This addon lets you create UI wizards through a specific UI component.
A UI wizard should be used in case of:
- multi step input
- complex decision workflows
- the user needs to be guided through the process
For more information on this topic see: http://ui-patterns.com/patterns/Wizard
Add the dependency to your project:
dependencies {
implementation 'de.diedavids.jmix.wizard:jmix-wizard-starter:*addon-version*'
}NOTE: If you are updating from CUBA Platform, see [Migration from CUBA](## Migration from CUBA).
Add the XML namespace wizard to the window tag of your screen like this:
<window xmlns="http://jmix.io/schema/ui/window"
xmlns:wizard="http://schemas.diedavids.de/wizard/1.0/wizard-component.xsd">Then add your wizard component to the screen:
<wizard:wizard id="wizard">
<wizard:tab
id="step1Tab"
caption="msg://step1"
icon="font-icon:ADN"
spacing="true"
margin="true">
<button id="checkBtn" icon="font-icon:CHECK" />
</wizard:tab>
<wizard:tab
id="step2Tab"
caption="msg://step2"
icon="font-icon:ADN">
<button id="check2Btn" icon="font-icon:CHECK" />
</wizard:tab>
</wizard:wizard>The Wizard as well as its Tabs have the same attributes available as the ones from the TabSheet component of Jmix, as the Wizard component is just a specialized version of the TabSheet component.
The Wizard has particular subscription methods, that can be used in order to programmatically interact with the Wizard component. Here is an example of those:
@UiController("ddcw_SimpleWizard")
@UiDescriptor("simple-wizard.xml")
public class WizardTestScreen extends Screen {
@Inject
protected Wizard wizard;
@Inject
protected Notifications notifications;
@Subscribe("wizard")
protected void onCancelWizardClick(
WizardCancelClickEvent event
) {
notifications.create(NotificationType.TRAY)
.withCaption("Wizard cancelled")
.show();
}
@Subscribe("wizard")
protected void onWizardStepPreChangeEvent(
WizardTabPreChangeEvent event
) {
notifications.create(NotificationType.TRAY)
.withCaption("Tab will be changed unless `event.preventTabChange();` is called in here")
.show();
}
@Subscribe("wizard")
protected void onWizardStepChangeEvent(
WizardTabChangeEvent event
) {
notifications.create(NotificationType.TRAY)
.withCaption("Tab has changed")
.show();
}
@Subscribe("wizard")
protected void onFinishWizardClick(
WizardFinishClickEvent event
) {
notifications.create(NotificationType.TRAY)
.withCaption("Wizard finished")
.show();
}
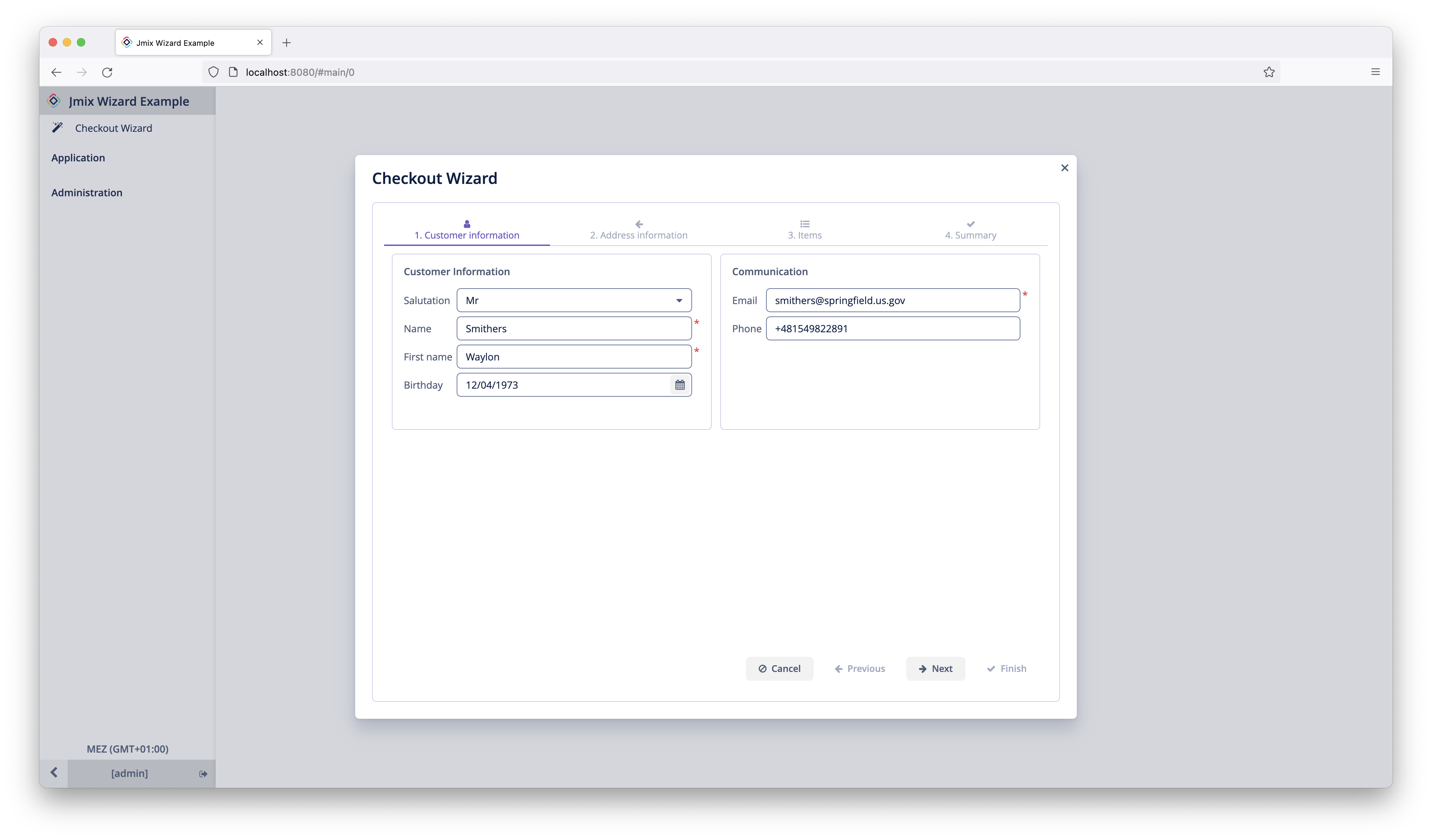
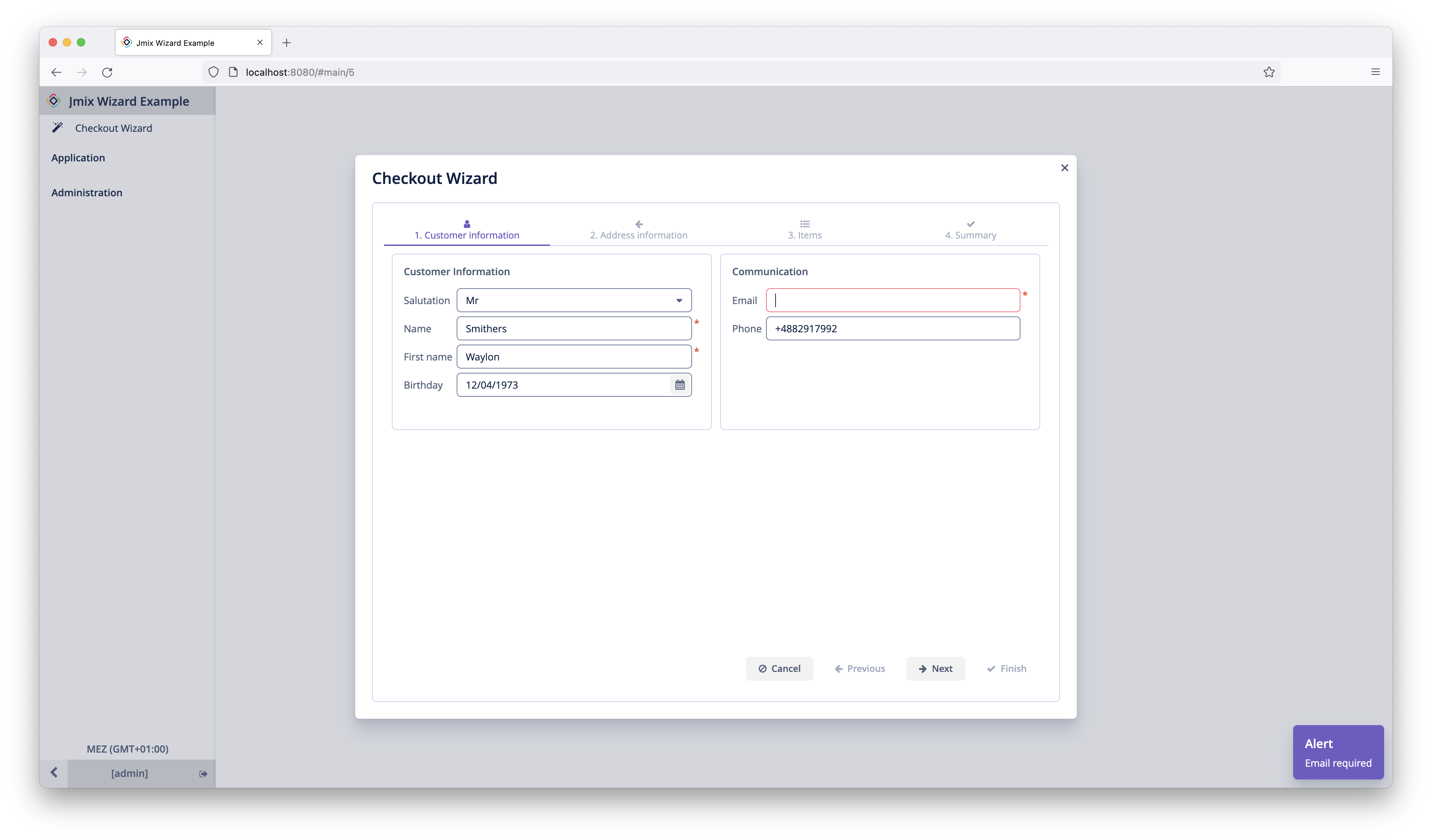
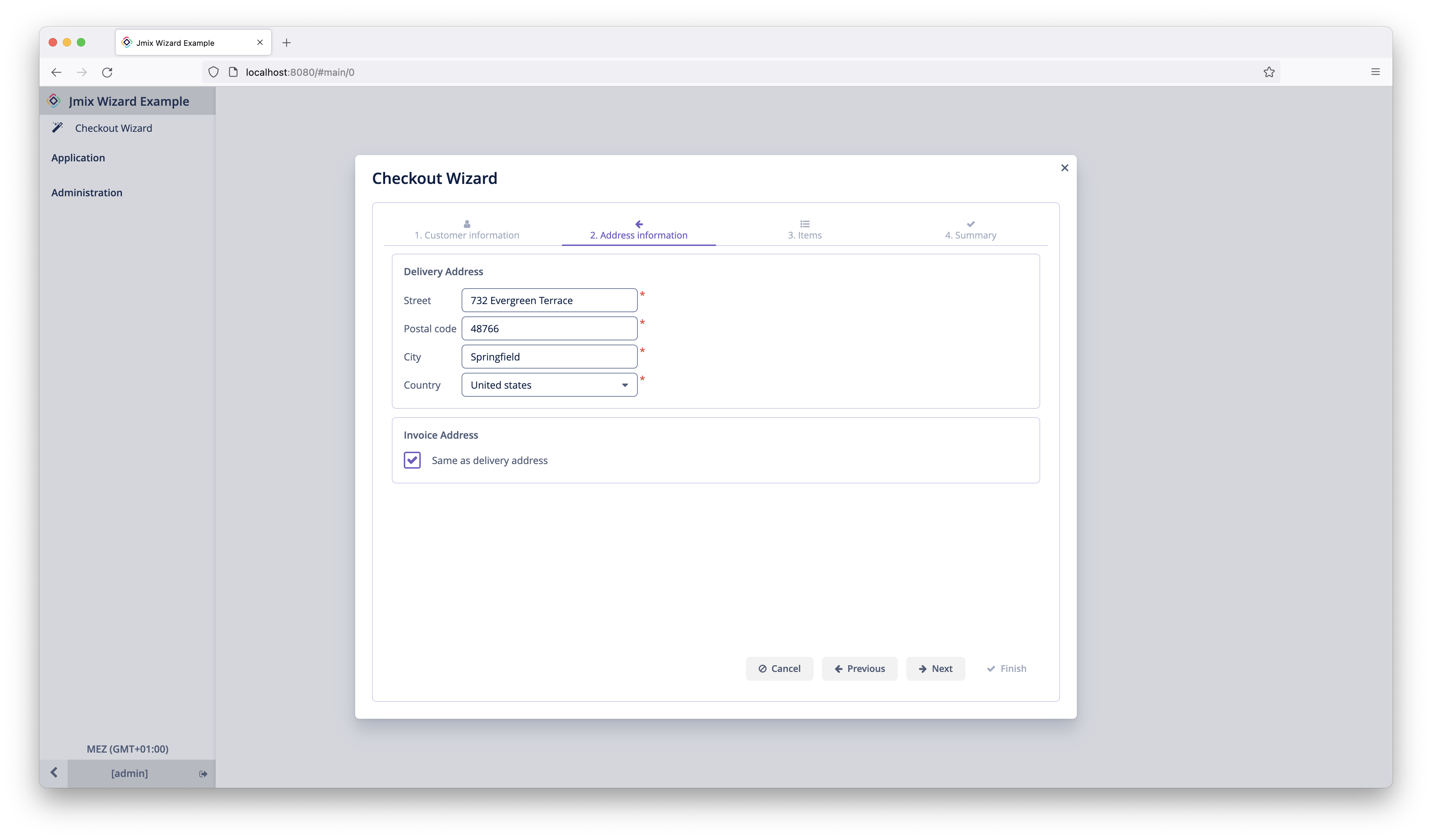
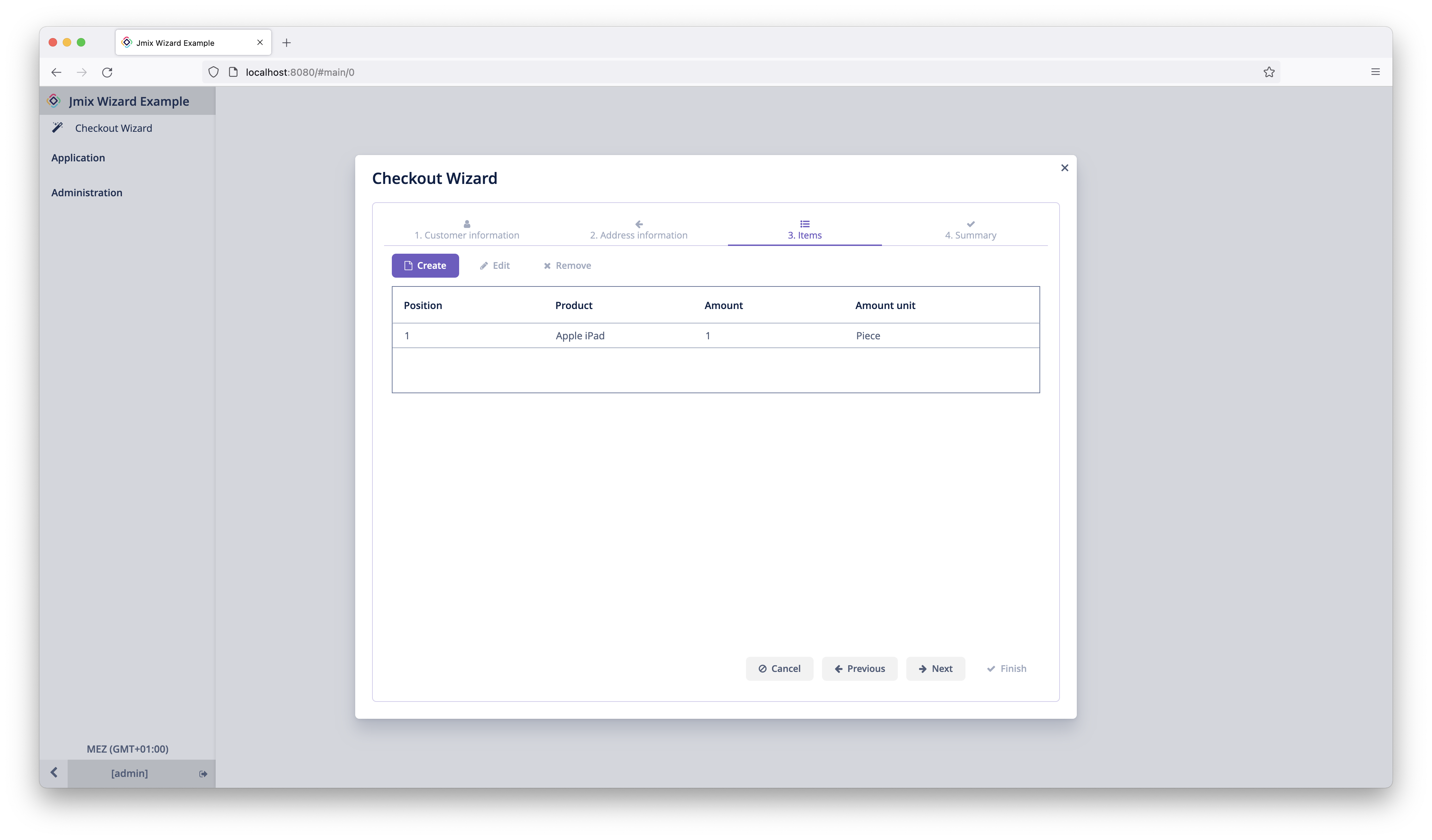
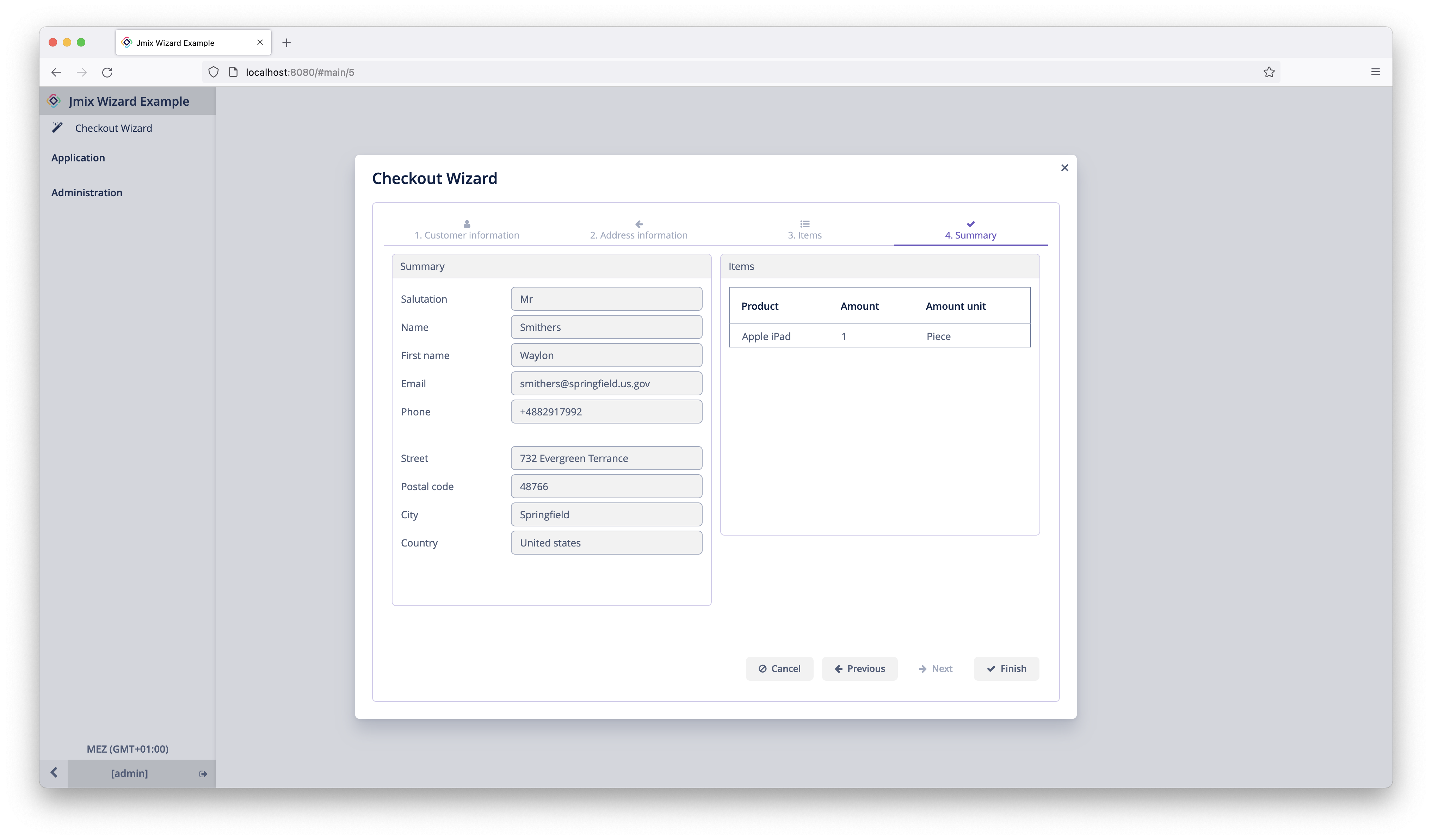
}To see this addon in action, check out this example: jmix-wizard-example.
In case you upgrade from the CUBA Platform variant of Wizard, perform the following steps:
- make sure you are using the latest version of CUBA Platform (7.2)
- make sure you are using the latest version of Wizard (0.8.0)
- replace
xmlns:wizard="http://schemas.diedavids.de/wizard/0.2/wizard-component.xsd"withxmlns:wizard="http://schemas.diedavids.de/wizard/1.0/wizard-component.xsd"in all screen definitions