The WeBoard is a user-friendly platform that allows individuals to unleash their creativity by drawing and sketching online. With its intuitive interface and versatile drawing tools, users can express themselves, brainstorm ideas, and create artwork at their own pace. Whether you're a professional artist, hobbyist, or educator, this web app provides a seamless and enjoyable drawing experience for users of all skill levels.
-
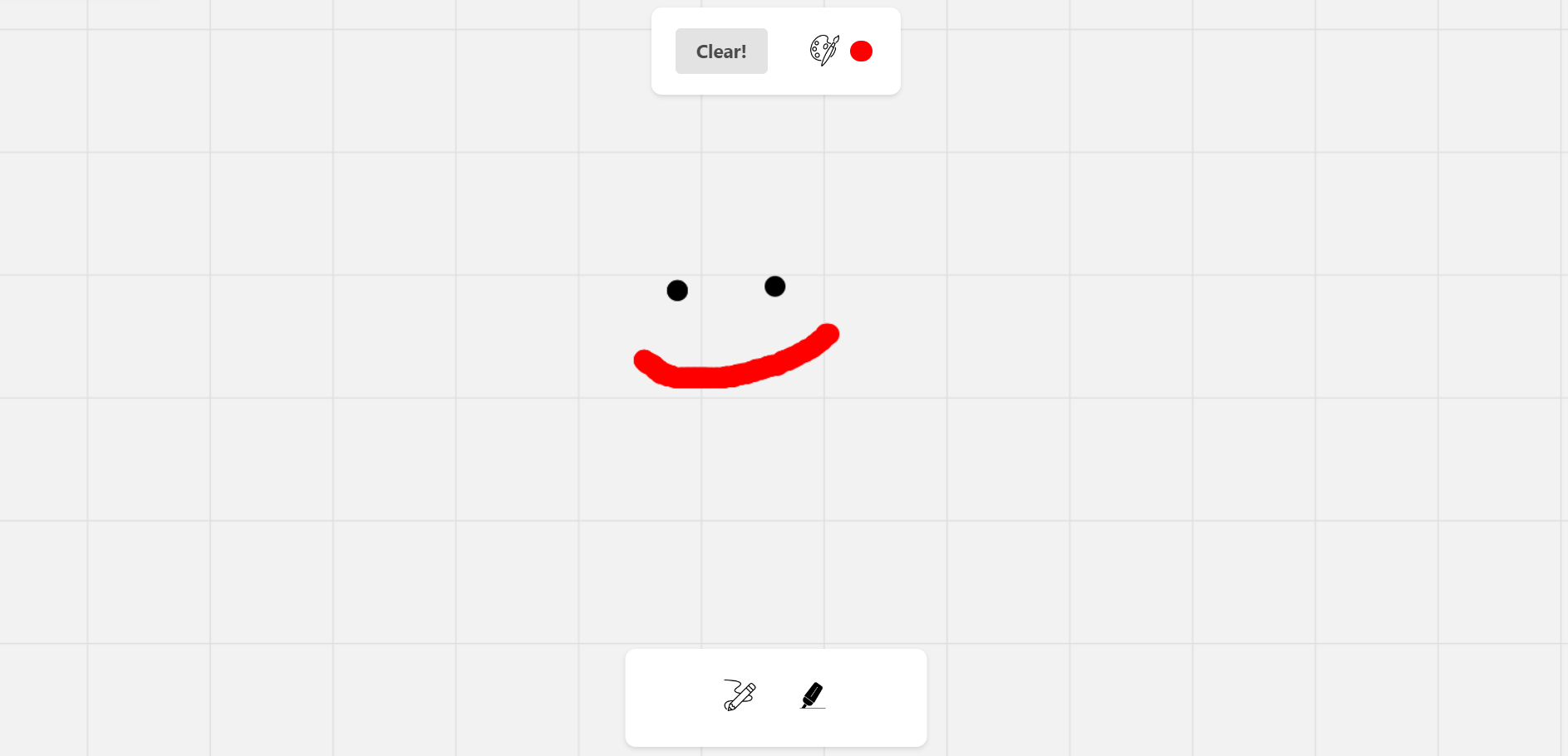
Versatile Drawing Tools: Choose from a range of drawing tools, including pens, pencils, and highlighters, to create diverse artworks with varying line styles and thickness.
-
Responsive Design: Works seamlessly across desktop and mobile devices, ensuring a consistent drawing experience regardless of the device used.
-
Intuitive User Interface: User-friendly interface makes it easy to navigate between drawing tools, adjust settings, and experiment with different artistic techniques.
-
Offline Support: Works offline, allowing you to continue drawing even when you're not connected to the internet. Drawings made offline are saved locally and synchronized once the connection is restored.
- HTML, CSS, and JavaScript for frontend development
- Responsive design frameworks like Bootstrap for cross-device compatibility
- Service Workers for offline support
- Web App Manifest for turning the app into a Progressive Web App (PWA)
To get started with the Interactive Drawing Web App, simply clone this repository to your local machine and open index.html in your web browser.
git clone https://github.com/yourusername/WeBoard.git-
Open
index.htmlin your web browser to launch the web app or just go to https://whimsical-tapioca-966d6c.netlify.app/. -
Choose your preferred drawing tool from the toolbar.
-
Start drawing on the canvas using your mouse or touch input (for touch-enabled devices).
Contributions are welcome! If you'd like to contribute to the project, please fork the repository and create a pull request with your proposed changes.