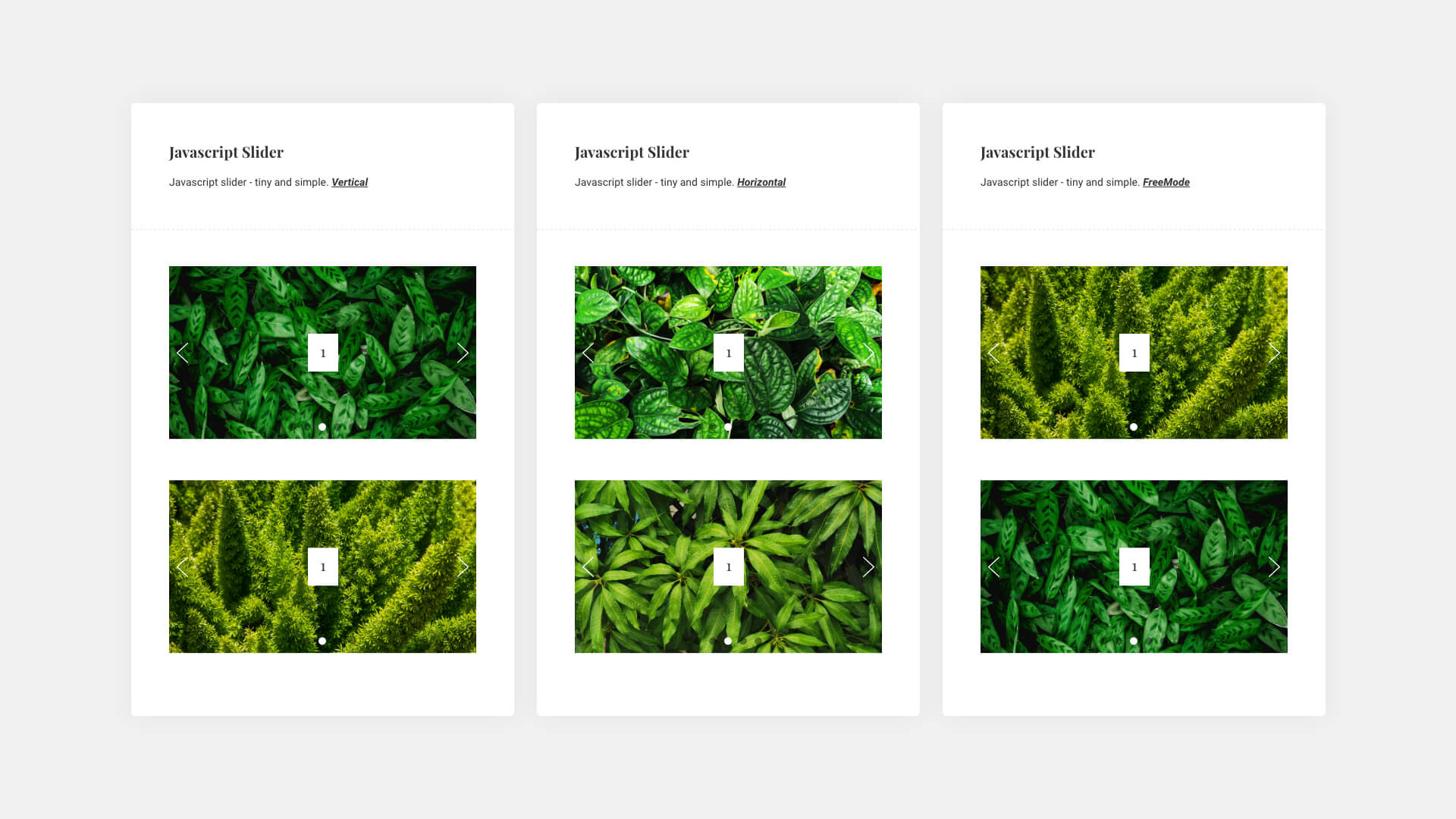
javascript slider - tiny and simple.
| Option | Type | Default | Description | Example |
|---|---|---|---|---|
| element | string or object | selector | id or class DOM element | Example |
| direction | string | horizontal | vertical or horizontal | Example |
| activeItem | int | 1 | active item to be open at startup | Example |
| pagination | boolean | false | pagination active or passive | Example |
var slider = new Slider({
element: "#example",
direction: "vertical",
activeItem: 1,
pagination: true
});<ul class="slider-container">
<li class="slider-wrapper">
<div class="slider-item">
...
</div>
</li>
...
<div class="navigation next"></div>
<div class="navigation prev"></div>
<div class="pagination"></div>
</ul>Designed and built by Kenan Gündoğan
2021 Currently - Code released under the MIT License
Docs released under Creative Commons