Slack Disable WYSIWYG Bookmarklet
Disables the WYSIWYG editor in Slack.
Update
As of 2019-12-02 Slack supports reverting back to its previous editor! Instead of using this repo, please enable this feature via Slack's preferences:
- Click your workspace name in the top left
- Choose Preferences
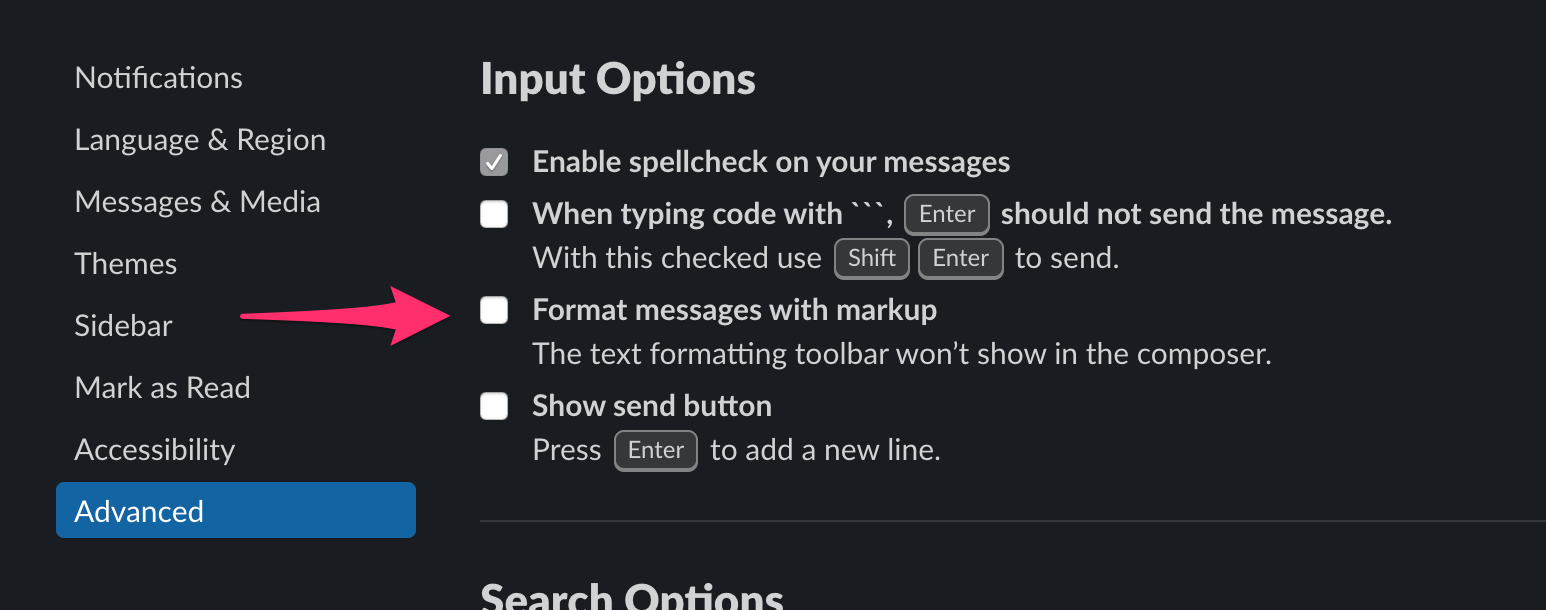
- Select the Advanced tab
- Check the box next to Format messages with markup
Many thanks to everybody who submitted PRs, discussed issues, and used the tools in this repository. I'd like to think that our efforts played a role in helping Slack recognize the demand for the previous editor. Props to Slack also for ultimately making the right decision in letting us choose which editor to use.
The contents of this repository and the remainder of this README are left intact for reference, but should not be used going forward.
Motivation
On 2019-11-20 Slack rolled out a new version of the editor. This editor features WYSIWYG functionality, which shows all message formatting inline in the text box.
As of this time, Slack does not allow users to disable this functionality and
revert back to the plaintext markdown editor. However, Slack has
publicly
stated that such a
feature is in the works. But in the meantime, you can use these browser
extensions, bookmarklets, or scripts to temporarily disable all WYSIWYG A/B
tests for your platform, which should restore the old editor functionality.
Usage
Browser Extension/Add-on
Find Disable Slack Wysiwyg for both Chrome and Firefox:
For bugs, feedback, and source, visit the extension repo pocc/no-wysiwyg or mention @pocc.
Browser bookmarklet
- Copy the contents of
index.js - Paste into the URL field of a browser bookmark, and prepend the text with
javascript: - Navigate to a Slack workspace in that browser
- Execute the bookmarklet to disable the WYSIWYG editor
- Repeat each time you reload slack
In the desktop app
Option A: Patch Mac desktop app
Download and run
bin/patch-desktop-app, courtesy of @dbalatero.
- Ensure
SLACK_DEVELOPER_MENU=trueis either exported in~/.profileor set in the application launcher
Option B: Manually execute script
- Open the slack app in Developer mode
- On Mac OS X:
export SLACK_DEVELOPER_MENU=true && open -a /Applications/Slack.app - On Windows in a Powershell window (per user install):
$env:SLACK_DEVELOPER_MENU="true"; & "$($env:LOCALAPPDATA)\Slack\slack.exe" - On Windows in a Powershell window (machine wide install):
$env:SLACK_DEVELOPER_MENU="true"; & "$($Env:ProgramFiles)\Slack Deployment\slack.exe" - On Ubuntu with Gnome (using Slack launcher):
- edit
/usr/share/applications/slack.desktop - replace
Exec=/usr/bin/slack %UwithExec=env SLACK_DEVELOPER_MENU=true /usr/bin/slack %U
- edit
- On other OS's: ensure the
SLACK_DEVELOPER_MENUenvironment variable is set totruebefore opening the Slack app.
- On Mac OS X:
- Right-click in the app and Inspect element
- Copy the contents of
index.js - Paste into the Console tab
- Repeat each time you reload slack or switch to a team for the first time
In Franz
Franz is an Electron-based messaging aggregator application.
-
With Slack opened inside Franz, use the keyboard shortcut to open up the inspector:
- Mac: ⌘ command + ⌥ option + I
- Windows/Linux: ⌃ ctrl + ⇧ shift + I
-
Open up the console tab, and run the following to open up the current Slack instance's dev console:
$(".app__service .is-active webview").openDevTools()
-
In the newly opened console window, paste in the script from
index.js.