The love maths site was created as part of a walkthrough series of lessons for the JavaScript module in the Code Institutes Diploma in Full Stack Web Development.
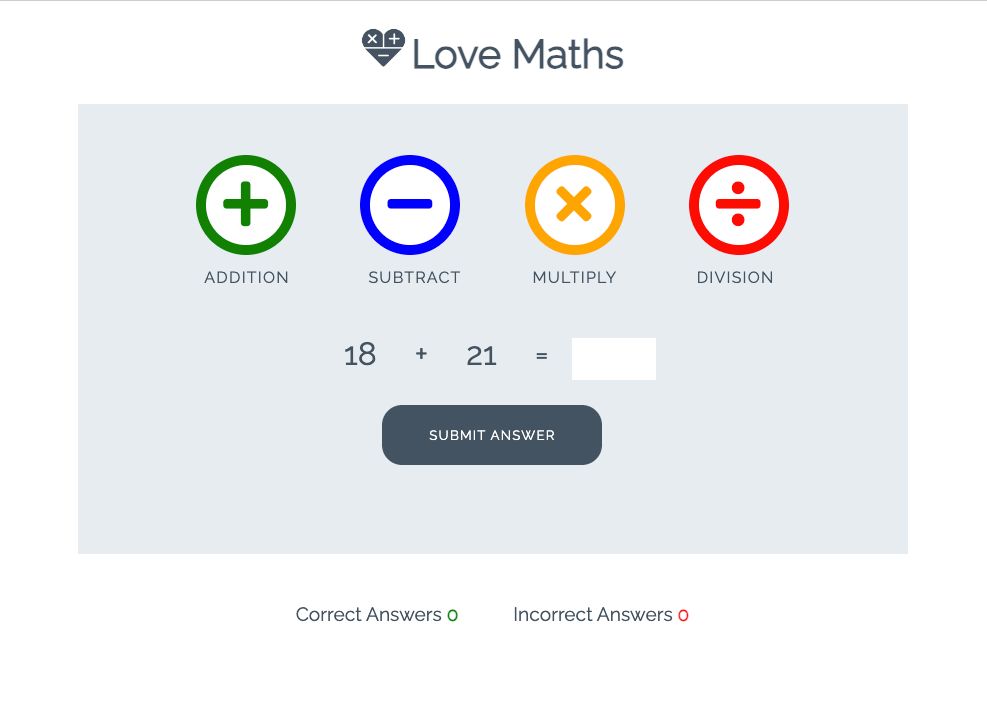
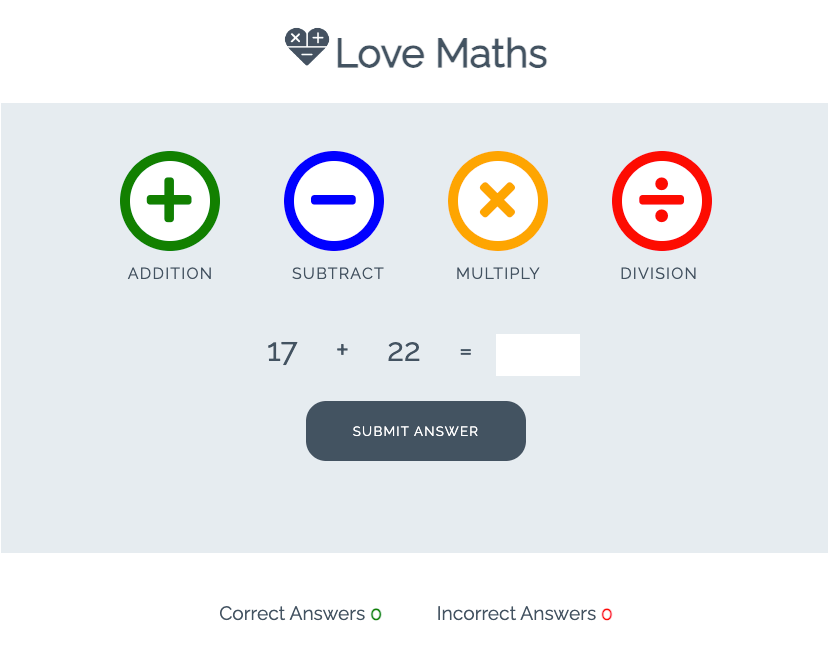
It is a maths game that allows users to practice their core mathematics skills in addition, subtraction, division and multiplication.
Visit the deployed site: Love Maths
- As a user, I want to be able to understand how to use the site without having to read instructions.
- As a user, I want to be able to switch the type of questions I answer.
- As a user, I want to be able to keep track of my score.
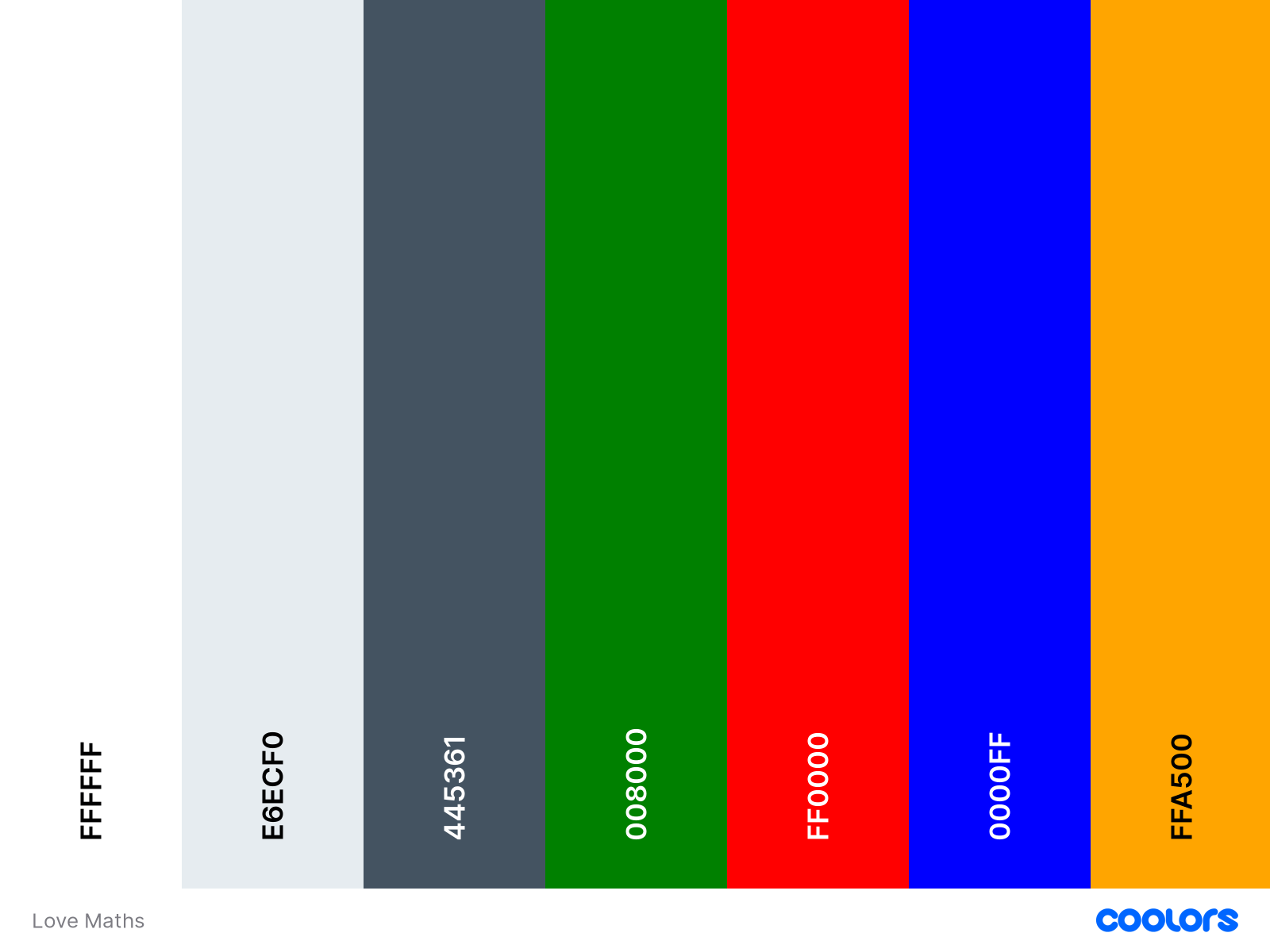
The colour scheme for the site was kept very simple, using four colours for the buttons and a grey background for the games container.
The Raleway font has been used for the site, with a back-up of sans-serif.
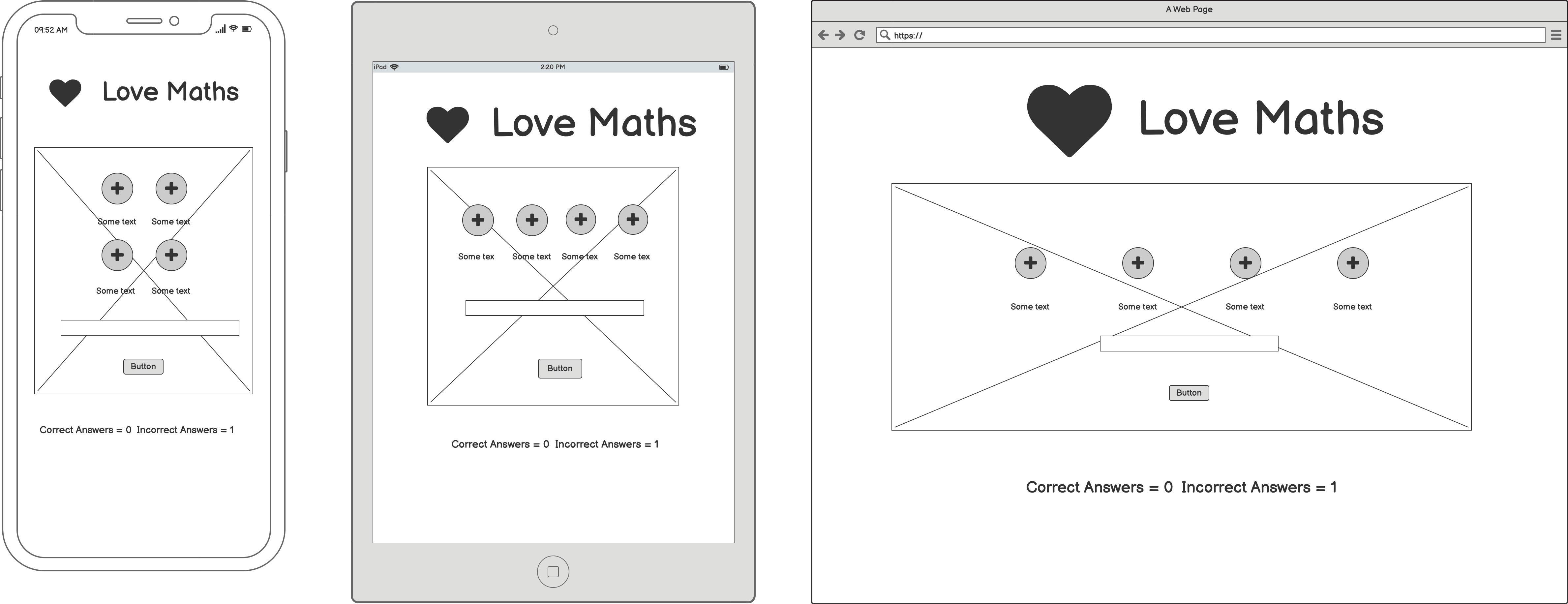
Wireframes were created for mobile, tablet and desktop using basalmiq.
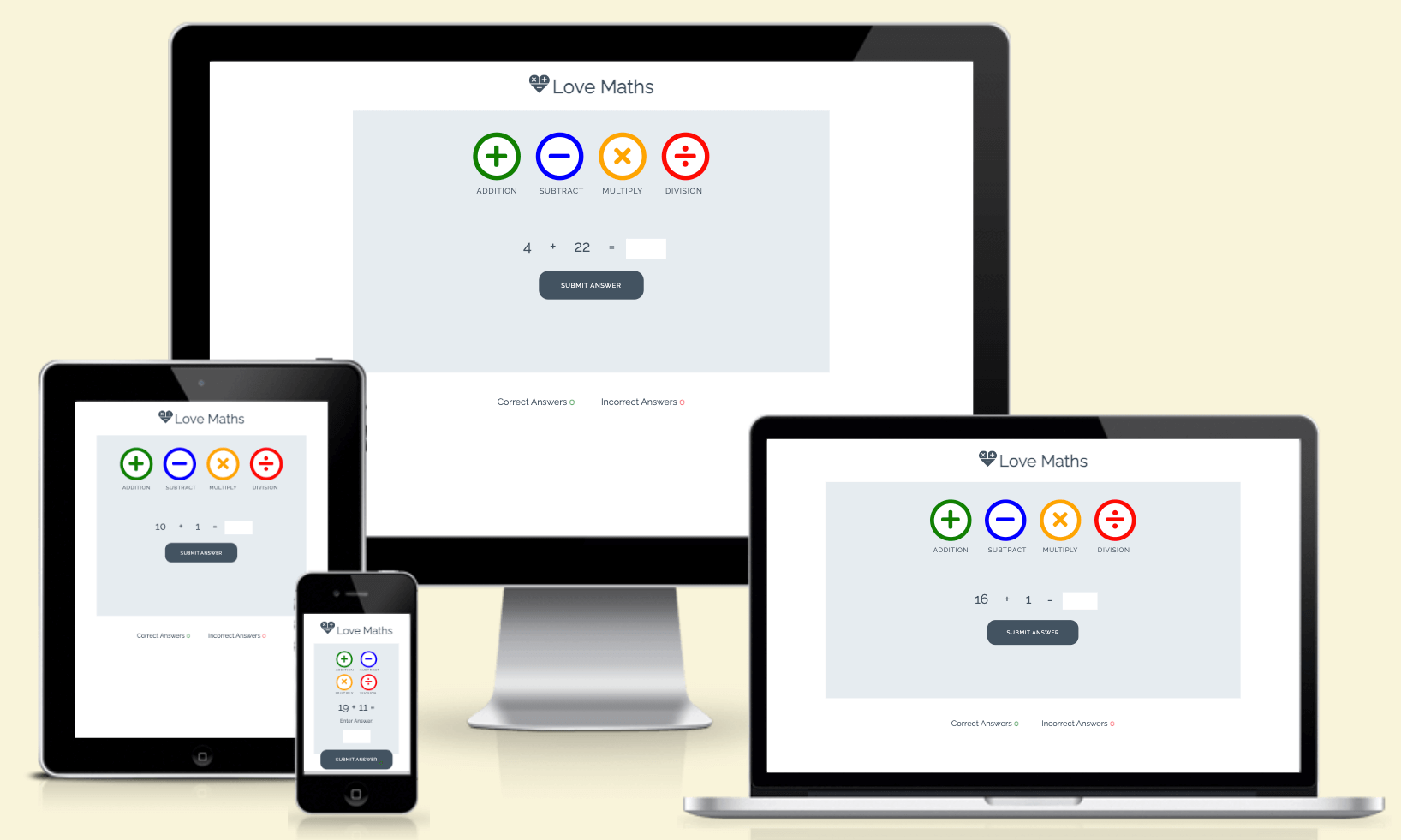
Love maths is comprised of one page which holds the game container.
I have been mindful during coding to ensure that the website is as accessible friendly as possible. This has been have achieved by:
- Using semantic HTML.
- Ensuring that there is a sufficient colour contrast throughout the site.
- Improve the responsiveness of the site.
- Add a countdown timer to add an extra element of difficulty to the game.
- Add difficulty levels to the game, which would encourage players to progress to the next level while practicing their skills.
- Add instructions on how to play the game (possibly via a modal).
HTML, CSS, JavaScript
Balsamiq - Used to create wireframes.
Git - For version control.
Github - To save and store the files for the website.
GitPod - IDE
Google Fonts - To import the fonts used on the website.
Font Awesome - Version 5.7.2 - For the iconography on the website.
Google Developer Tools - To troubleshoot and test features, solve issues with responsiveness and styling.
Favicon.io To create favicon.
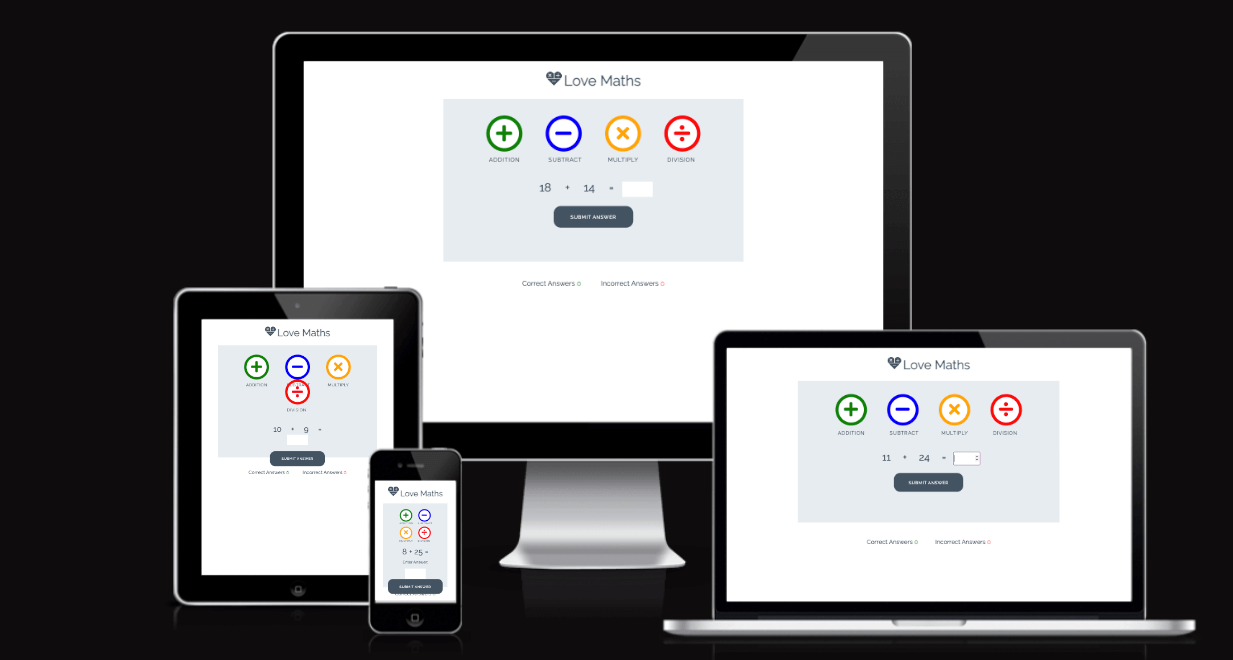
Am I Responsive? To show the website image on a range of devices.
Shields.io To add badges to the README
The site is deployed using GitHub Pages. To Deploy the site using GitHub Pages:
- Login (or signup) to Github.
- Go to the repository for this project, kera-cudmore/love-maths
- Click the settings button.
- Select pages in the left hand navigation menu.
- From the source dropdown select main branch and press save.
- The site has now been deployed, please note that this process may take a few minutes before the site goes live.
To fork the love-maths repository:
- Log in (or sign up) to Github.
- Go to the repository for this project, kera-cudmore/love-maths
- Click the Fork button in the top right corner.
To clone the empowered repository:
- Log in (or sign up) to GitHub.
- Go to the repository for this project, kera-cudmore/love-maths
- Click on the code button, select whether you would like to clone with HTTPS, SSH or GitHub CLI and copy the link shown.
- Open the terminal in your code editor and change the current working directory to the location you want to use for the cloned directory.
- Type 'git clone' into the terminal and then paste the link you copied in step 3. Press enter.
Testing was ongoing throughout the entire build. I utilised Chrome developer tools while building to pinpoint and troubleshoot any issues as I went along.
The W3C validator was used to validate the HTML. It was also used to validate CSS in the style.css file. Both files passed validation with no errors.
JShint was used to validate the JavaScript.
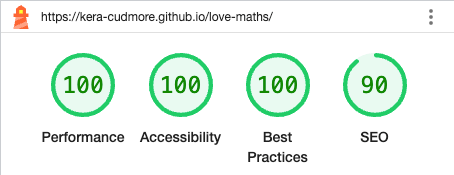
I used Lighthouse within the Chrome Developer Tools to allow me to test the performance, accessibility, best practices and SEO of the website.
| No | Bug | How I solved the issue | Evidence |
|---|---|---|---|
| 1 | Game buttons weren't displaying responsive on smaller screens | I added some padding to the buttons to make them display better on smaller screens |  |
This project was created as part of a walkthrough project on the Code Institutes Full Stack Diploma JavaScript modules.
The Love Maths logo image was supplied by the Code Institute.