A challenge to replicate https://dribbble.com/shots/3845034-Listening-now-Kishi-Bashi animation in Flutter

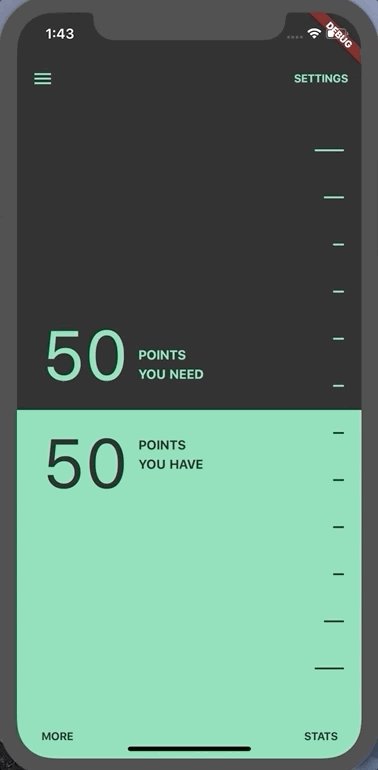
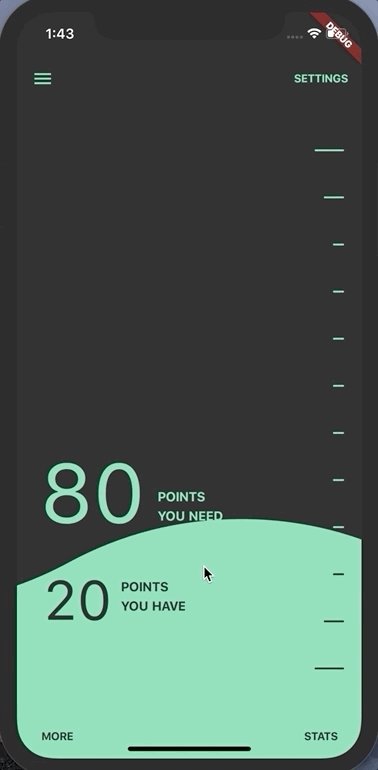
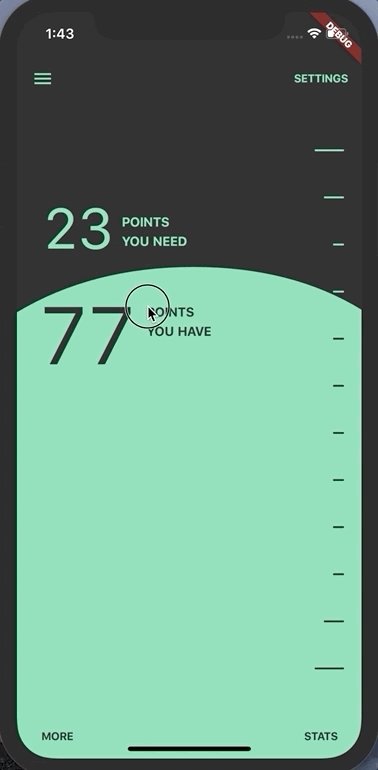
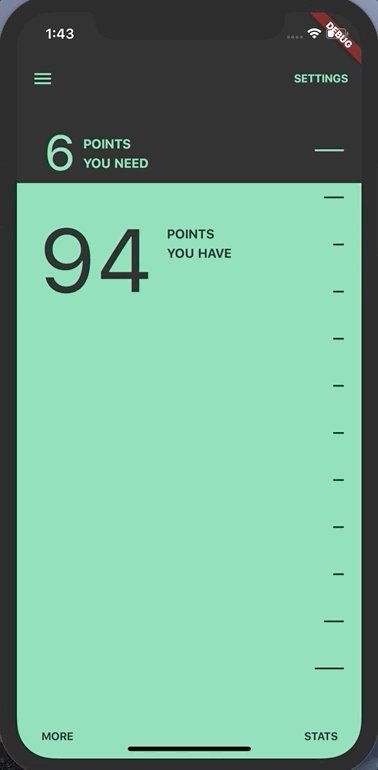
The final product closely replicate the original gif and add on many more aspect that the original gif could not convey, like how the UI looks when drag to the extreme ends.
The curves are not perfect and it will take more time to fine tune it to get it like the original but it is close enough.
Some minor bugs/clipping can be seen on the left side of the screen after release of the dragging sequence which maybe due to how the native flutter draws the line.
The build is done with modularity which ensures customisable design.