Kotlin Multiplatform project with SwiftUI, Jetpack Compose, Compose for Wear OS, Compose for Desktop, Compose for Web, and Kotlin/JS + React clients along with Ktor backend. Currently running on
- Android (Jetpack Compose)
- iOS (Compose for iOS - experimental support!)
- Web (Kotlin/JS + React Wrapper)
This Project provides Repository Layers that uses Ktor under the hood to provide networking and can be used in Web, iOS and Android platforms
- Features
- Getting Started
- Usage
- Languages, libraries and tools used
- Contributing
- License
- Changelog
- Acknowledgments
The repo provides ApiGeeInteractor that does Authentication. Under the hood it calls PaymentsRepository
This repo currently is only a showcase for making only one API.
TODO: Make Generic Interactor that can work for all rest apis.
ALl three platform require some data by the library
host is needed only if you have same host for all apis
clientId and clientSecret are needed if you have Oauth call to get Token. If this data is given Repo layer will take care to token generation and expiry.
Use AppDependenciesContext and provide necessary data to Library
val appConfig = AppConfig(
host = "",
clientId = "",
clientSecret = "")
AppDependenciesContext.Provider(AppDependencies(appConfig)) {
child(App)
}Call initKoin in Android Apps Application class or in any component during app launch time.
initKoin ({
androidLogger()
modules(androidAppModule)
// TODO provide valid host, clientID and clientSecret
}, AppConfig("", "", ""))
@main
struct iOSApp: App {
init() {
HelperKt.doInitKoin()
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}TODO
- Kotlin
- Android Studio (for Android development)
- JDK 17
- Gradle (8.5 and above)
- Xcode (for iOS development)
- Node.js (for JavaScript development)
# Clone the repository
git clone https://github.com/khalid64927/multiplatform-payments-fe.git
# Change into the project directory
cd multiplatform-payments-fe
# Build and run the project
./gradlew build
## Usage
Android
```bash
./gradlew :androidApp:installDebugiOS
./gradlew :iosApp:installDebugWeb run below command to see demo JS app
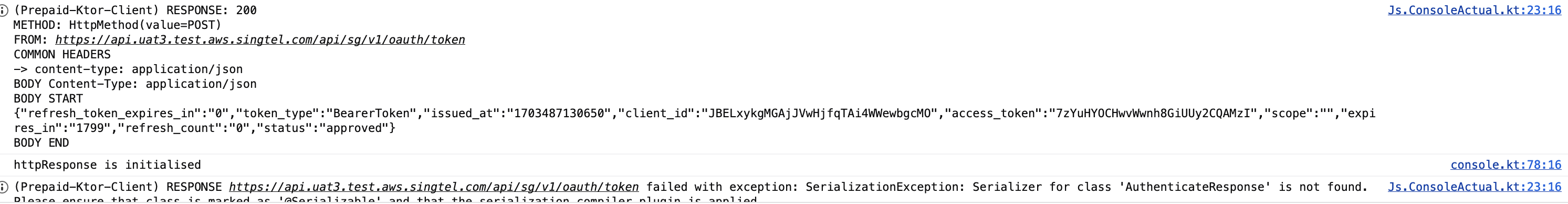
./gradlew :web:browserDevelopmentRunApp will open your default web browser and load the page. Now open Web Developer tools and observe console logs you should see as below for successful authenticate call (remember to provide AppConfig values)
run below command to see demo JS app to see instant changes you make
./gradlew :web:browserDevelopmentRun --continuousTo generate npm binary from shared module
./gradlew shared:packJsPackage- Kotlin
- Kotlin Coroutines
- Kotlinx Serialization
- Ktor client library
- Android Architecture Components
- Koin
- Jetpack Compose
- KMP-NativeCoroutines
- Kotlin React
- Kotlin React Dom
- Kotlin React Router Dom
- Kotlin Styled
- NPM Publish
- Kotlin Serialization
- Kermit
- Kotlin HTML
- JavaScript Material UI
TODO
TODO
TODO
- [Mohammed Khalid Hamid] (https://github.com/khalid64927)