khalid-payments - Kotlin MultiPlatform library for Google (on Android platform only) and Apple (on iOS platform only) Payments.
- Check Availability - [canMakePayments] (google-apple-payments/com.khalid/multiplatform/googleapple/payments/PaymentsInterface) allows to check is Apple/Google Pay feature is supported.
- PaymentsInterface - common interface to interact with Google Wallet api (with lifecycle safety) on Android and PassKit apis on iOS platforms.
- Compose Multiplatform support
- Gradle version 7.6.1+
- Android API 21+
- iOS version 11.0+
root build.gradle
allprojects {
repositories {
mavenCentral()
}
}project build.gradle
dependencies {
commonMainApi("io.github.khalid64927:google-apple-payments:0.1.0")
// compose multiplatform
commonMainApi("io.github.khalid64927:google-apple-payments-compose:0.1.0") // payments api + compose extensions
}Common code:
class ViewModel(val paymentsInterface: PaymentsInterface): ViewModel() {
fun checkIfPaymentsAvailable() {
viewModelScope.launch {
paymentsInterface.canMakePayments()
}
}
}Android:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
private val paymentConfig = PaymentConfig(
gateway = "example",
gatewayMerchantId = "exampleGatewayMerchantId",
merchantName = "<merchantName>",
countryCode = "SG",
currencyCode = "SDG",
allowedCards = listOf(
AllowedCards.AMEX,
AllowedCards.VISA,
AllowedCards.MASTERCARD,
AllowedCards.JCB,
AllowedCards.DISCOVER,
),
supportedCards = listOf(
SupportedCardMethods.PAN_ONLY,
SupportedCardMethods.CRYPTOGRAM_3DS)
)
val model = getViewModel {
SampleViewModel(
// Pass the platform implementation of the permission controller to a common code.
paymentInterface = GooglePayModelImpl(this, paymentConfig)
)
}.also {
it.paymentInterface.bind(lifecycle, supportFragmentManager)
}
}Compose:
@Composable
fun TestScreen() {
private val paymentConfig = PaymentConfig(
gateway = "example",
gatewayMerchantId = "exampleGatewayMerchantId",
merchantName = "merchantName",
countryCode = "SG",
currencyCode = "SDG",
allowedCards = listOf(
AllowedCards.AMEX,
AllowedCards.VISA,
AllowedCards.MASTERCARD,
AllowedCards.JCB,
AllowedCards.DISCOVER,
),
supportedCards = listOf(
SupportedCardMethods.PAN_ONLY,
SupportedCardMethods.CRYPTOGRAM_3DS)
)
val model = getViewModel {
SampleViewModel(
paymentInterface = GooglePayModelImpl(this, paymentConfig)
)
}.also {
it.paymentInterface.bind(lifecycle, supportFragmentManager)
}
}iOS:
// Just pass the platform implementation of the permission controller to a common code.
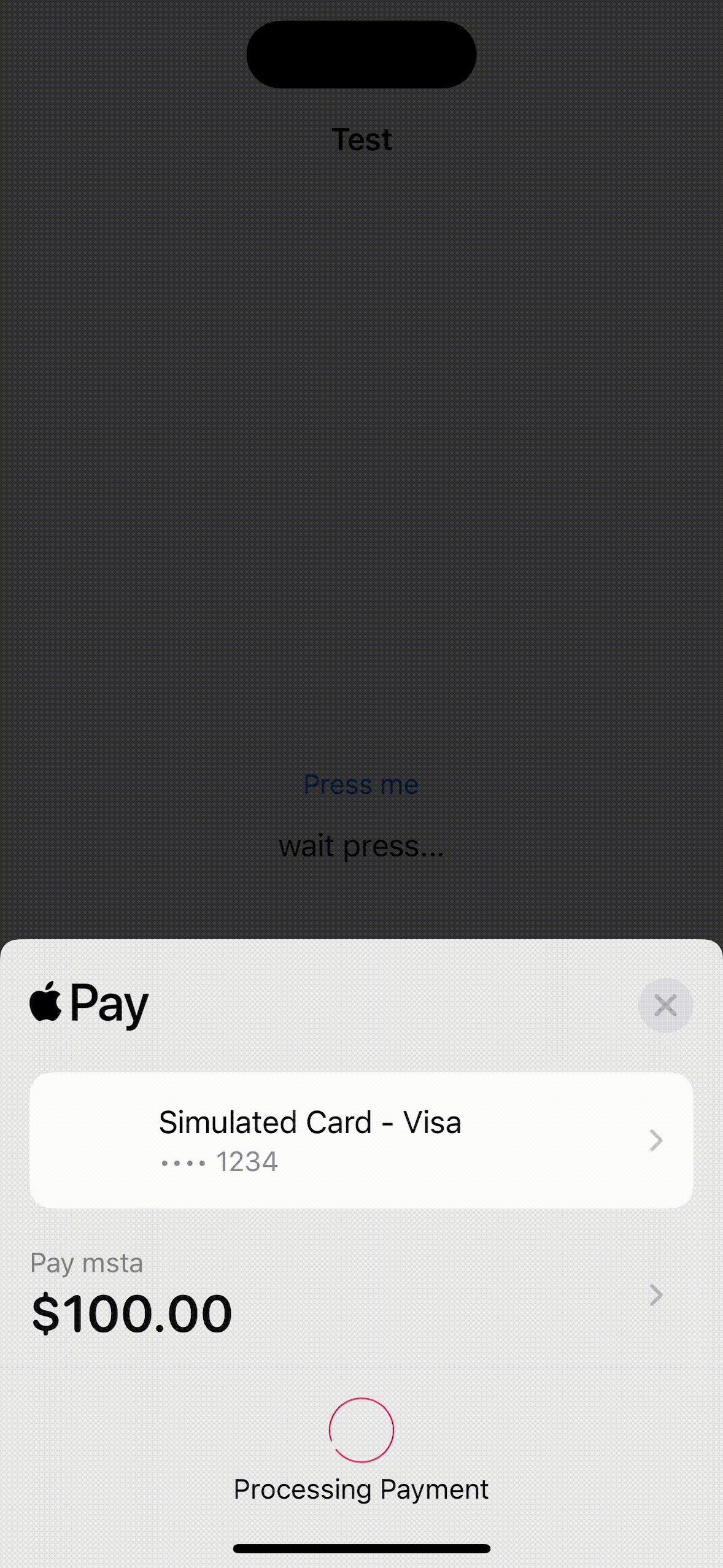
let viewModel = ViewModel(paymentInterface: ApplePaymentsImpl())@Composable
fun Sample() {
// Google or Apple Config
private val paymentConfig = PaymentConfig(
gateway = "example",
gatewayMerchantId = "exampleGatewayMerchantId",
merchantName = "merchantName",
countryCode = "SG",
currencyCode = "SDG",
allowedCards = listOf(
AllowedCards.AMEX,
AllowedCards.VISA,
AllowedCards.MASTERCARD,
AllowedCards.JCB,
AllowedCards.DISCOVER,
),
supportedCards = listOf(
SupportedCardMethods.PAN_ONLY,
SupportedCardMethods.CRYPTOGRAM_3DS)
)
val factory: PaymentInterfaceFactory = rememberPaymentInterfaceFactory()
val paymentInterface: PaymentInterface = remember(factory) { factory.createPaymentClient(paymentConfig) }
val coroutineScope: CoroutineScope = rememberCoroutineScope()
Button(
onClick = {
coroutineScope.launch {
paymentInterface.makePayments("100") // payment of 100 SGD
}
}
) {
Text(text = "Make Payment")
}
}Or with moko-mvvm with correct configuration change handle on android:
@Composable
fun Sample() {
val factory: PaymentInterfaceFactory = rememberPaymentInterfaceFactory()
val viewModel: PaymentViewModel = getViewModel(
key = "payment-screen",
factory = viewModelFactory { PaymentViewModel(factory.createPaymentClient(paymentConfig)) }
)
BindEffect(viewModel.paymentInterface)
Button(onClick = viewModel::onButtonClick) {
Text(text = "give permissions")
}
}
class PaymentViewModel(
val paymentInterface: PaymentInterface
) : ViewModel() {
fun onButtonClick() {
viewModelScope.launch {
paymentInterface.makePayments("100")
}
}
}More examples can be found in the sample directory.
- In google-apple-payments directory contains
google-apple-paymentslibrary; - In sample directory contains samples on android, ios & mpp-library connected to apps.
All development (both new features and bug fixes) is performed in develop branch. This way master sources always contain sources of the most recently released version. Please send PRs with bug fixes to develop branch. Fixes to documentation in markdown files are an exception to this rule. They are updated directly in master.
The develop branch is pushed to master during release.
More detailed guide for contributers see in contributing guide.
Copyright 2024 Mohammed Khalid Hamid
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.