Lab 7 - Canvas Lab
Canvas Lab is an app that allows users to use gestures in order to create fun pictures using a variety of images.
Time spent: 3 hours spent in total
User Stories
The following required user stories are complete:
- Add and Configure View Elements (+1pt)
- User can use a pan gesture to move the position of the tray (+1pt)
- The tray will continue to the up or down position based on the direction the user was last panning (+1pt)
- User can use a pan gesture to drag faces from the image tray to the canvas (+1pt)
- User can pan faces on the canvas (+1pt)
The following stretch user stories are implemented:
- Tray bounces when returning to it's up or down positions (+1pt)
- User sees as new face scale up and back down to simulate a "picking up and dropping" appearance (+1pt)
- User can use a pinch gesture to scale faces up or down (+1pt)
- User can use a rotation gesture to rotate the position of faces on the canvas (+1pt)
- User sees the tray arrow adjust to point up or down in relation to the position of the tray (+1pt)
- If the user releases a face in the tray area, the face animates back to it's original position on the tray (+1pt)
- User can use a double tap gesture to delete a face (+1pt)
- If the user attempts to drag the tray above the open position, it should began a "frictional drag" (+1pt)
- App tray features custom images (different from the supplied image assets) (+1pt)
- User can choose between different canvas backgrounds (+1pt)
- User can can swipe horizontally in the image tray to access more images (+1pt)
- User can snap a photo to create...
- a custom canvas background (1pt)
- custom images in the image tray (1pt)
- User can double tab the canvas to "reset" the Canvas (1pt)
- User can triple tap an image on the canvas to see a custom animation sequence (1pt)
- User can save an image of the canvas to the camera role (1pt)
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
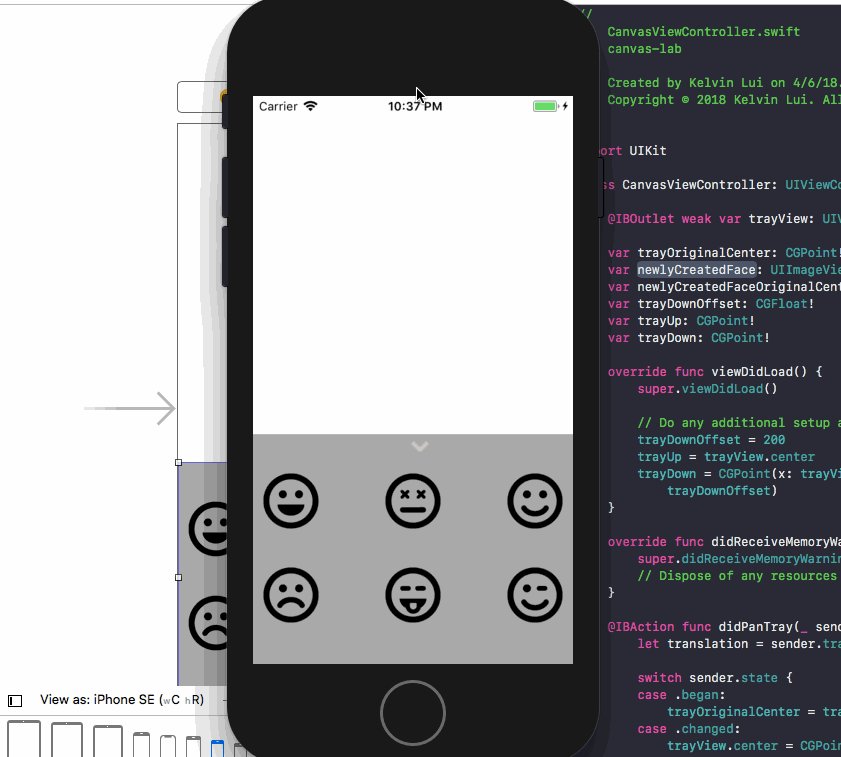
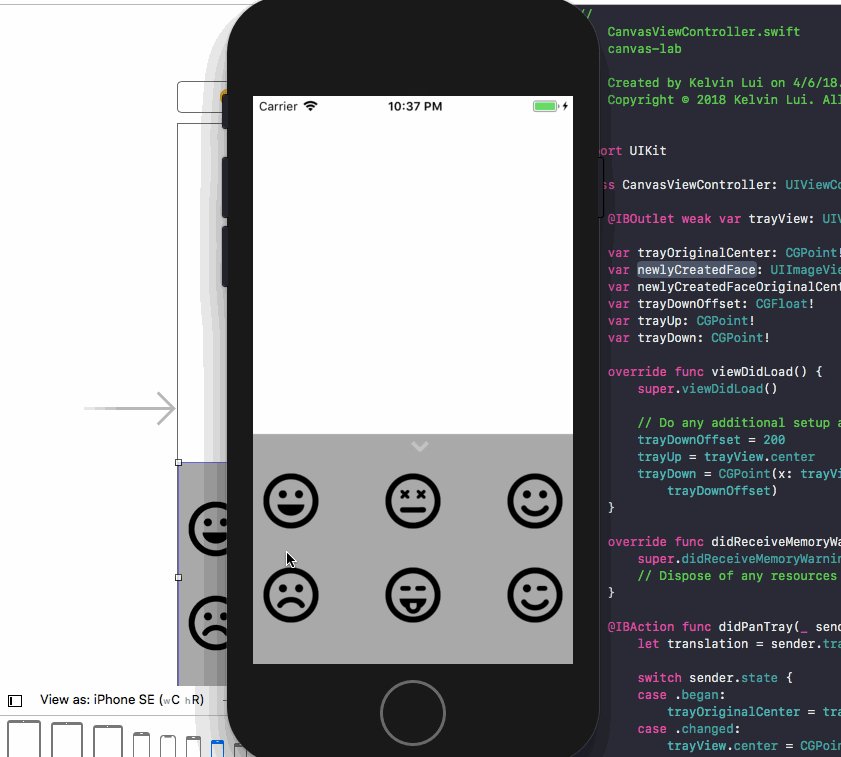
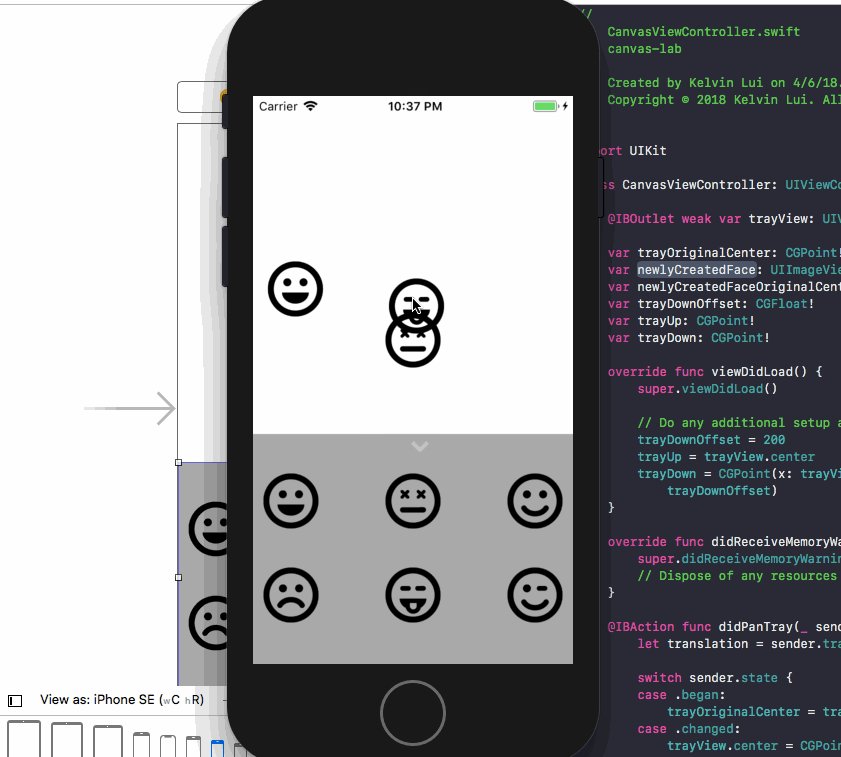
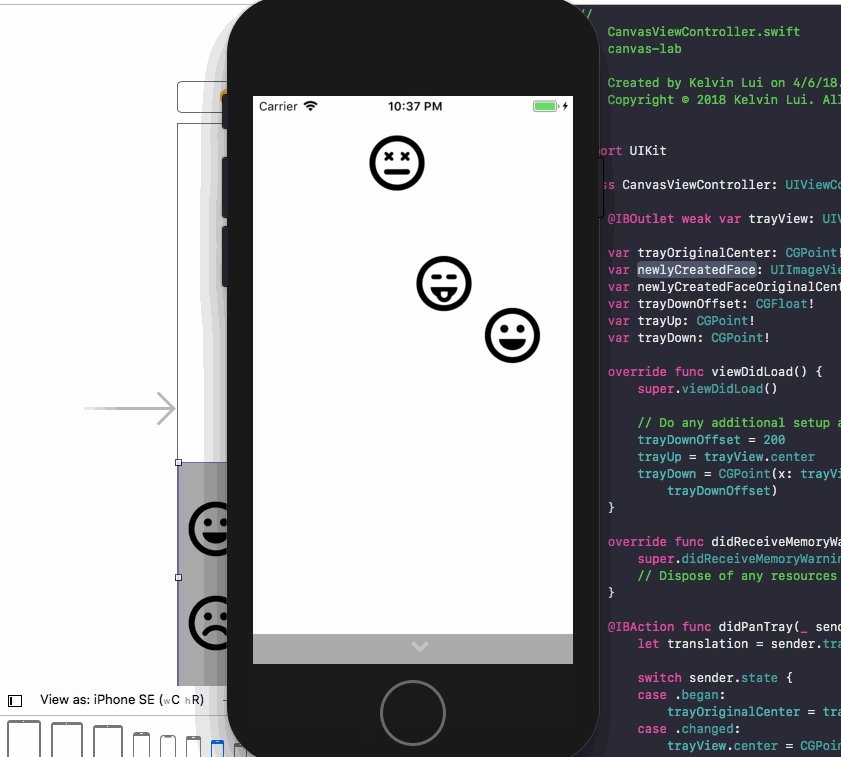
Video Walkthrough
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
Notes
Describe any challenges encountered while building the app.
License
Copyright 2018 Kelvin Lui
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.