A simple way to get started with local development on the web-based virtual reality framework, A-frame.
Download NodeJS - I recommend LTS version 8+.
Clone the repo:
git clone https://github.com/anselanza/aframe-starter.git
Install the dependencies:
cd aframe-starter
npm install
Build and launch the server:
npm run start
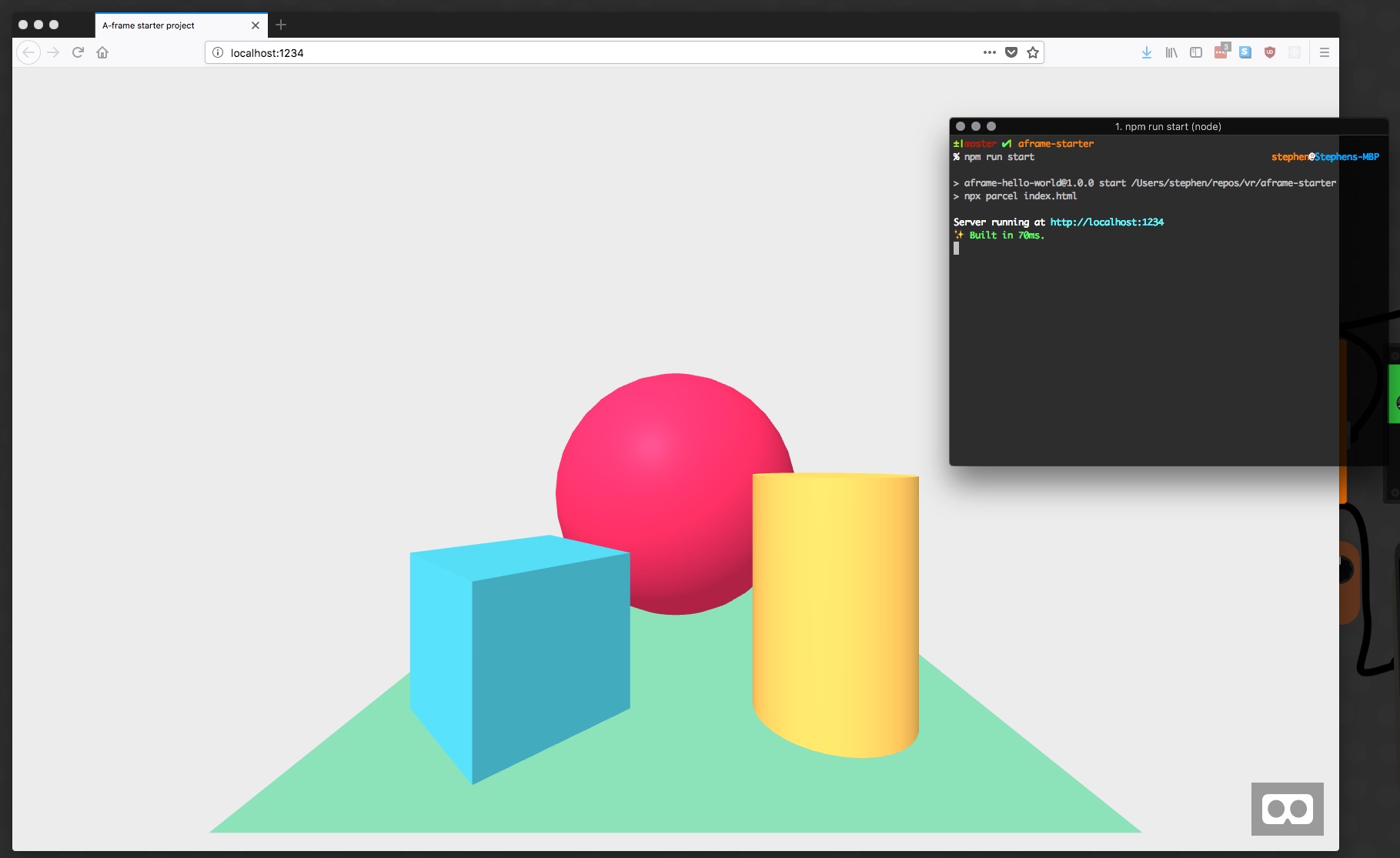
Now open your web browser and point to http://localhost:1234
You can see an example of the tutorial at https://aframe.io/docs/0.7.0/guides/building-a-basic-scene.html implemented using this starter project, which demonstrates environments, textures, interaction, lighting, text and audio. Just switch to the tutorial-basic-scene branch:
git checkout tutorial-basic-scene
The result is something like this:
- Open the folder up in your favourite text editor.
- Make changes in the markup in
index.html. - Hit save - the project will re-compile and live-reload in your browser.
If you need to do a proper production build at any time, just run npm run build and a compiled version will go to the dist/ folder.
This starter project is made so, so simple using Parcel
...the Blazing fast, zero configuration web application bundler