Note: Delete this note and update the table of contents based on what sections you keep.
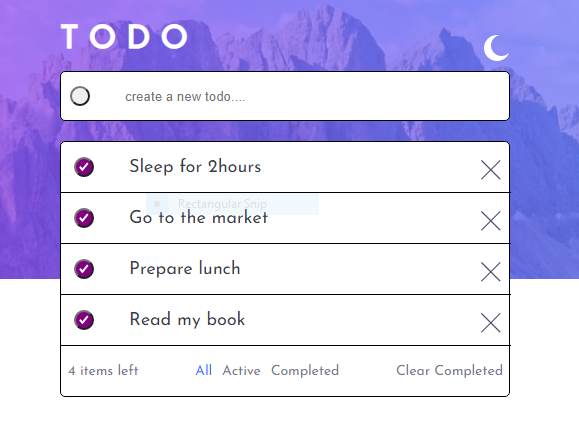
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Solution URL: https://profnike.github.io/Todo-Javascript/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Javascript
- Local storage
Working on this project made me know how to use word break in css and also, it helped reinforce other things i knew before.
I need to work more on my javascript and some aspects of my css styling.
- Example resource 1 - This video really helped me build the project using a different style/method. I also learnt more on how to use local storage from the video
- Website - Onanuga Khadijah (https://www.your-site.com)
- Frontend Mentor - @yourusername
Note: Delete this note and add/remove/edit lines above based on what links you'd like to share.
I want to use this opportunity to appreciate our tutor at femcode(Mr Kenneth Micheal) for teaching us in the best of ways. My knowledge of javascript was poor previously but with his beautiful teaching, i was able to attempt this project.