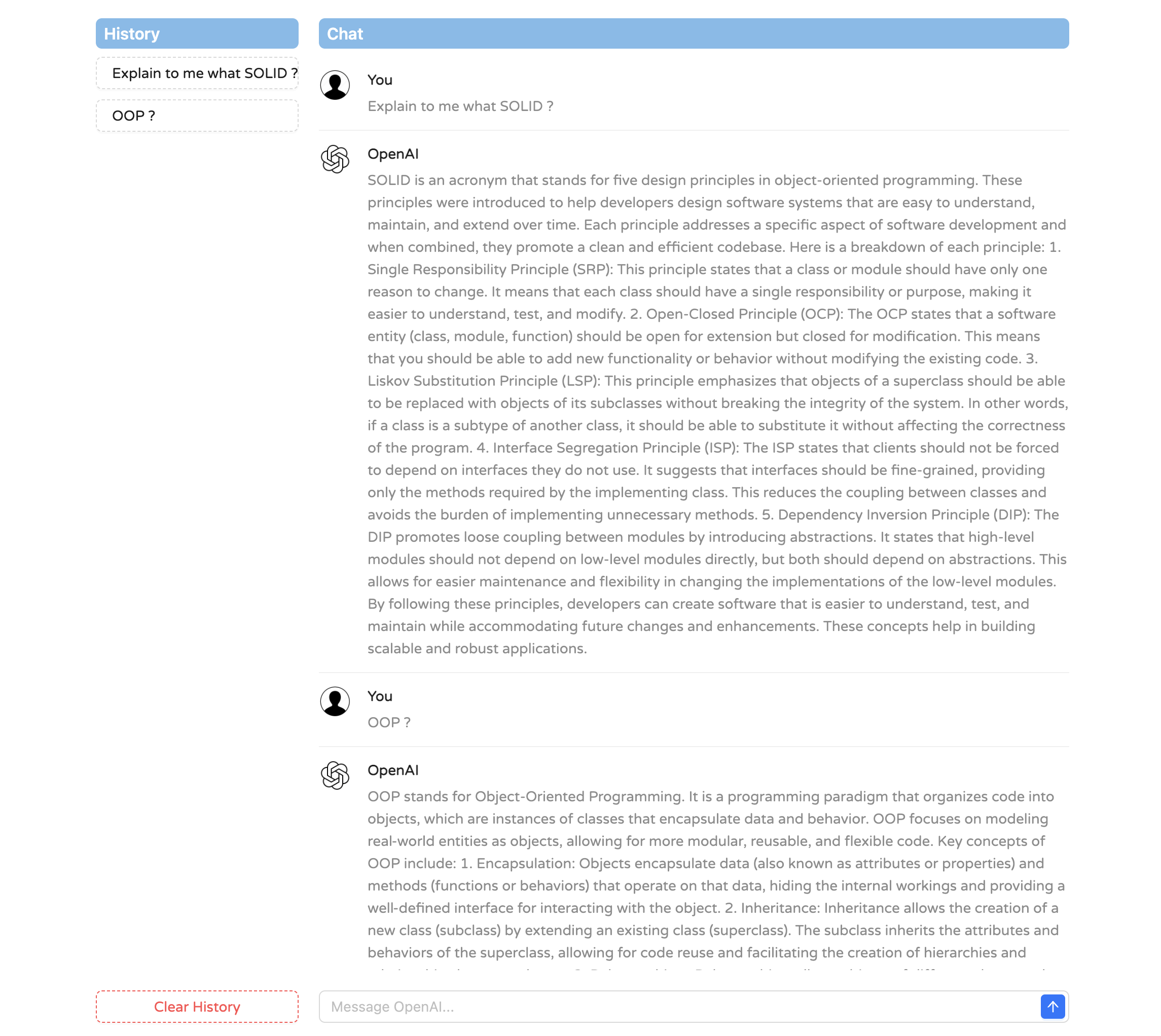
This is an example integration of React with OpenAI, showcasing the power of combining these technologies. Project link http://ai.sabr.pro/
- Clone the Repository:
git clone https://github.com/khakimoff/ai-react-integration.git cd ai-react-integration - Create OpenAI Account:
Create an account on OpenAI - https://platform.openai.com/docs/overview Navigate to the API keys section and generate a new API key
- Create .env:
Create a .env file in the root directory Set in .env VITE_APP_OPENAI_API_KEY with the generated API key
- Install and run:
npm install npm run dev