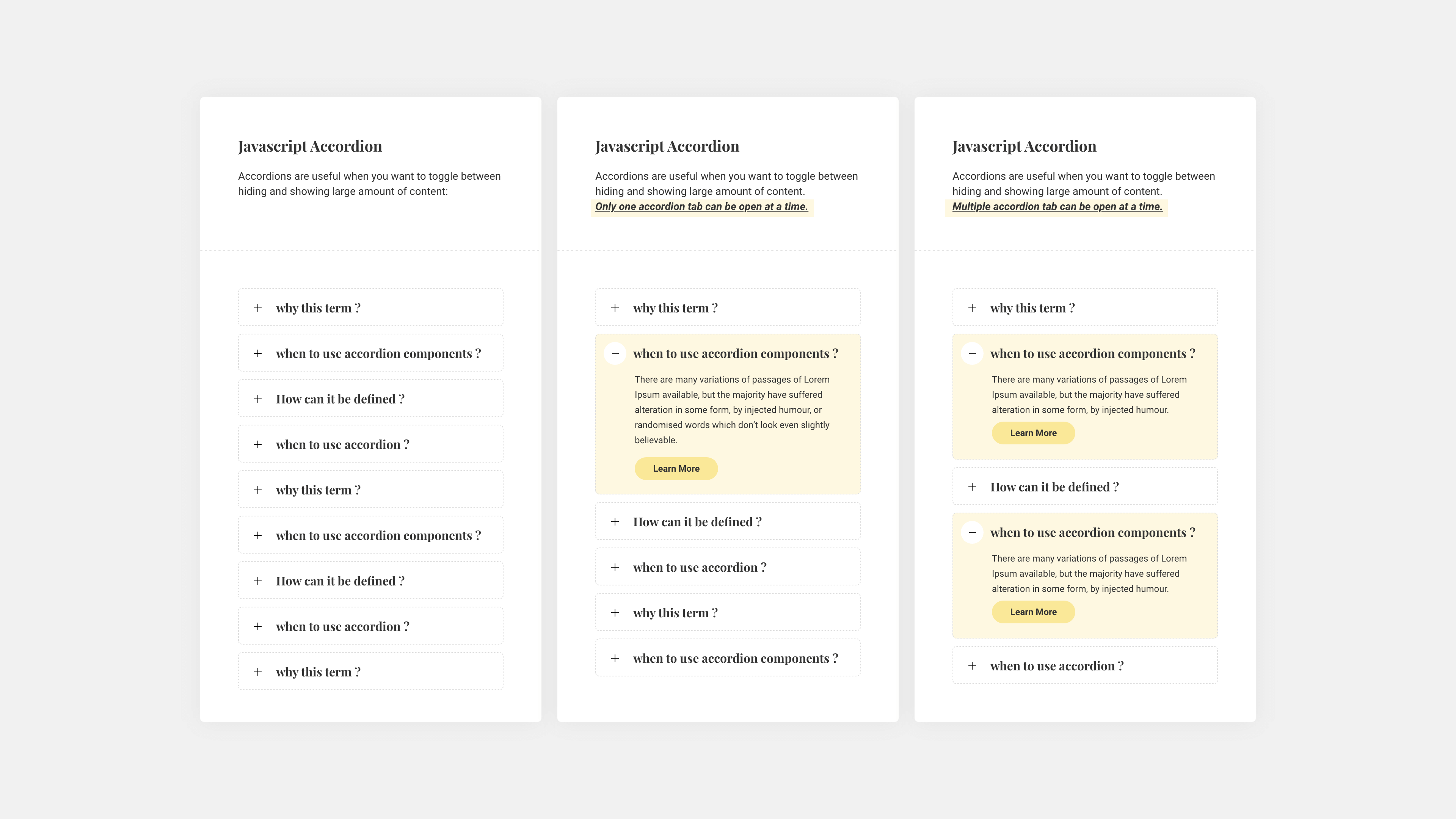
Javascript accordion - tiny and simple. Accordions are useful when you want to toggle between hiding and showing large amount of content.
| Option | Type | Default | Description | Example |
|---|---|---|---|---|
| element | string or object | id or class DOM element | Example | |
| event | string | click | add event listener | Example |
| transition | int | 300ms | opening and closing animation speed | Example |
| activeTab | int | active item to be open at startup | Example | |
| multipleTab | boolean | false | multiple accordion tab can be open at a time. | Example |
var accordion = new Accordion({
element: ".accordion-container",
event: "click",
transition: 300,
activeTab: 2,
multipleTab: true
});<ul class="accordion-container">
<li class="accordion-item">
<div class="head">
...
</div>
<div class="body">
<div class="wrapper">
...
</div>
</div>
</li>
...
</ul>Designed and built by Kenan Gündoğan
2021 Currently - Code released under the MIT License
Docs released under Creative Commons