A Relational Database Task Manager site created as a walkthrough project from Code Institute.
Users are able to create, view, edit and delete their tasks and categories.
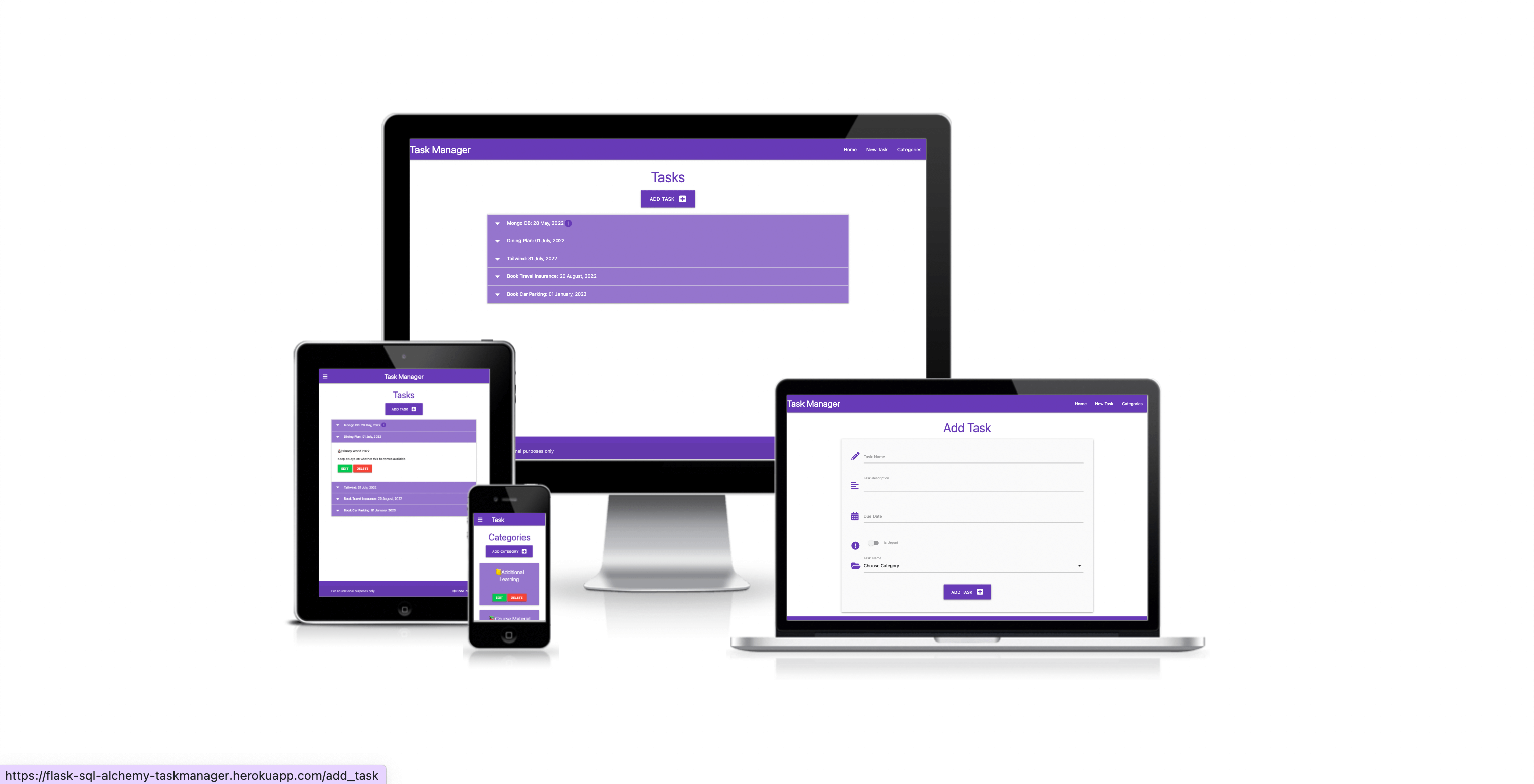
Visit the live site here: Relational Databases Task Manager
- As a first time user, I want the site to be easy to navigate.
- As a first time user, I want to be able to add categories to store my tasks in.
- As a first time user, I want to be able to save tasks I create in a category of my choice.
- As a returning user, I want to be able to edit tasks.
- As a returning user, I want to be able to edit categories.
- As a frequent user, I want to be able to delete tasks I no longer want.
- As a frequent user, I want to be able to delete categories that I no longer need.
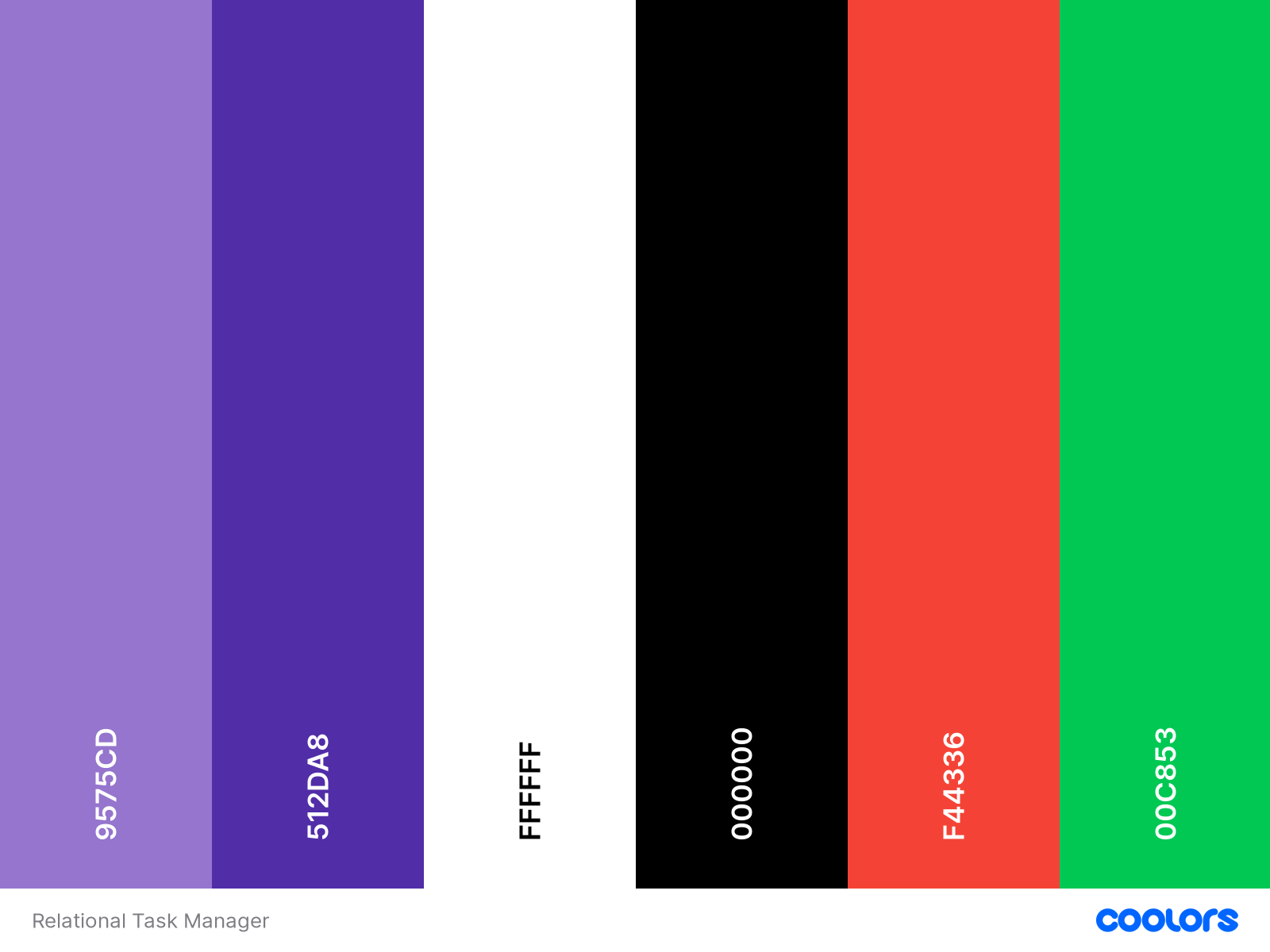
I have used #9575CD and #673AB7 as the main colour highlights for the site, used for the headers, footers, titles, task collapsibles and category cards.
#000000 & #FFFFFF have been used for the text on the site and the background of the site and collapsible tasks.
#F44336 & #00C853 are used for the edit and delete buttons.
I used the system fonts and didn't import any fonts for this project.
All icons on the site were sourced from Font Awesome.
Wireframes were created for mobile, tablet and desktop using Balsamiq.
Wireframes links/images to go here
The website is comprised of 6 pages: The home page which displays all tasks, a categories page which displays all categories, an edit categories page which allows the user to edit a category, an edit task page which allows the user to edit a task, an add category page which allows userts to create a new category and an add task page which allows users to create a new task.
All Pages on the website have:
-
A favicon. The favicon for the site was created at Favicon.io.
- Font Title: Leckerli One
- Font Author: Copyright (c) 2011 Gesine Todt, with Reserved Font Names "Leckerli"
- Font Source
- Font License: SIL Open Font License, 1.1)
-
A navbar. The navbar contains links to the home, new tasks and categories pages. The navbar is responsive and on smaller devices uses the hamburger icon. When this is clicked the menu opens to the left of the screen.
- A footer. The footer contains a copyright message and states that the site is for educational purposes. The footer is fully responsive.
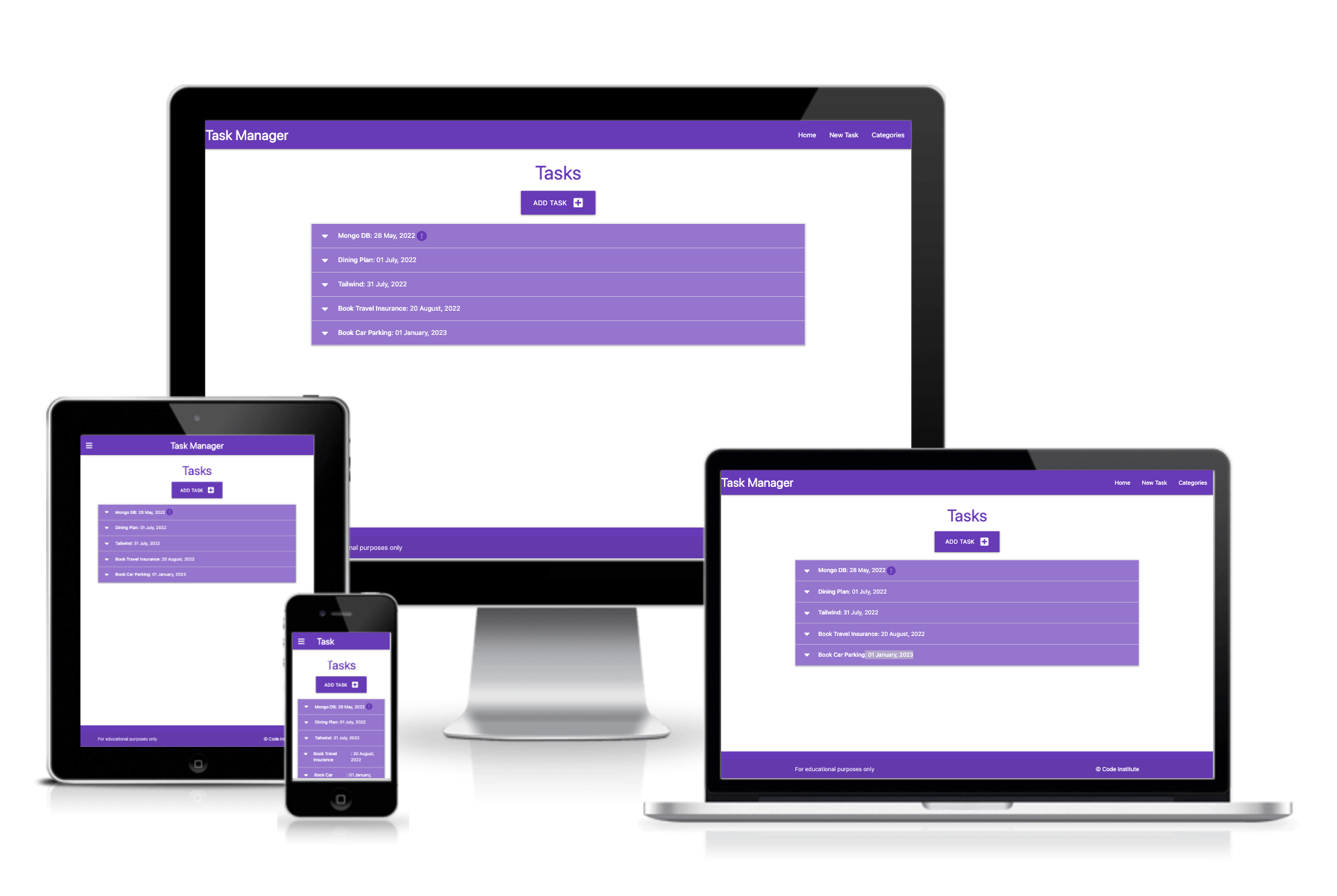
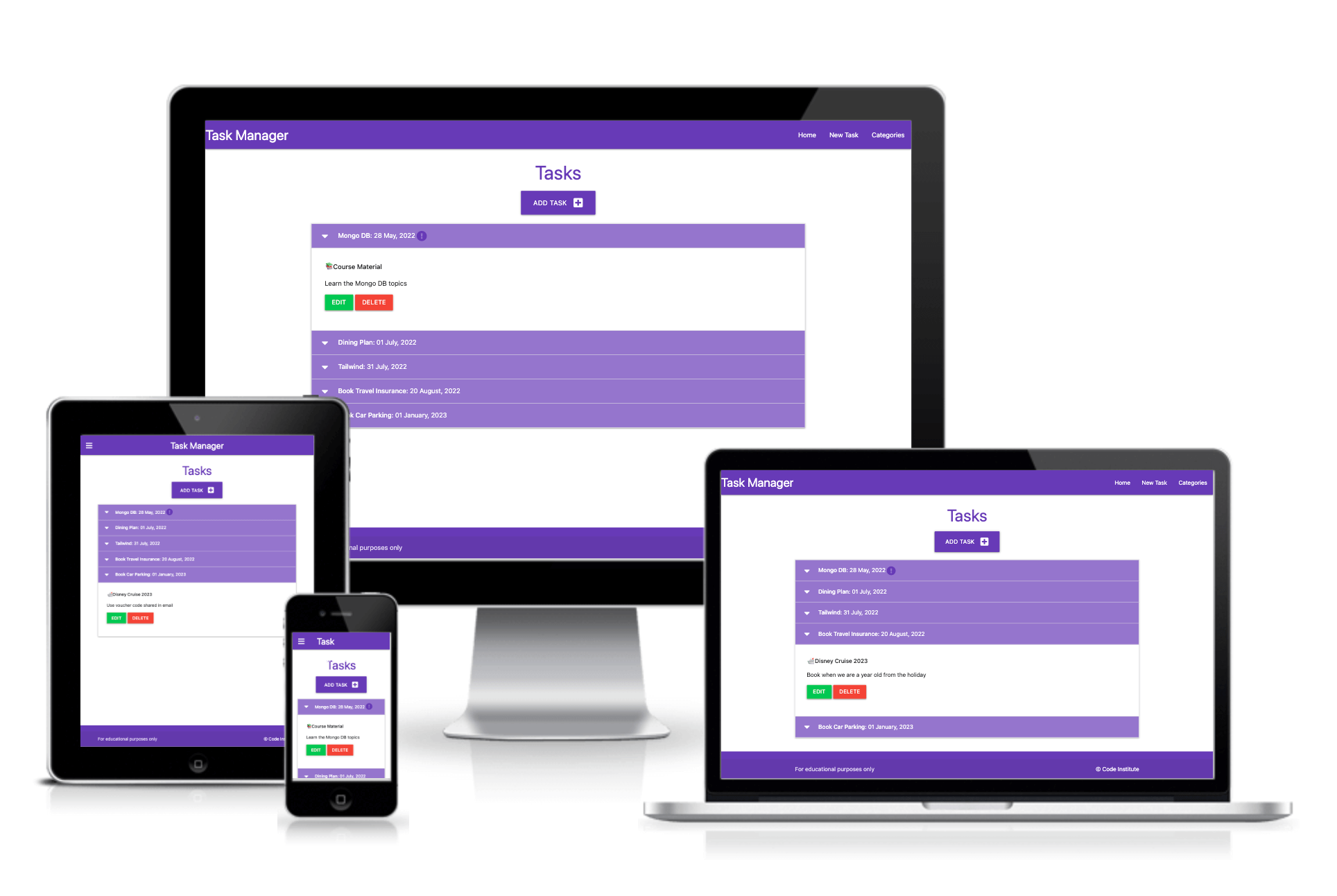
Home Page
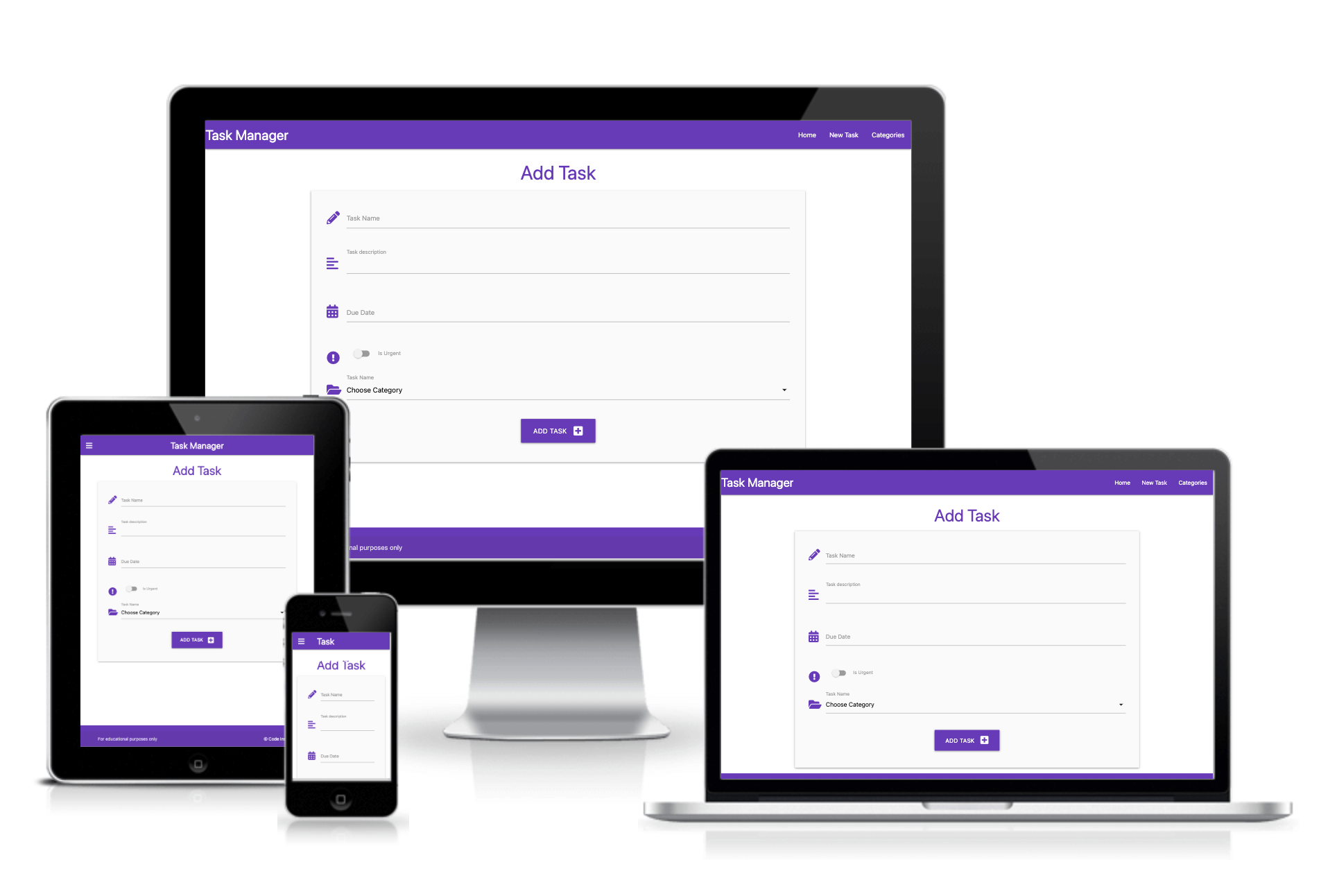
Add Task Page
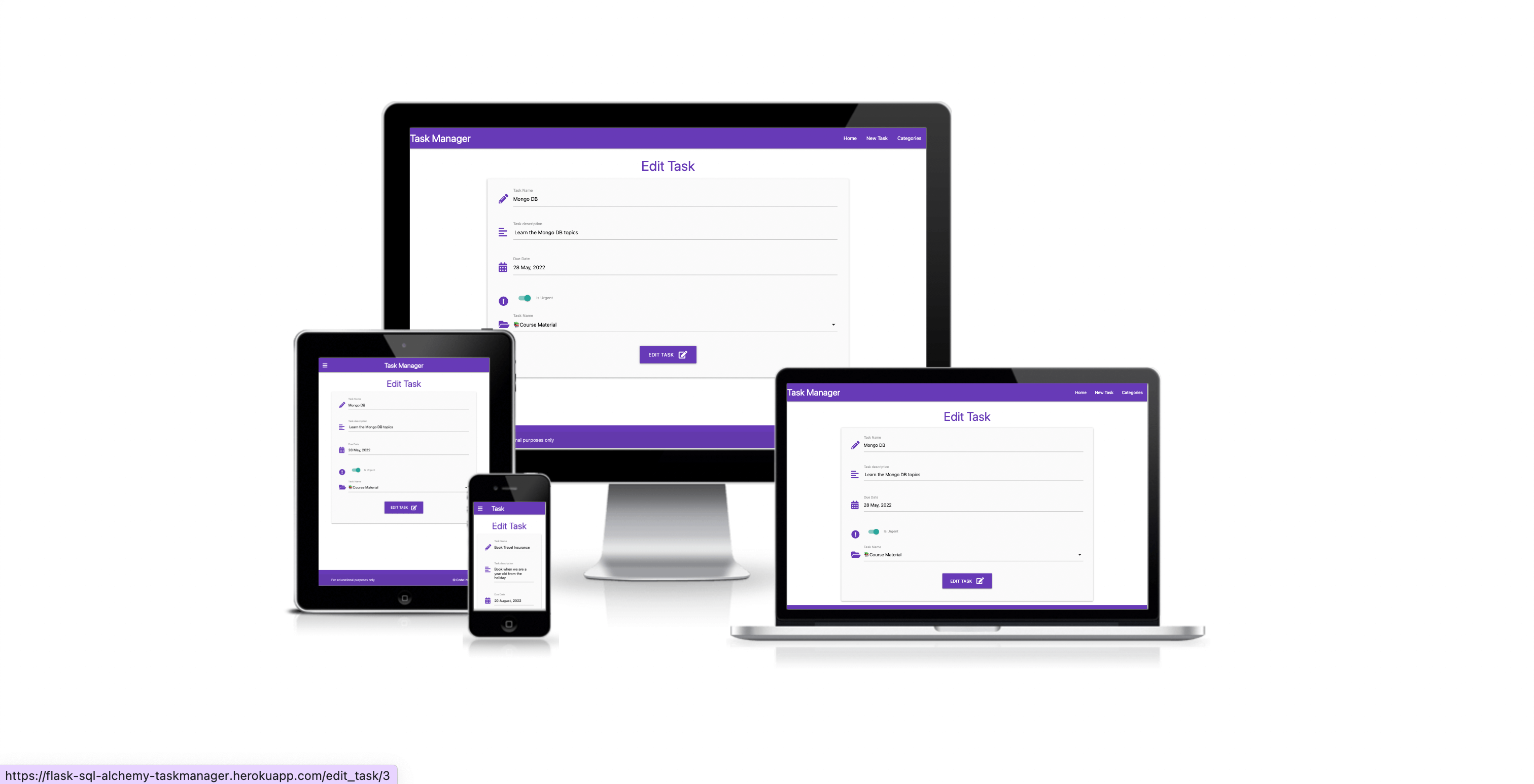
Edit Task Page
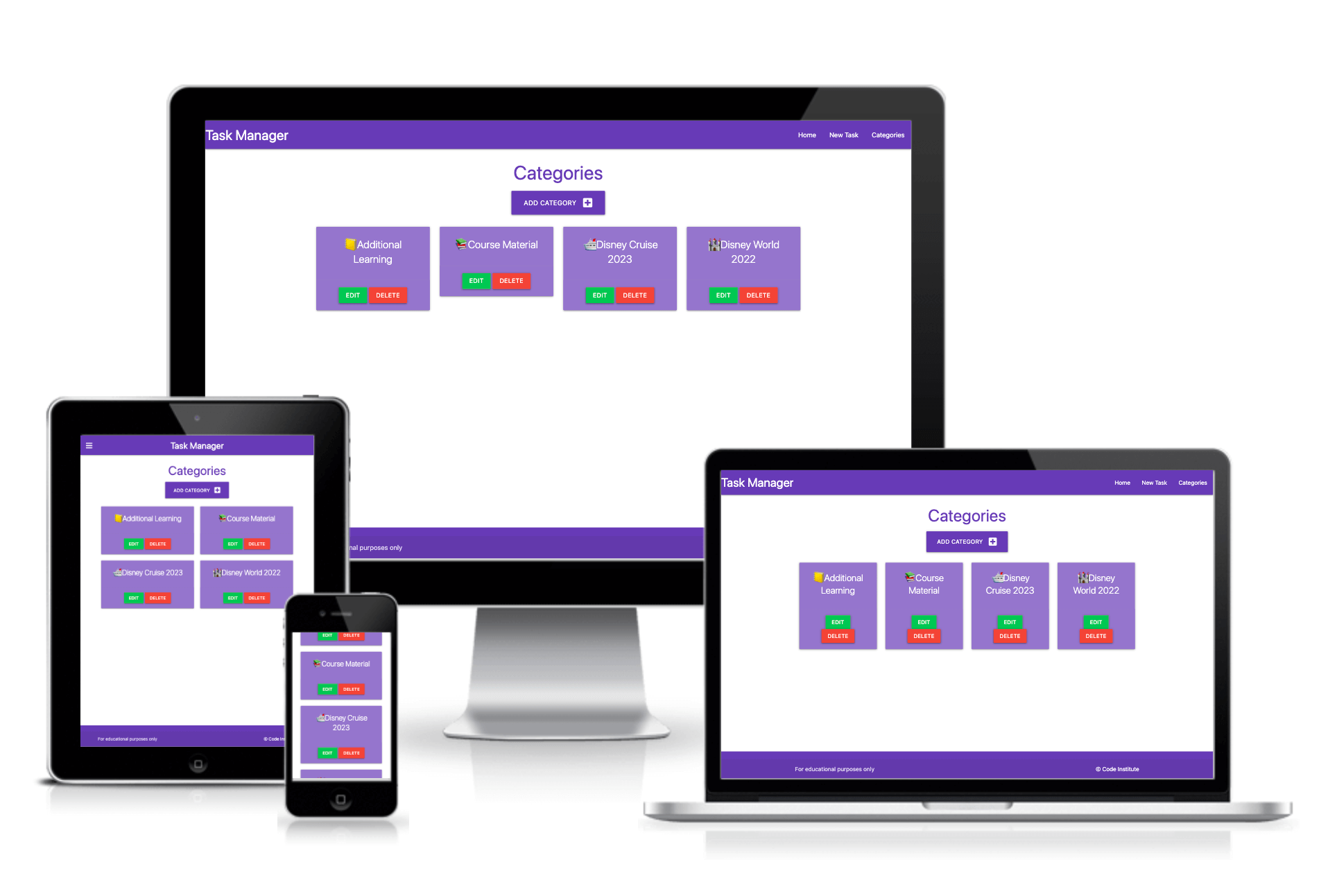
Categories Page
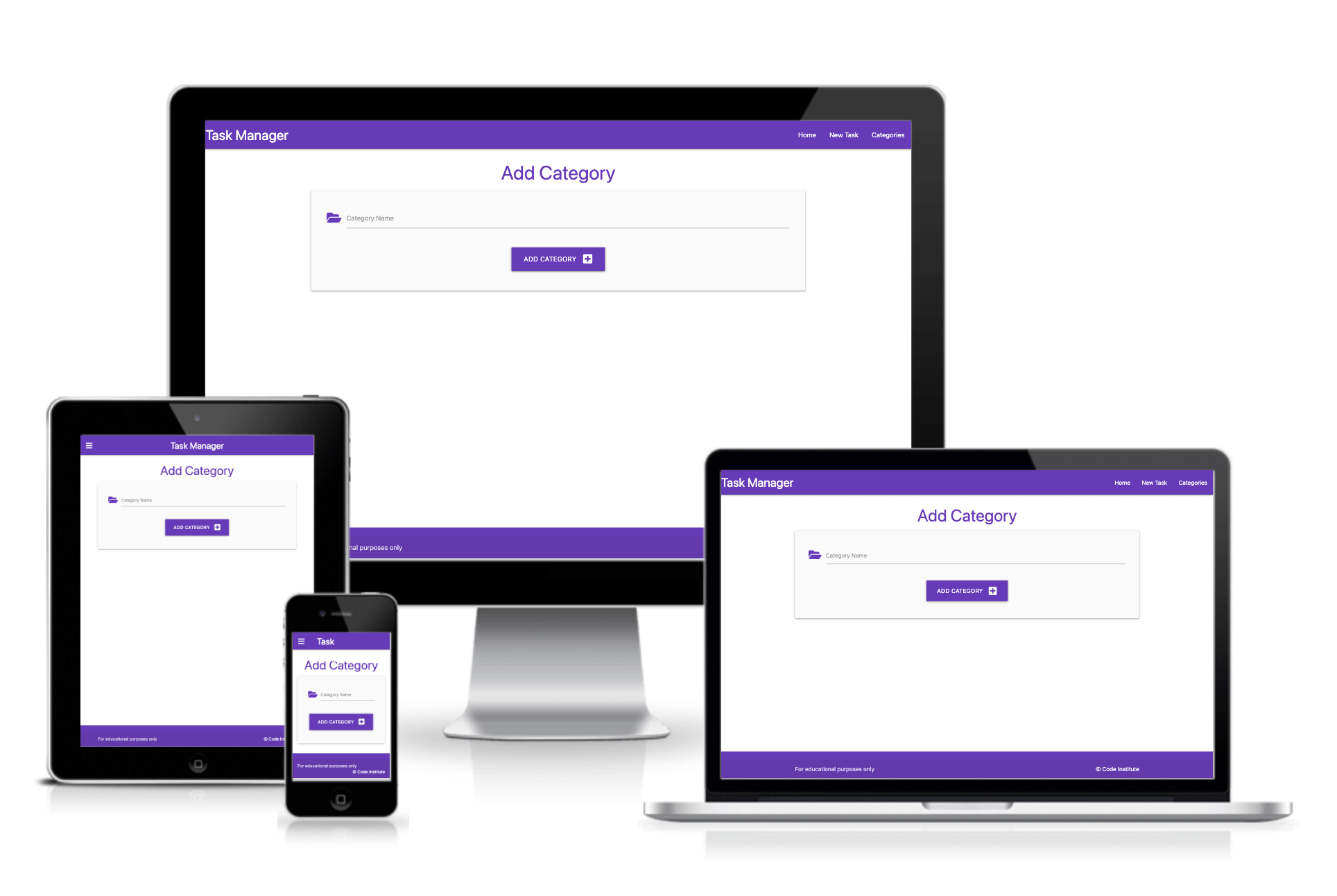
Add Category Page
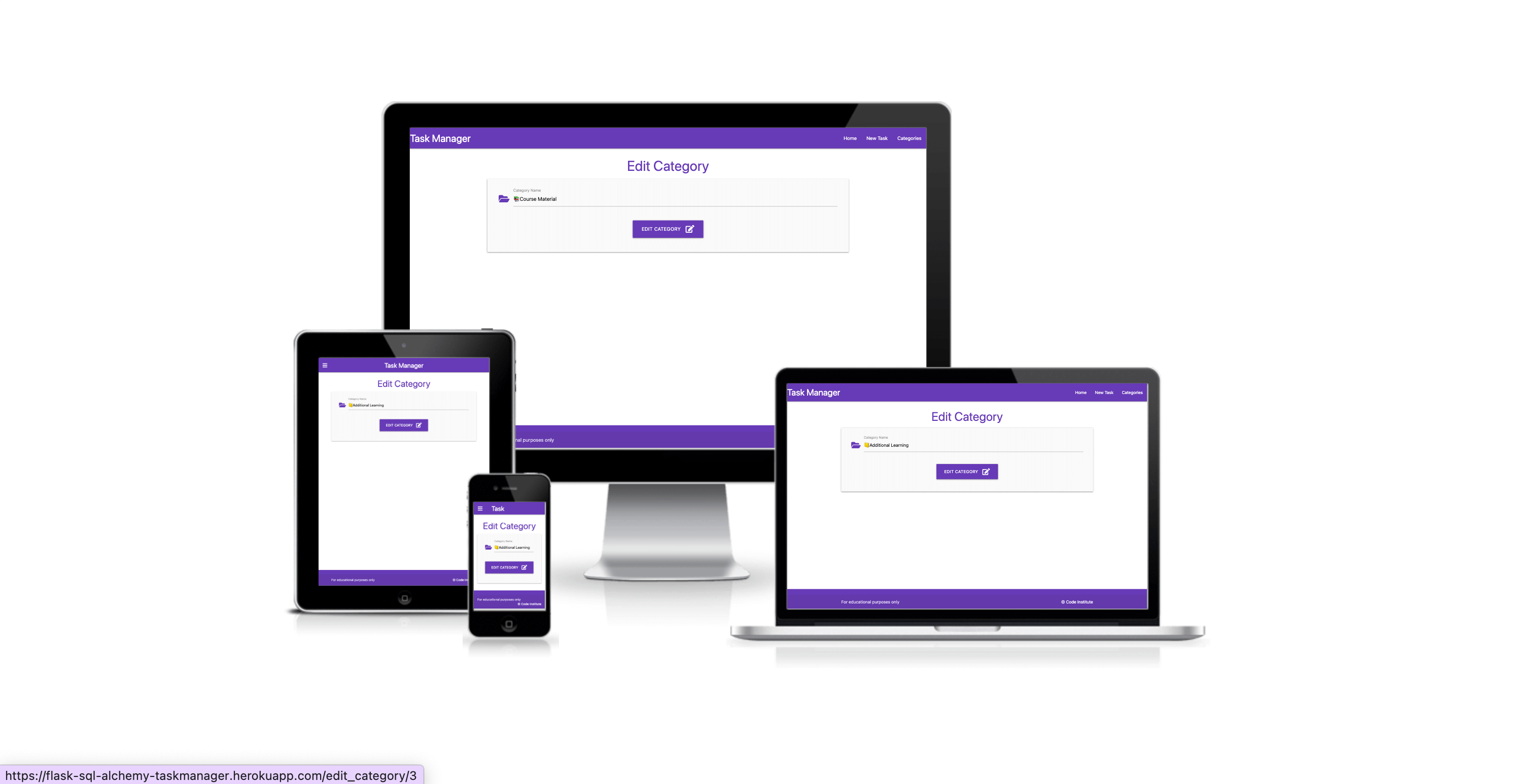
Edit Category Page
Future Implementations.
- Login functionality
- Defensive programming - I would like to add a modal that pops up when a user wants to delete a task or category, as an extra layer of security to confirm the user wants to delete and to let them know that this action is permanent and cannot be undone.
- User authentication - This could then be tied into the defensive programming by ensuring the person deleting task/category is the same person who created the task/category.
- 404 Error Page
- Colour Scheme - ensure that the contrast is sufficient to pass checks.
I have been mindful during coding to ensure that the website is as accessible friendly as possible. This has been have achieved by:
- Using semantic HTML.
- Using descriptive alt attributes on images on the site.
- Providing information for screen readers where there are icons used and no text.
- I am aware from the Lighthouse testing that the current colour scheme is not meeting some contrast requirements. This will be ammended in a future release.
HTML, CSS, Python
Balsamiq - Used to create wireframes.
Git - For version control.
Github - To save and store the files for the website.
Jinja - used for templating
Materialize - Version 1.0.0 - For the frontend framework
Font Awesome- Version 5.15.3 - For the iconography on the website.
Google Dev Tools - To troubleshoot and test features, solve issues with responsiveness and styling.
Tiny PNG To compress images used in the readme file.
Favicon.io To create favicon.
Am I Responsive? To show the website image on a range of devices.
Shields.io To add badges to the README
The site is deployed using Heroku. To deploy the site using Heroku:
- Create a new app with the name: flask-sql-alchemy-taskmanager.
- Linked the flask-sql-alchemy-taskmanager app to the Github repository.
- Verify that the project has an up to date Procfile and requirements.txt
- Push the project to the Heroku remote.
- Set the SECRET_KEY environmental variable in the Heroku config vars.
- Set the IP to 0.0.0.0 and the PORT to 5000 in the Heroku config vars.
- Set the MONGO_URI environmental variable in the Heroku config vars.
- Restart all dynos.
- Open the app on Heroku and check to ensure that it's working correctly.
To fork the repository:
- Log in (or sign up) to Github.
- Go to the repository for this project, sqlalchemy-flask-task-manager.
- Click the Fork button in the top right corner.
To clone the repository:
- Log in (or sign up) to GitHub.
- Go to the repository for this project, sqlalchemy-flask-task-manager.
- Click on the code button, select whether you would like to clone with HTTPS, SSH or GitHub CLI and copy the link shown.
- Open the terminal in your code editor and change the current working directory to the location you want to use for the cloned directory.
- Type 'git clone' into the terminal and then paste the link you copied in step 3. Press enter.
Testing was ongoing throughout the entire build. Please visit TESTING.md for all testing carried out.
This project was created as part of a walkthrough project for the Level 5 Diploma in Web Application Development with the Code Institute.