HTML CSS and JavaScript Coding Challenge
In this challenge, I had created the markdown styling and some dynamic JavaScript to build the home page using the provided design as a guide I implemented the JavaScript module bundler webpack to organize and work in a modular way using JavaScript and the preprocessor SASS.
Built With
- Webpack
- VS Code
- JavaScript
- SASS.
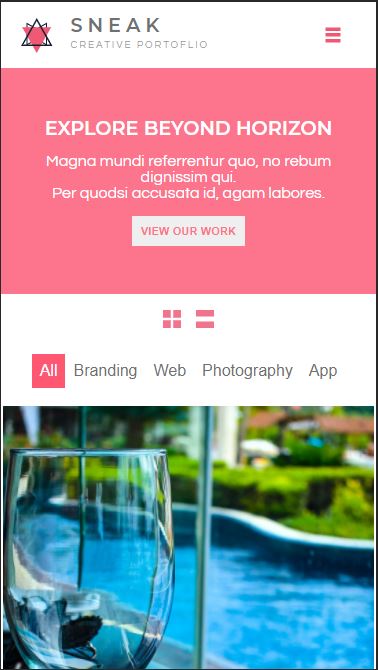
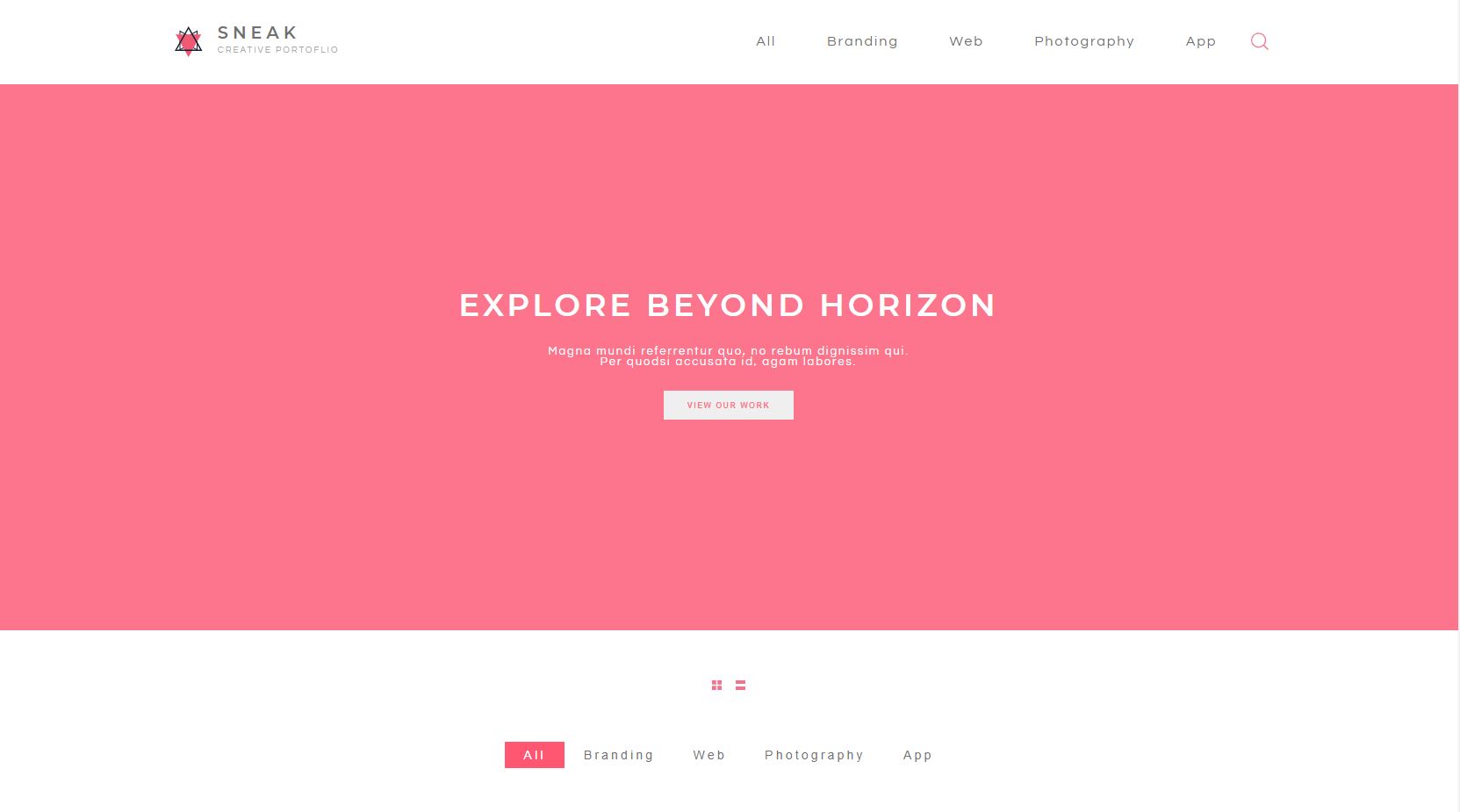
Demo Screenshots
Live Demo
Prerequisites
node: v12.19.0
Getting Started
To get a local copy up and running follow these simple example steps.
- Open a terminal or command prompt interface on your PC.
- Clone the repo with:
git clone https://github.com/kenderb/home_design_SPA.git - On the terminal navigate to the project directory using
cd home_design_SPA/
📝 Setup
- On the terminal navigate to the project directory using
cd home_design_SPA/. - Install dependencies using:
npm install. - Use the
.env_samplefile in the root directory to put your Unsplash API key in the valueAPI_KEY=YOUR_API_KEY_HEREafter that save the file as.env. - Run a server using:
npx webpack serve. - Open
http://localhost:3000/in your browser or open the index.html on your browser.
Authors
👤 Kender Bolivar
- GitHub: @kenderb
- Twitter: @KBTarts
- LinkedIn: KenderBolivar