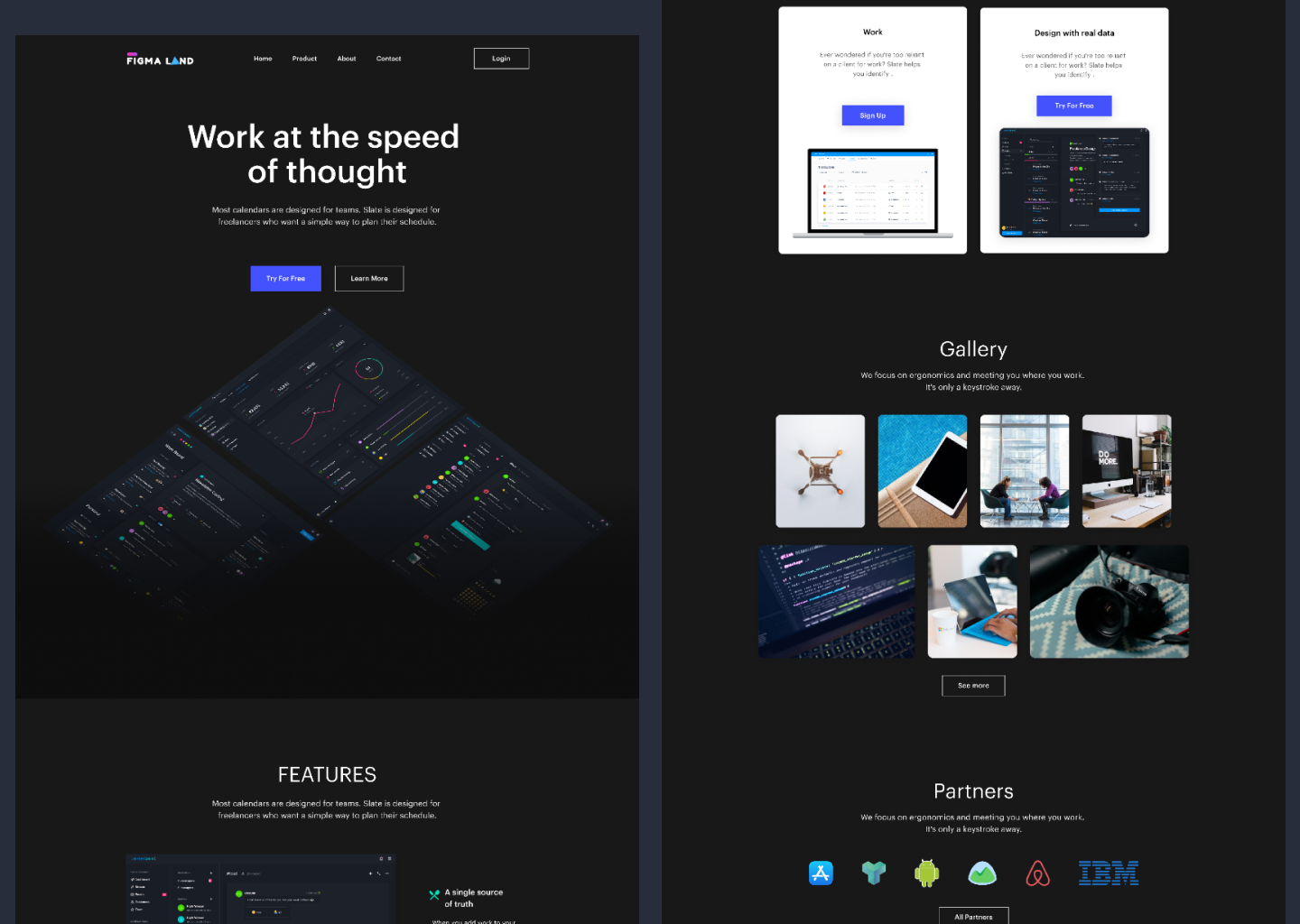
Your task is to build out this landing page and get it looking as close to the design as possible. All the files needed are included in the /project-folder folder.
The designs are in Png with no backgound. This will mean that you'll need to use your best judgment for styles such as font-size, padding and margin. This should help train your eye to perceive differences in spacings and sizes.
The Design file(figma) is included in order to inspect the design in more detail you can Check the Design Here.
You will find all the required images in the /images folder. Youn can Optimize the image if Needed.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Clone the Repo (https://github.com/kelvinconrad/Figma-landing-page-darkmode.git)
- Start the project
- To host your Project you can use any services which are free eg: Githubpages, Zeit, or Netlify. Personally i use Netlify.
- After finishing your project you can share it dev.to community by using the #frontendchallenge hashtag
Have fun building! 🚀
Kelvin Conrad – Twitter – klvnconrad@gmail.com
- Fork it (https://github.com/kelvinconrad/Figma-landing-page-darkmode.git/fork)
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request