This challenge is intended to expose you to some elements of our most common technical stack: a React frontend, and a Flask backend.
In terms of React resources, the following may be helpful:
The React Beginner's Guide and The Beginner's Guide to React will be very beneficial to go through to get a complete understanding on React fundamentals. It will also beneficial to get comfortable diving into React Docs and Javascript Docs as part of this exercise.
Reading the following will help you get a sense of the big picture when it comes to developing APIs/writing server side code, and how it fits in the context of a larger web application:
- How the Web Works - Read all 3 parts, especially part 3!
- Basics of HTTP
This project will be broken down into multiple parts. After you finish this project, you must submit it by following the instructions below.
This exercise is due before this Sunday, September 15th at 11:59PM. If you have spent over 10 hours total, submit what you have!
For any questions, feel free to email rchiu@hack4impact.org or angad@hack4impact.org.
First, fork this repository. The fork button on your top right. What this does is copies this repository over to your account. Now you should have a repository with the name <yourusername>/takehome-fa19.
Then, clone this repository (click the green button saying "Clone or Download", choose http, and copy and paste it the location <url> ) and go into it:
$ git clone <url>
$ cd takehome-fa19
Now open a second terminal and navigate to this cloned repository.
In one of the terminals, run cd backend then follow the backend instructions.
In the other, run cd frontend then follow the frontend instructions.
Postman will be useful for testing your backend as you go, you can install here and you will find instructions on how to use it to test the endpoints. Note that the Postman examples are about a different scenario, but they should help you to use it.
The following exercise will have you learn and apply some React and Flask to build a tool to keep track of the people that you've met through making contacts.
GET /contacts
This should return a properly formatted JSON response that contains a list of all the contacts in the mockdb. If you call this endpoint immediately after starting the server, you should get this response in Postman:
{
"code": 200,
"message": "",
"result": {
"contacts": [
{
"hobby": "dirty-ing",
"id": 1,
"name": "Angad",
"nickname": "greg"
},
{
"hobby": "weeb",
"id": 2,
"name": "Roy",
"nickname": "uwu"
},
{
"hobby": "losing money with options trading",
"id": 3,
"name": "Daniel",
"nickname": "oppa"
}
]
},
"success": true
}
Define the endpoint:
GET /contacts/<id>
This should retrieve a single contact that has the id provided from the request. For example, GET /contacts/1 would return:
{
"code": 200,
"message": "",
"result": {
"hobby": "dirty-ing",
"id": 1,
"name": "Angad",
"nickname": "greg"
},
"success": true
}
If there doesn't exist a show with the provided id, return a 404 with a descriptive message.
Use Part 6, which has been completed for you, to figure out how to write this endpoint
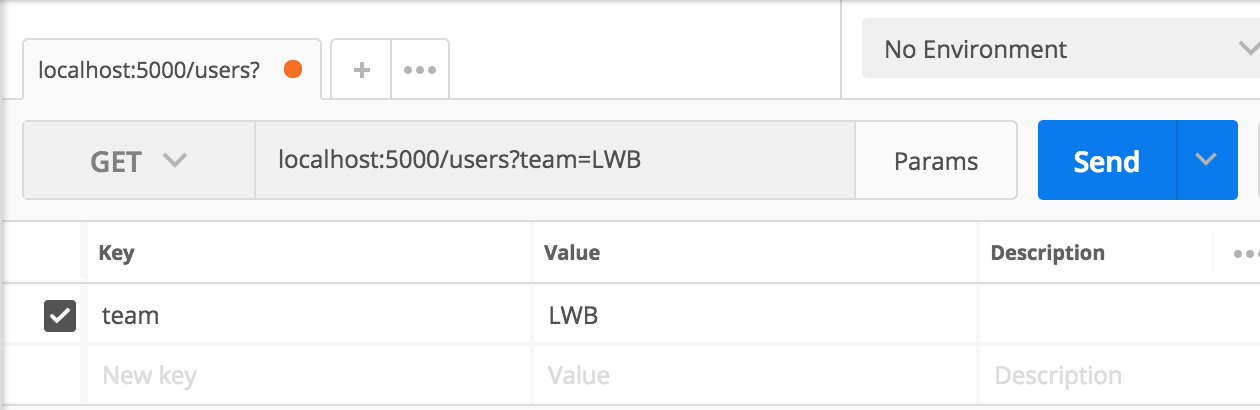
Extend the first /contacts enpoint by adding the ability to query contacts based on their hobby. You should not use a url parameter like you did in Part 2. Instead, use a query string.
If hobby is provided as a query string parameter, only return the contacts which have that same hobby. If there are no such contacts, return a 404 with a descriptive message.
For this exercise, you can ignore any query string parameters other than hobby and you may assume that the provided parameter will be a string.
In Postman, you can supply query string parameters writing the query string into your request url or by hitting the Params button next to Send. Doing so will automatically fill in the request url.
The following should happen
GET /contacts?hobby=weeb
{
"code": 200,
"message": "",
"result": {
"contacts": [
{
"hobby": "weeb",
"id": 2,
"name": "Roy",
"nickname": "uwu"
}
]
},
"success": true
}
Define the endpoint:
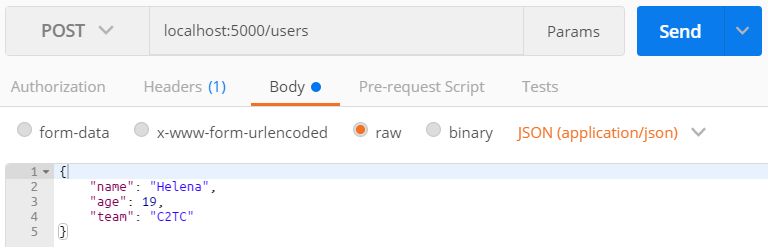
POST /contacts
This endpoint should create a new contact. Each request should also send a name, nickname, and hobby parameter in the request's body. The id property will be created automatically in the mockdb.
A successful request should return a status code of 201 and return the newly created show (in the same format as Part 2).
If any of the required parameters aren't provided, DO NOT create a new show in the db and return a 422 with a useful message. In general, your messages should provide the user/developer useful feedback on what they did wrong and how they can fix it.
This is how you can send body parameters from Postman. Make sure you don't mistake this for query parameters!

Define the endpoint:
PUT /contacts/<id>
Here we need to provide a contact's id since we need to specify which contact to update. The body for this request should contain the same attributes as the POST request from Part 4.
However, the difference with this PUT request is that only values with the provided keys (name, hobby) will be updated, and any parameters not provided will not change the corresponding attribute in the contact being updated.
You do not need to account for body parameters provided that aren't name, or hobby.
If the contact with the provided id cannot be found, return a 404 and a useful message.
If you do find the contact, return it in the same way you did in Part 4 with the updated values.
Define the endpoint:
DELETE /contacts/<id>
This will delete the contact with the associated id. Return a useful message, although nothing needs to be specified in the response's result.
If the contact with the provided id cannot be found, return a 404 and a useful message.
Goal: Get familiar with JSX syntax, component structure, and passing props
Tasks:
- Send a
completeprop into theInstructionscomponent that determines whether or not to display a second line of text Hint
Goal: Get familiar with component state
Tasks:
- Open the empty
Countercomponent file - Set its initial state of
countto0 - Display the value of the current count
- Create two buttons, one that increments the count and one that decrements it. Hint
Goal: Use nested components and props.
Tasks:
- Open the empty
Contactcomponent which takes a contact'sid,name,nickname, andhobby. - Display the Contact name
- To check that this works, just look at your running app, you should see 3 contacts.
Goal: Get familiar with rendering lists and javascript array functions
Tasks:
- In the
Appcomponent, create an initial state with a list of contacts where each contact has a name, nickname, and a hobby. Use this data - Display each contact by passing each contacts's attributes as props to a
Contactcomponent - Do this without using
fororwhileloops - Very useful videos to watch:
- Functional Programming Intro - just the first two videos are enough, although there's a lot to learn from the rest of the playlist and his other videos! (highly recommend subscribing)
- Rendering lists in React
Goal: Get familiar with user input
Tasks:
- In
App.js, make an input and a submit button that adds a new contact to the state (set the new contact'sidto the next integer, and you can be creative with the remaining fields. Adding a new contact should also increment the counter. - Note: If your button refreshes the whole page, throw in a button type:
<button type="button" ...