Javascript dropdown - tiny and simple.
| Option | Type | Default | Description | Example |
|---|---|---|---|---|
| id | string | DOM element | Example | |
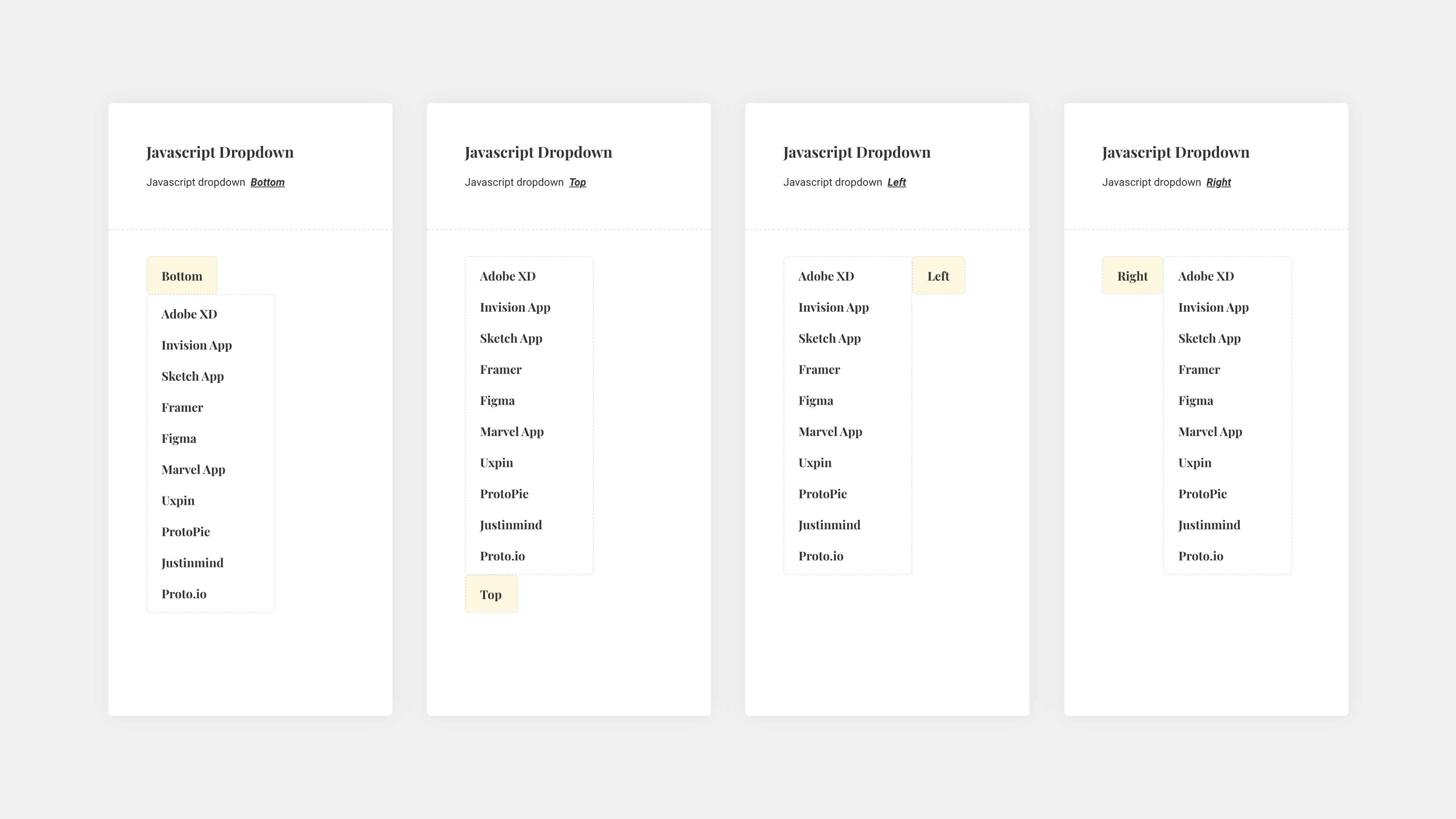
| data-position | string | bottom | top,right,bottom,left | Example |
| data-height | int | scroll height | Example |
<div class="dropdown-container">
<!-- Button trigger modal -->
<button
class="dropdown-btn"
data-target="dropdown-default"
>
Default Dropdown
</button>
<!-- Dropdown List -->
<div
class="dropdown-list"
id="dropdown-default"
>
<li class="dropdown-item"><a href="#">...</a></li>
...
</div>
</div>Designed and built by Kenan Gündoğan
2021 Currently - Code released under the MIT License
Docs released under Creative Commons