Pastel
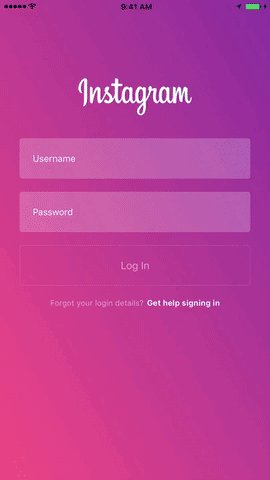
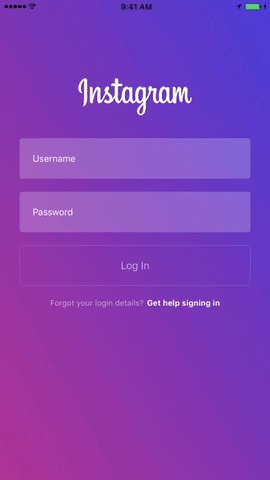
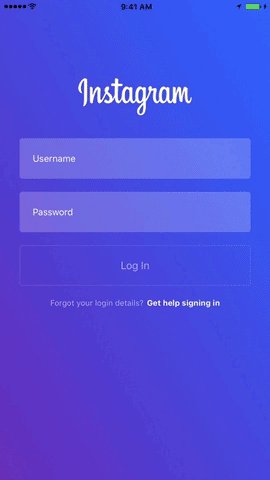
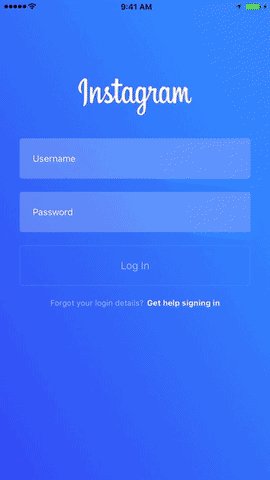
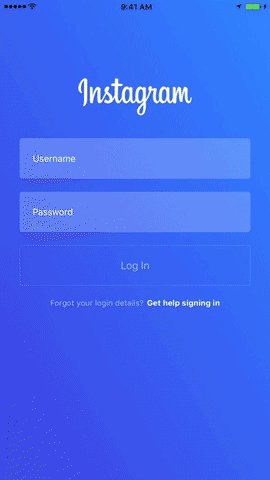
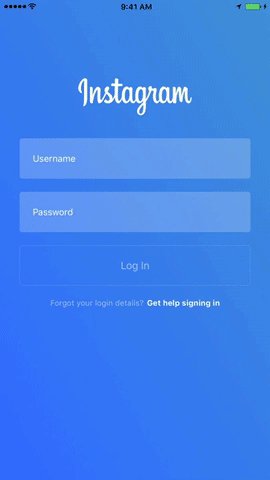
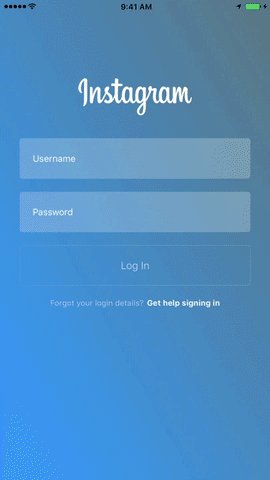
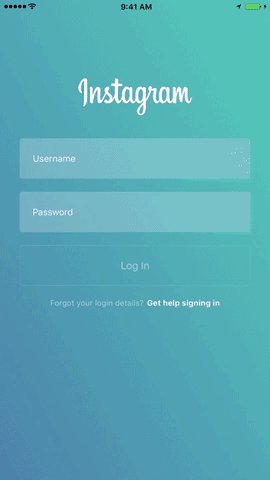
🎨 Gradient animation effect like Instagram
Example
override func viewDidLoad() {
super.viewDidLoad()
let pastelView = PastelView(frame: view.bounds)
// Custom Direction
pastelView.startPastelPoint = .bottomLeft
pastelView.endPastelPoint = .topRight
// Custom Duration
pastelView.animationDuration = 3.0
// Custom Color
pastelView.setColors([UIColor(red: 156/255, green: 39/255, blue: 176/255, alpha: 1.0),
UIColor(red: 255/255, green: 64/255, blue: 129/255, alpha: 1.0),
UIColor(red: 123/255, green: 31/255, blue: 162/255, alpha: 1.0),
UIColor(red: 32/255, green: 76/255, blue: 255/255, alpha: 1.0),
UIColor(red: 32/255, green: 158/255, blue: 255/255, alpha: 1.0),
UIColor(red: 90/255, green: 120/255, blue: 127/255, alpha: 1.0),
UIColor(red: 58/255, green: 255/255, blue: 217/255, alpha: 1.0)])
pastelView.startAnimation()
view.insertSubview(pastelView, at: 0)
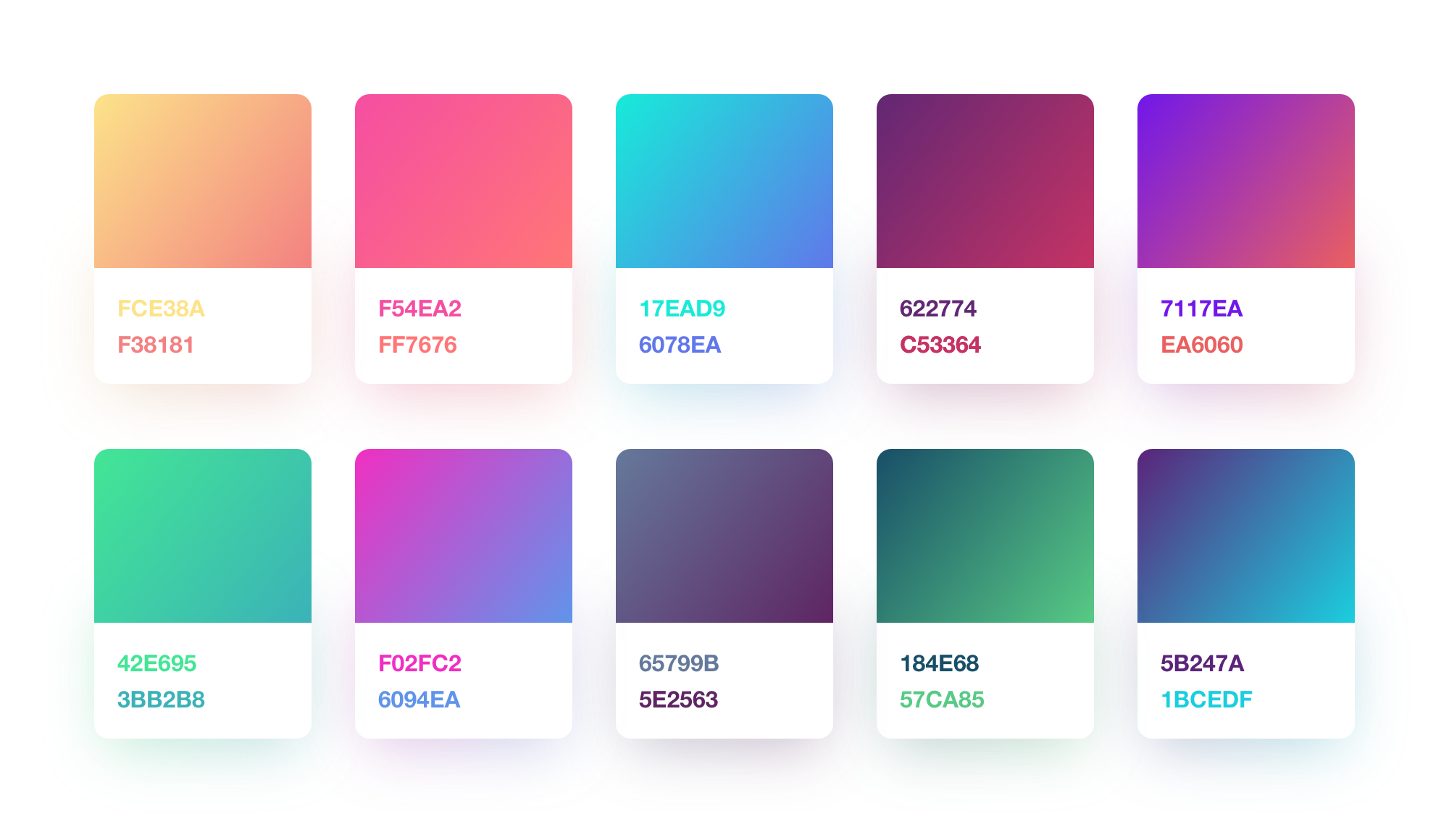
}🎨 Customize Gradient Colors
Designed by Alexander Zaytsev, https://dribbble.com/anwaltzzz
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Pastel is written in Swift 3. iOS 8.0+ Required
Installation
Pastel is available through CocoaPods or Carthage.
Cocoapods
pod "Pastel"Carthage
github "cruisediary/Pastel" ~> 0.3.0
Author
cruz, cruzdiary@gmail.com
License
Pastel is available under the MIT license. See the LICENSE file for more info.