Warning
KDE Plasma 6 is not supported, so it won't work on Arch linux and it's based distros.
Important
Refer Installation section on how to setup.
Supports Arch, Ubuntu, Opensuse
| Kitty + Starship | |
|---|---|

|
|
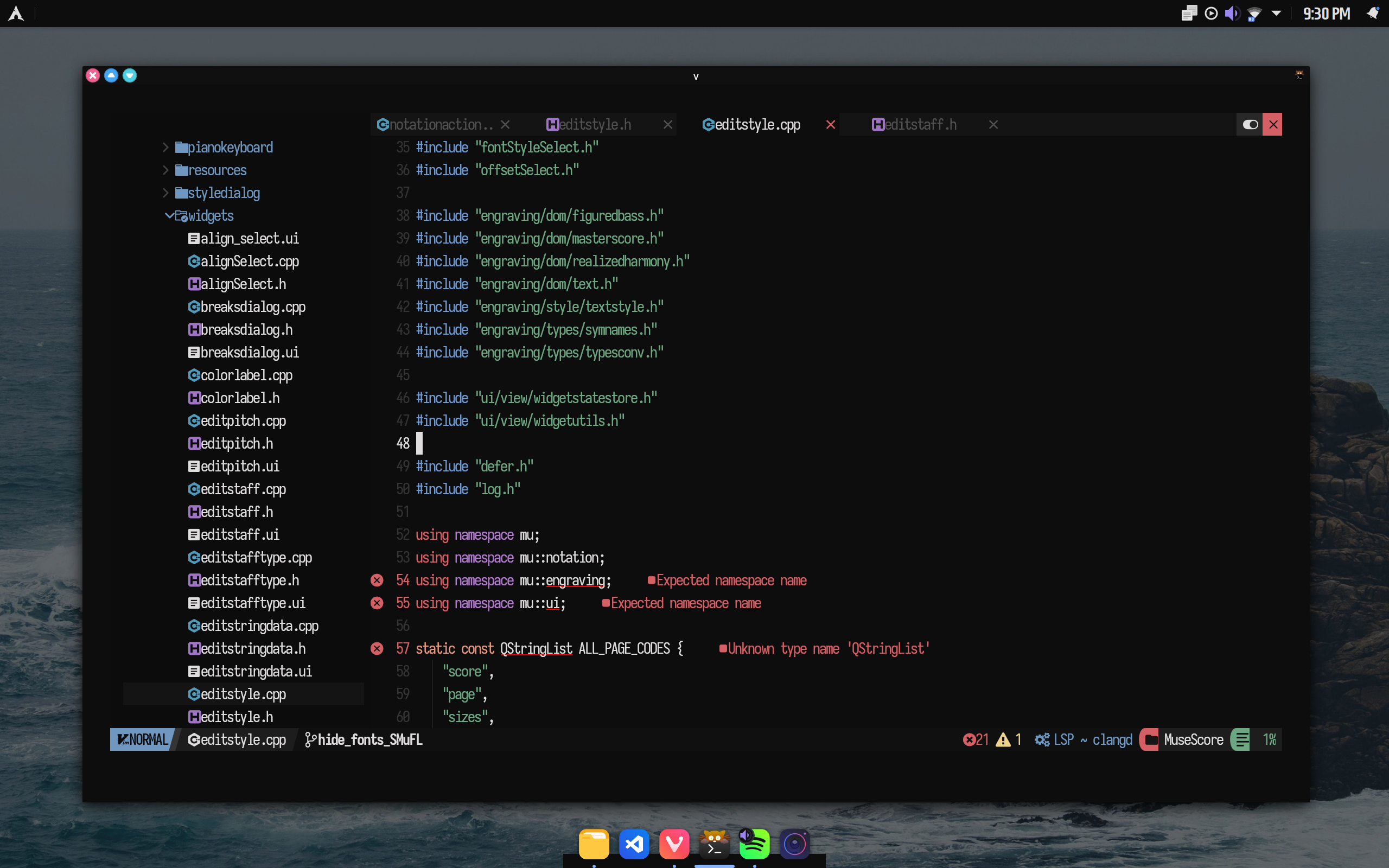
| Nvim + Cava |
|---|

|
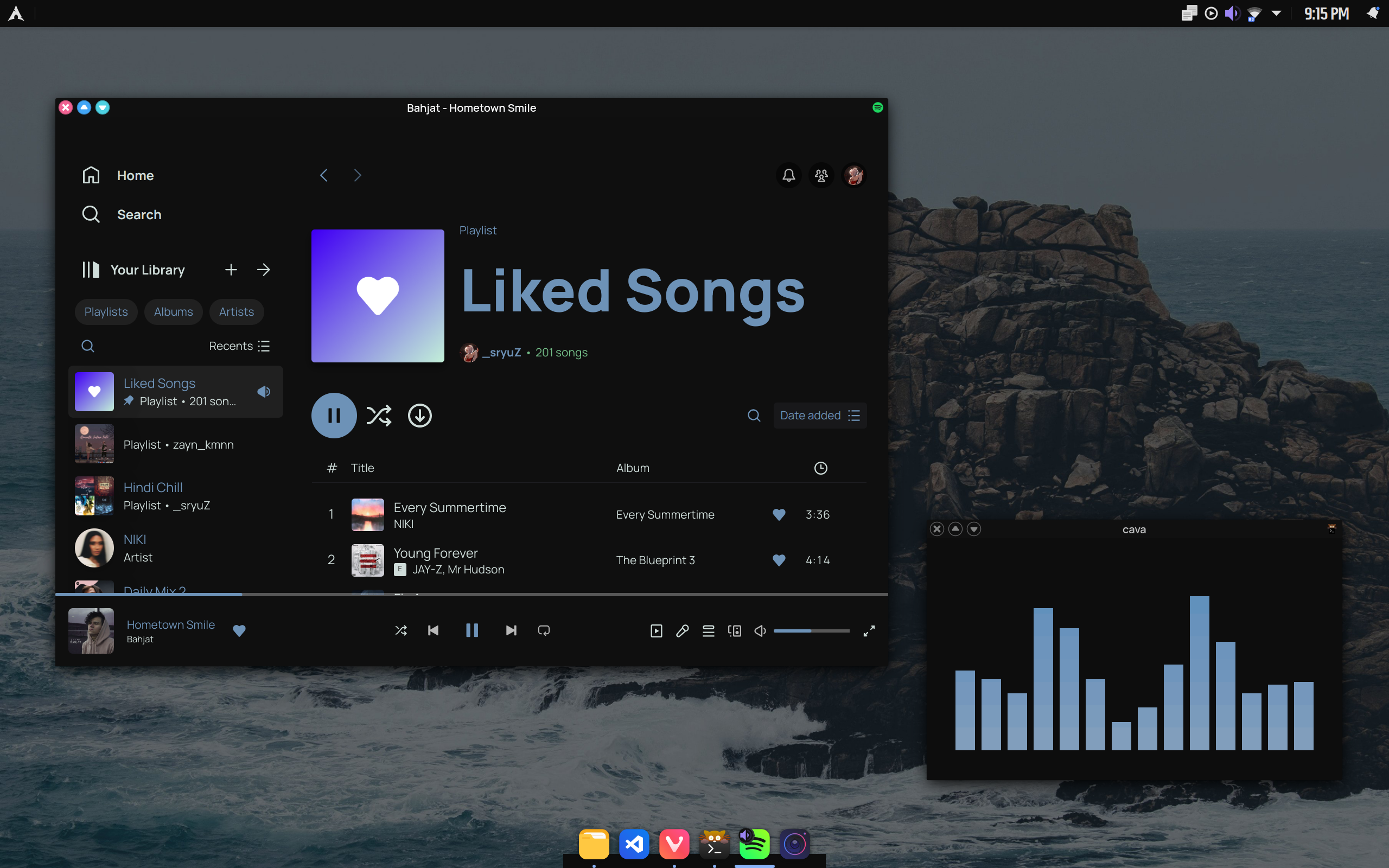
| Spotify + Cava |
|---|

|
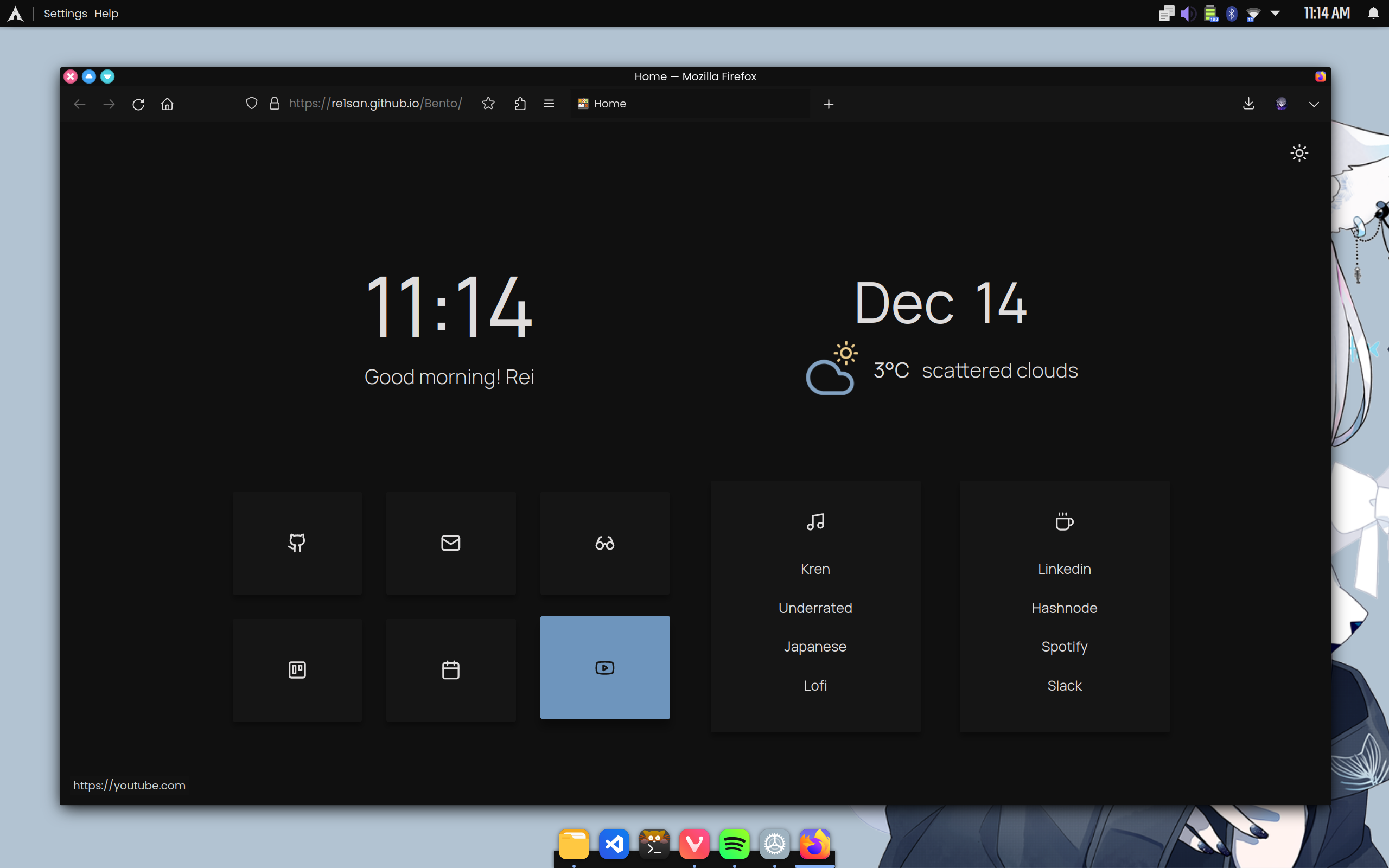
| Custom Firefox |
|---|

|
| Nvim Theme |
|---|

|
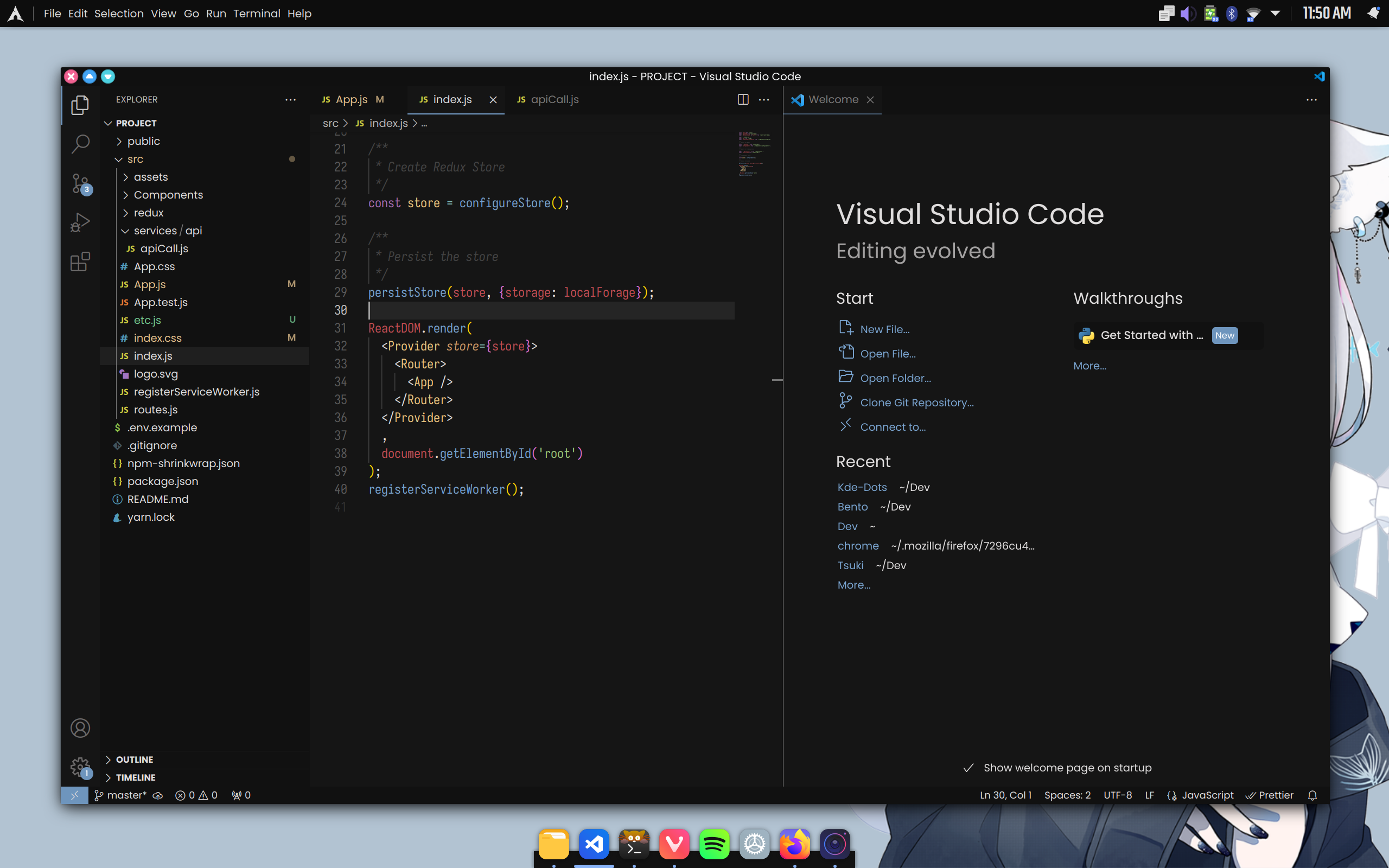
| Custom VS-Code Theme: Tsuki |
|---|

|
Initial Requirements
- Arch Linux with Kde Plasma (preferred through
archinstallscript) - Script supports Ubuntu and Opensuse now, make sure you have Kde Plasma installed
Once you have working setup with Kde Plasma use the command below to run install script
curl https://raw.githubusercontent.com/re1san/Kde-Dots/main/install.sh -o install.sh && chmod +x install.sh && ./install.shAfter the complete execution of script follow the steps
-
Go to Settings > Appearance and set the following settings
- Application Style to Lightly
- Window Deco to Nitrux
- Fonts > Adjust all fonts to Lexend & Fix-width font to Iosevka Nerd Font
- Icons to Reversal-black-dark
- Change gtk theme (Application Style > Configure GNOME/GTK ... > Select Mori-gtk)
-
Latte-dock should start automatically, if not start it from Apps Launcher
-
Remove existing kde panel (right click > edit mode > right click on panel > edit > more options > remove panel)
VS-Code Theme
- Its a custom theme made by me, search for Tsuki in Vs-code extensions!
- Or install it from the marketplace
- Github repo
Spotify Theme
- Make sure you have already signed in to spotify after that run this
spicetify config current_theme Tsuki && spicetify backup apply
Kitty
- Change default shell to zsh
chsh -s /bin/zsh - And launch kitty! (starship already installed using script)
Firefox config
- Type
about:configinto your URL bar. Click on the I accept the risk button if you're shown a warning. - Seach for
toolkit.legacyUserProfileCustomizations.stylesheetsand set it totrue. - Install this theme.
Firefox Homepage
- Merge all configs in one branch
- Make installation video (maybe)
Thanks to all these wonderful people for helping me out!
If you loved the theme consider starring this repo, keeps me motivated to maintain it
Also feel free to open an issue if you face any problems or contribute (like making the script modular instead of writing it all in a single file!)