React(ウェブ)編はこちら
React-flux-todo
特にFlux用のフレームワークを使わずにFluxっぽい実装をしてみる。
下記を実行してreact-native-cliをグローバルにインストール。 nodeがない場合はここを参考にインストールしておきましょう!
$ sudo npm install -g react-native-cli
次にモジュールをインストール!
$ sudo npm install
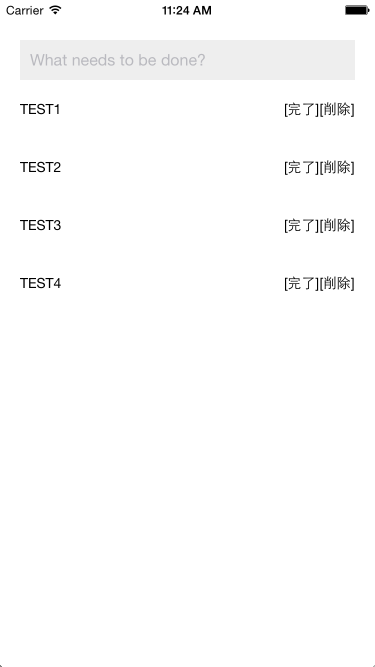
そしたらTodoProject.xcodeprojをXcodeで立ち上げて、cmd+Rで起動します。
ウェブ版ですが、実装内容としては、ほぼ同じなので、載せておきます。 React-flux-todo