使用Hexo 6.0.0和Netlify CMS构建的示例站点
使用子模块方式,目前内置next主题 v8.9.0 | fluid主题 v1.8.14 | cards主题 1.3.1
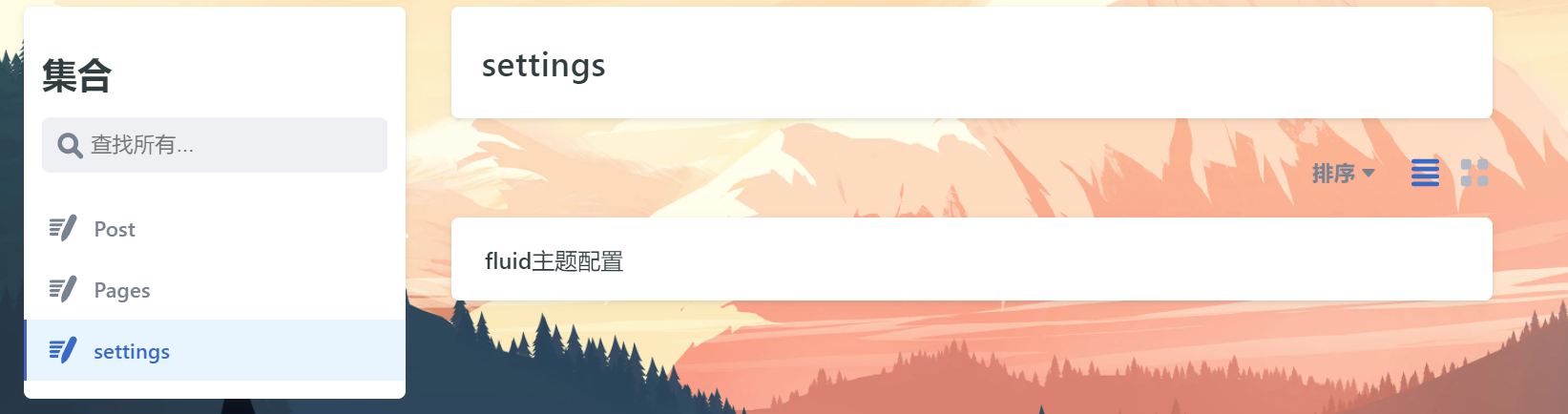
默认启用了fluid主题,如要切换主题请在_config.yml更改theme: fluid中fluid改为你需要的主题名称
注意,默认仅配置了fluid主题,其他主题不支持在线修改主题项目,如切换主题,请自行修改
admin>config.yml
更多配置请查看对应主题自行修改
支持在线修改主题配置
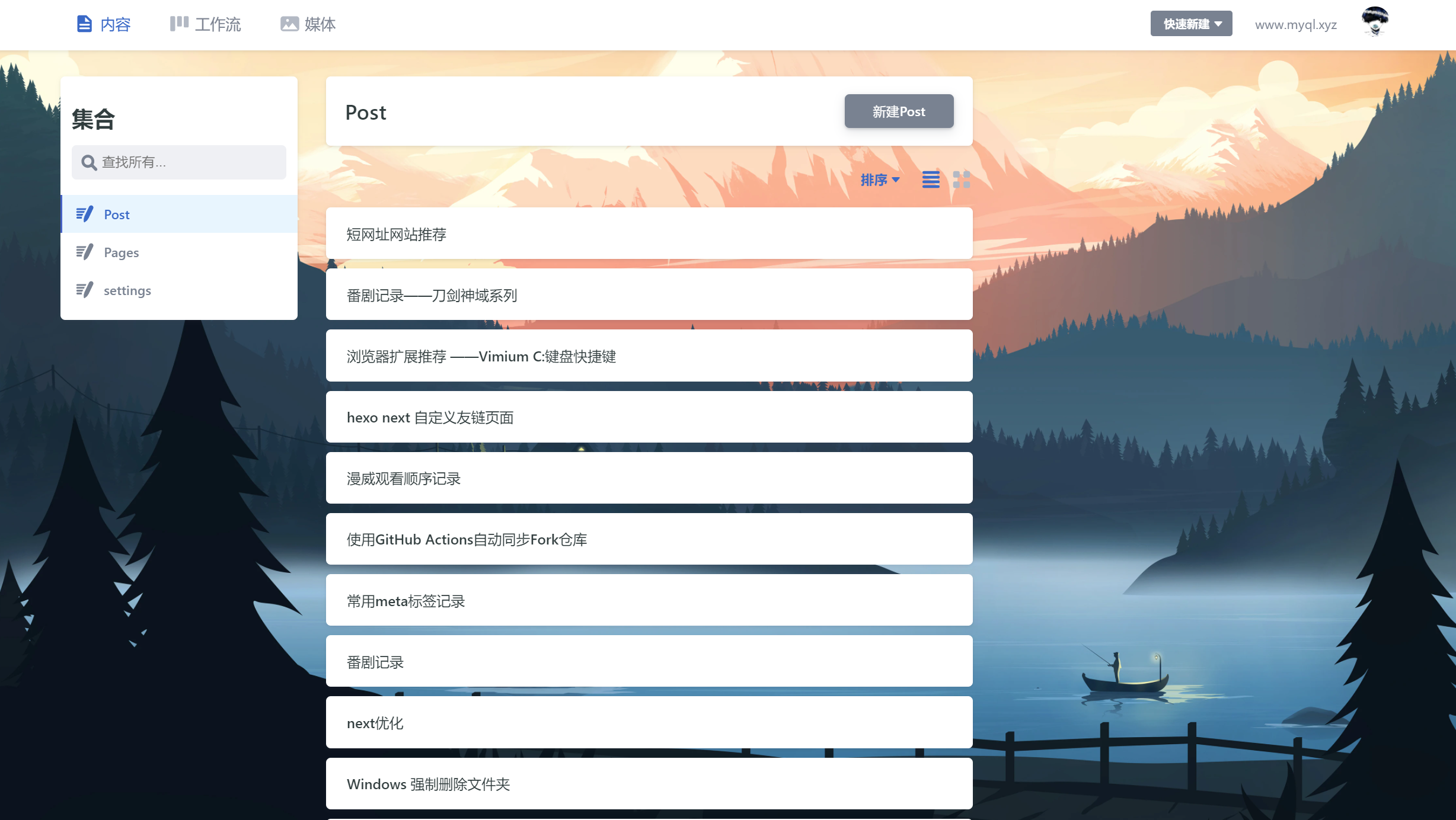
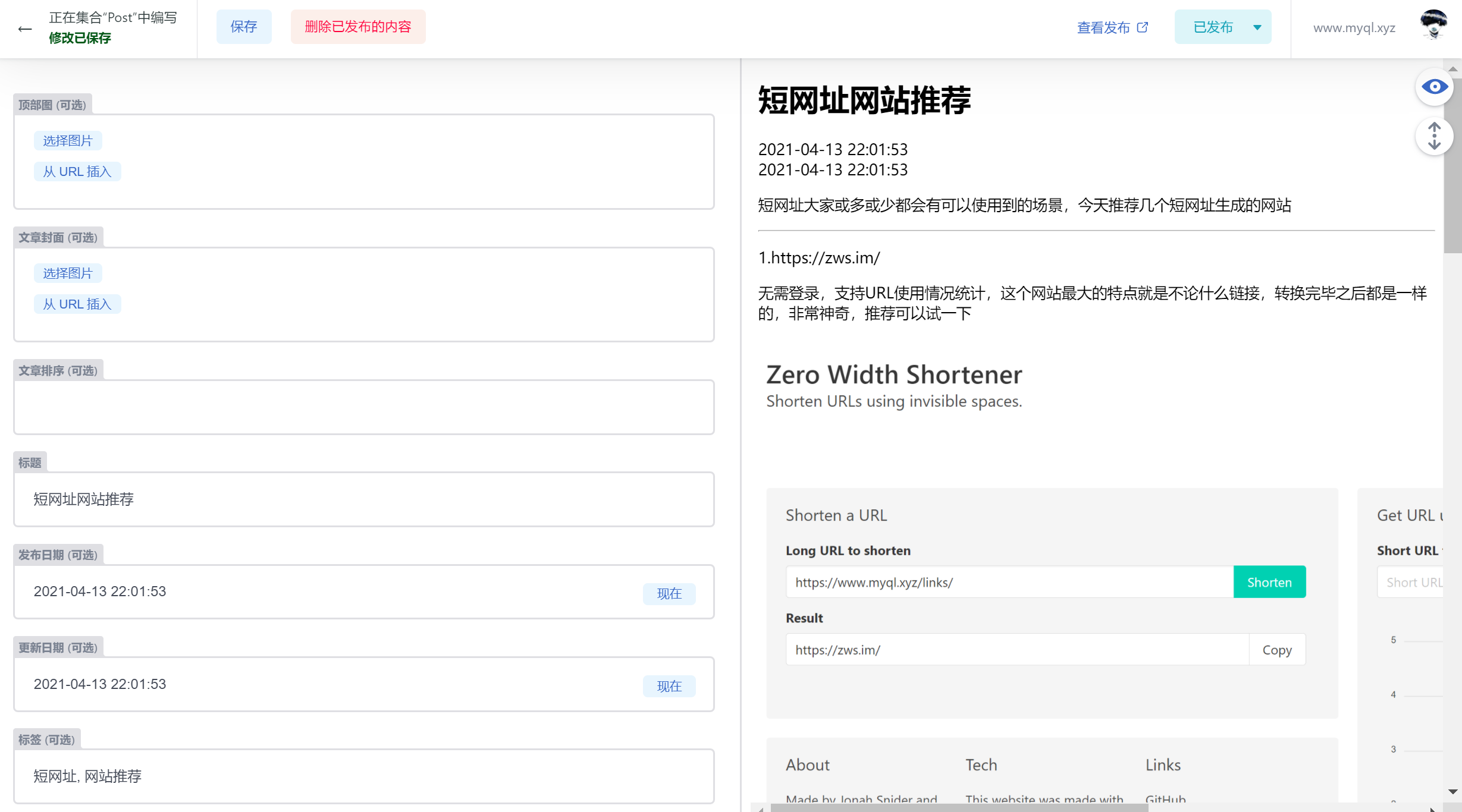
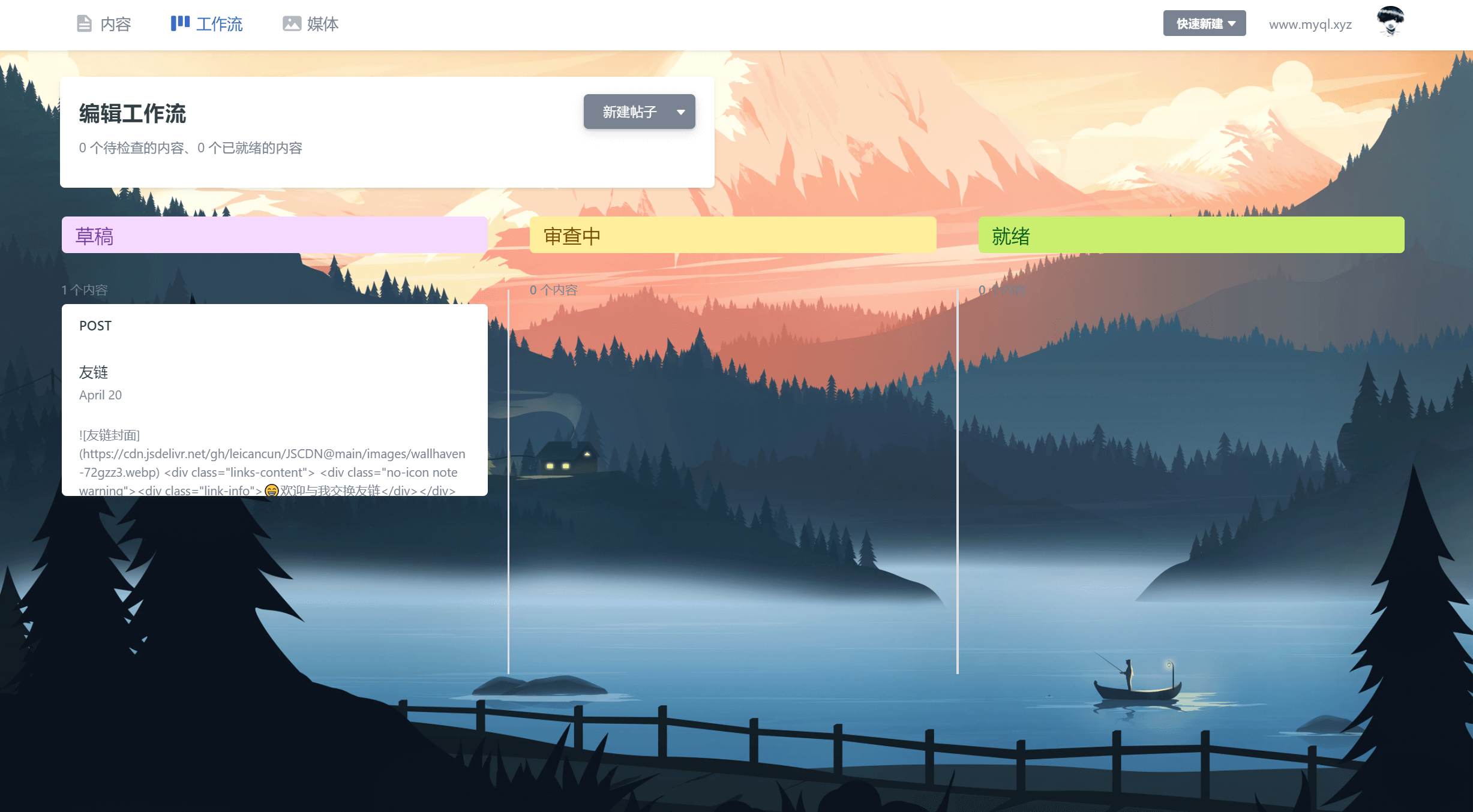
已在存储库中设置了 Netlify CMSadmin面板。您可以通过“ yourwebsite.com/admin”(例如“ localhost:4000 / admin”)访问它。如提示配置错误请写死路径/admin/, 如"yourwebsite.com/admin/"。
要了解有关配置的更多信息,请查看Netlify CMS docs。
详细介绍文章请查看👉Hexo Netlify CMS:在线编辑博客文章和配置
使用以下部署按钮启动并运行您自己的存储库副本:
部署到 Netlify 按钮会将此存储库的副本克隆到您自己的 GitHub 或 GitLab 帐户。
需要自己修改并配置才能正常使用netlify cms
由于对css不是熟悉,尚未配置页面自适应,编辑界面下预览效果不佳,手机等设备显示效果差,等待优化。
目前对图片并没有自适应,在手机上显示的效果也不算好,因为能力有限折腾了很久没弄明白,官方文档在这里👉点我查看 如果能有大佬能帮助我就更好了,十分欢迎各位大佬