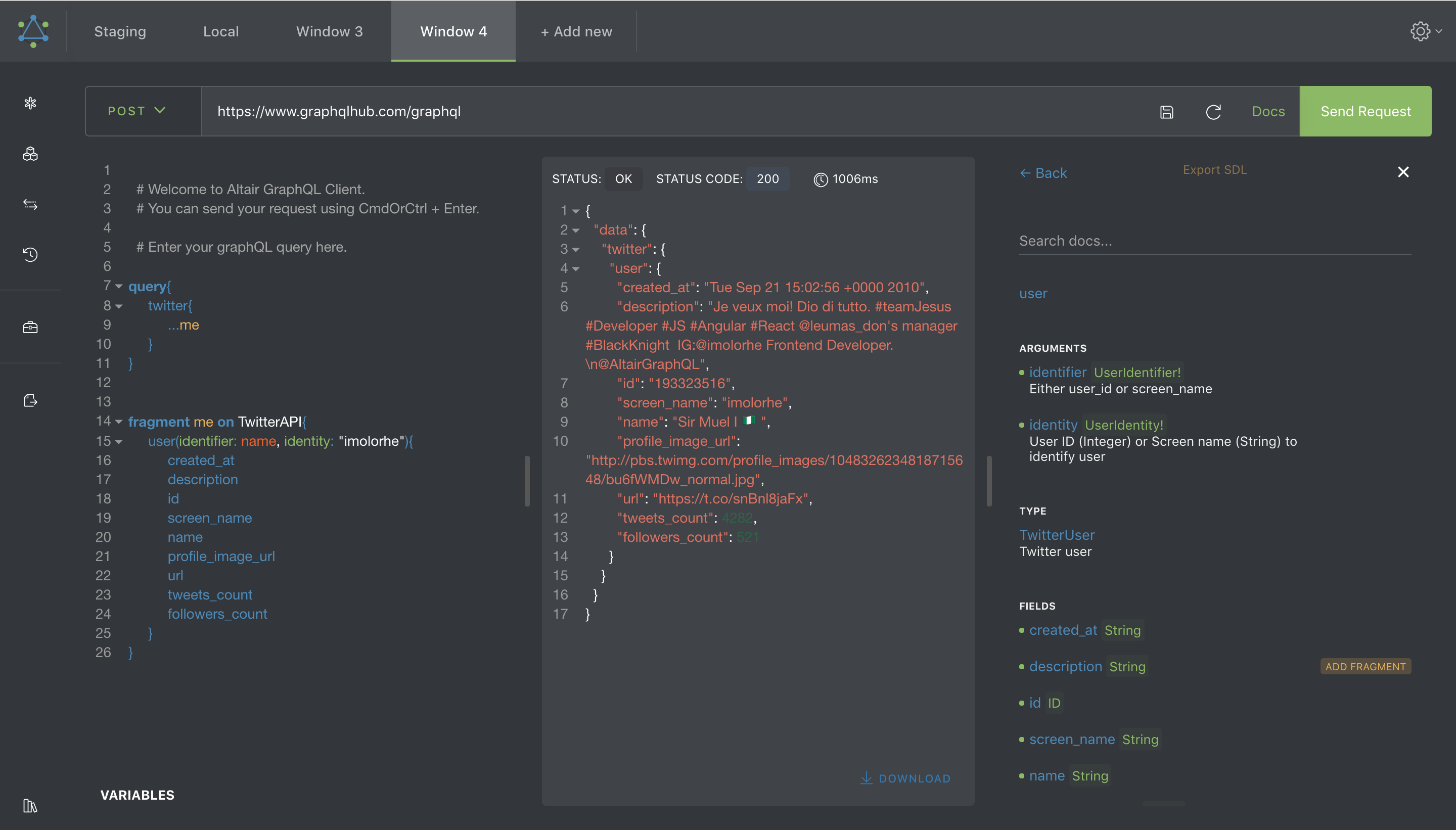
Altair is a beautiful feature-rich GraphQL Client IDE for all platforms. Available for MacOS, Windows, Linux, Chrome, Firefox. It enables you interact with any GraphQL server you are authorized to access from any platform you are on.
-- the GraphQL IDE that does not require running a web server
Altair provides several features that make developing with GraphQL very efficient and friendly. These features include:
- setting headers
- setting variables
- creating environments
- viewing response stats
- viewing schema docs
- advanced schema docs search
- dynamically adding/generating queries and/or fragments from schema docs
- file upload via GraphQL
- autocompletion of queries
- autofill all query fields at cursor
- automatic schema refreshing using GraphQL Event Stream protocol
- automatic refactoring of query
- prerequest scripts
- multiple windows, multiple languages
- importing and exporting collections of queries
- multiple themes
- plugin system for extensibility
- and many more features (really there's a lot more!).
See more here: https://altairgraphql.dev/docs/features
Is there a feature that is missing? You can let us know by creating a new issue or you can add the feature by creating a Pull Request.
Thanks to all our sponsors for sponsoring this project! Do you use Altair GraphQL client at your company? Consider supporting this project as a major sponsor (primary, gold, silver or bronze) on open collective.
To be a primary sponsor, reach out to us.
Become a Gold sponsor of Altair to appear here.
For mac users, you can also install using cask:
$ brew install --cask altair-graphql-client
For linux users, you can also install using snap:
$ snap install altair
For arch linux users, an AUR package aur/altair exists:
$ yay -S altair
For windows users, you can install using chocolatey:
$ choco install altair-graphql
...or winget:
$ winget install -e --id altair-graphql.altair
You can use altair with an express server using altair-express-middleware. Read more about how to use this here.
You can use altair with a koa server using altair-koa-middleware. Read more about how to use this here.
You can use altair with a Fastify server using altair-fastify-plugin. Read more about how to use this here.
You can use altair in a Laravel project using xkojimedia/laravel-altair-graphql:
$ composer require xkojimedia/laravel-altair-graphqlYou can find other available integrations here: https://altairgraphql.dev/docs/integrations
When using a custom instance of Altair, there are couple of options you can use to customize Altair based on your needs:
endpointURLstring- URL to set as the server endpointsubscriptionsEndpointstring- URL to set as the subscription endpointinitialSubscriptionsProvider"websocket" | "graphql-ws" | "app-sync" | "action-cable"- Initial subscriptions providerinitialQuerystring- Initial query to be addedinitialVariablesstring- Initial variables to be added (in JSON format) e.g.'{ "var1": "first variable" }'initialPreRequestScriptstring- Initial pre-request script to be added e.g.'altair.helpers.getEnvironment("api_key")'initialHeadersIDictionary- Initial headers object to be added
{
'X-GraphQL-Token': 'asd7-237s-2bdk-nsdk4'
}initialEnvironmentsIInitialEnvironments- Initial Environments to be added
{
base: {
title: 'Environment',
variables: {}
},
subEnvironments: [
{
title: 'sub-1',
variables: {}
}
]
}instanceStorageNamespacestring- Namespace for storing the data for the altair instance. Use this when you have multiple altair instances running on the same domain. e.g.'altair_dev_'
Example usage:
AltairGraphQL.init({
endpointURL: 'https://www.example.com/graphql',
initialVariables: '{ "username": "imolorhe" }',
});Altair has been tested in the latest versions of Google Chrome and Mozilla Firefox. It might not work as expected in other browsers like Safari and Edge.
You can learn more about how to get help here.
Would you like to help with translations? https://altair-gql-translate.surge.sh/ Click here.
Learn more about contributing to Altair here and here.
Read more here.