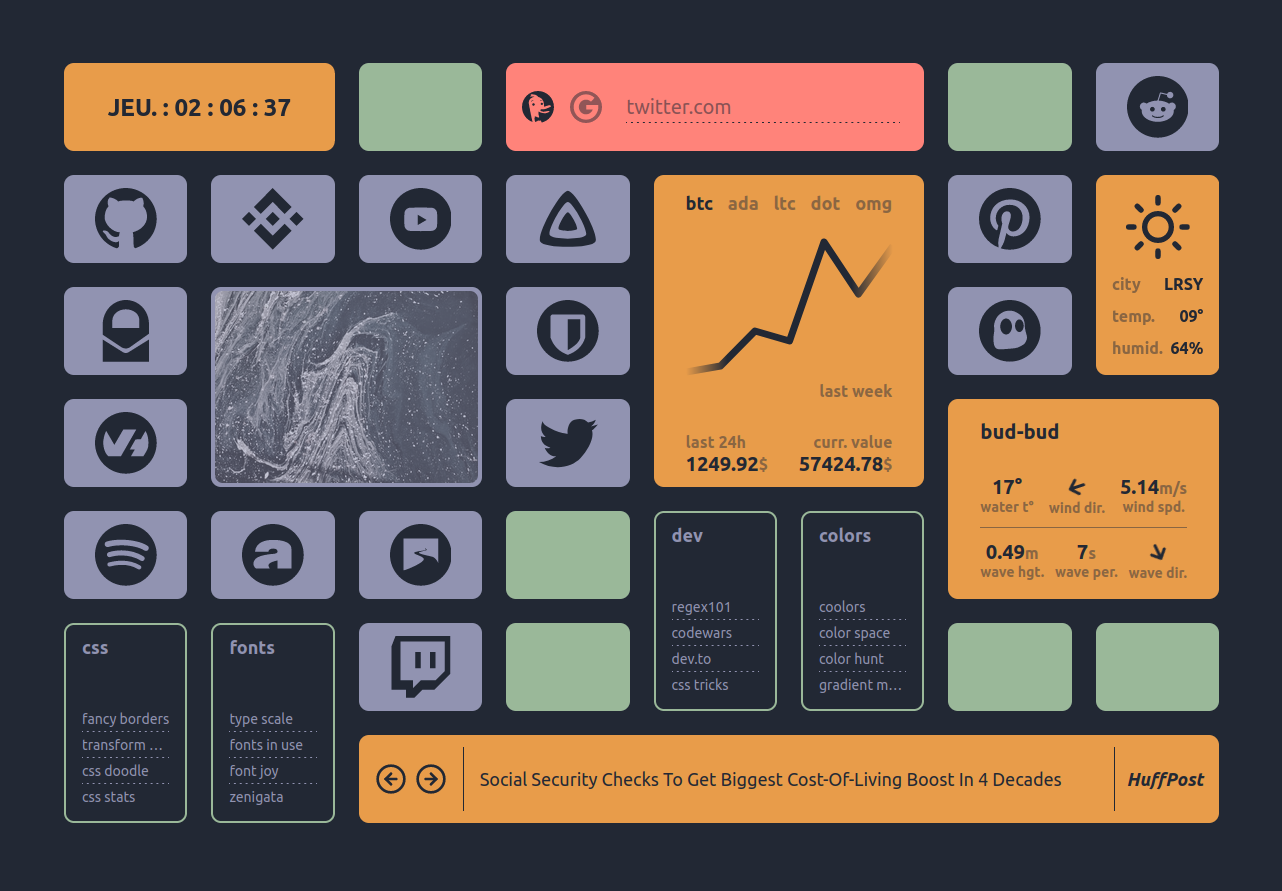
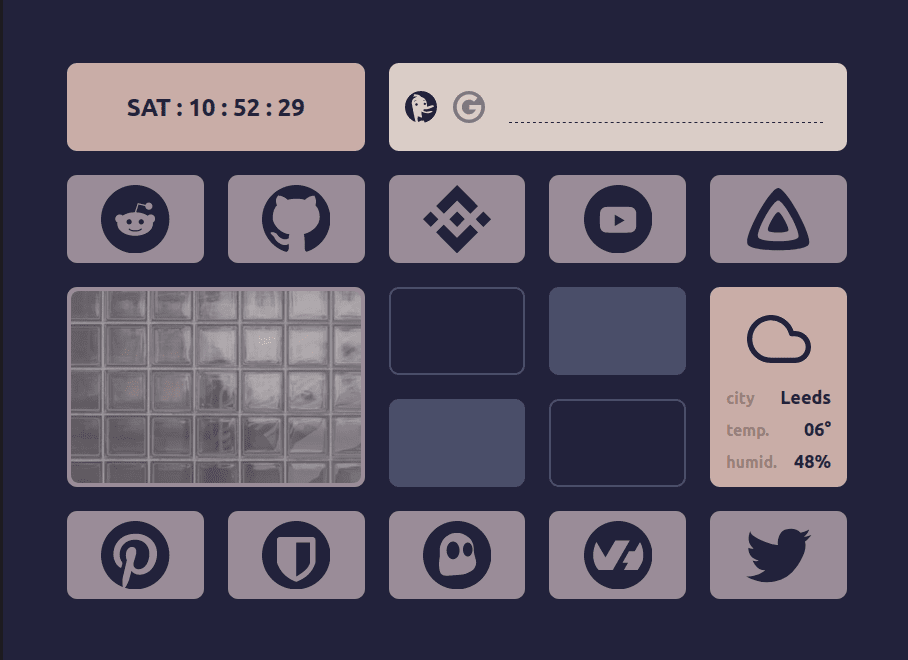
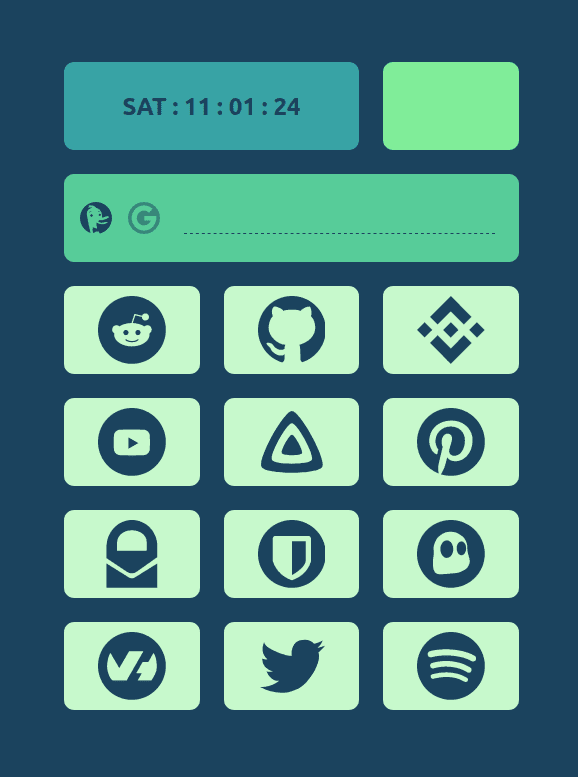
I made this project to test stuffs like parcelJs, pug and other cool things in my free time. You can check a demo here to see how this page behaves and how it could look like in your browser with your screen resolution. The default configuration is probably not great for your needs, but however, with some time, you can achieve a nice result.
- Theming Custom colors with css variables.
- Responsive Unpredictive layout thanks to CSS grid :)
- Modular each square is a module that you can move / remove / duplicate / customize
- Fast loading no dependencies, no framework, no super heavy advanced features, it's light.
- Parcel Blazing fast, zero configuration web application bundler
- Pug Pug is a template engine for Node and for the browser. It compiles to HTML and has a simplified syntax.
To get a local copy up and running, you will need:
- git
- nodejs- Node.js® is a JavaScript runtime that will help running javascript code outside your browser
- Once nodeJs is installed, paste this command in your terminal to clone the repository inside the folder of your choice
git clone git@github.com:kikiklang/pomme-page.git
- Still in your terminal, move into pomme-page freshly created folder and run this command to install all project dependencies
cd pomme-page && npm ci
- To finish the installation, you must provide a
.envfile where you can place your configuration variables like API keys. Put this file at the root of pomme-page folder (see example with the.env.examplefile).
You can now open the project in your IDE and run this project locally
npm startTo bundle your code - ready to ship, cleaned and lightweight
npm run buildTo test your production build locally
npm run serveTo delete development, build and cache folders
npm run cleanTo prettify and fix your code
npm run formatPomme Page use modules to display informations:
- myrtille a big link with a nice icon of your favorite site
- raisin a group of categorised links
- pomme not really a module. Will be found in the
index.pugfile. its only function is to fill empty spaces. - clock time & date
- search use duckduckgo or google search engines
- binance past and current crypto currencies data
- openweather current weather (needs API key: openweather)
- unsplash random image display (needs API key: unsplash)
- stormglass sea condition (needs API key: stormglass) [free up to 50 requests per day]
- news api latest top headlines (needs API key: newsapi + pricing plan) [100 requests per day on localhost only, need to pay for deploying on server :(...I got screwed, i thought it was free, so the module is here, in the code but it's inactive]
Layout is made with CSS grid, you can simply move modules around in src/index.pug file. To remove a module, you have to delete the corresponding folder in src and then remove all related imports found in the 3 main files at the root of src folder :
- index.pug
- styles.css
- app.js
Links images work in svg format. To add a link, go to src/index.pug and make a myrtille. It's a pug function that takes 3 parameters:
- domain
- svg viewBox
- svg path
It's also a pug function with two parameters that you can put in src/index.pug. You must provide a name and an object of data. This object is declared in src/raisin/raisin.pug
You can make your theme with the css variables found in index.css
Please feel free to contribute if you like this project and have some time to spare.
If you want the source maps in the bundle, you can remove --no-source-maps" in the build script found in package.json.
After the build process, you'll find a dist folder that parcel just created. We still have API Keys in the code. In my case, i deploy this behind a caddy reverse proxy and limit/filter access to these static files only from my personal computer IP. At the end, you will load around 50 Kilobytes of html/css/js (~20 Kilobytes gzipped) in your browser.
If you plan to deploy your build where it will not be served from your domains root (like github-pages). You must change your parcel build command in the package.json file to
"build": "npm run clean && parcel build --public-url ./ --no-source-maps"Now your build will be served from the index.html files location thanks to the --public-url ./ option.
If you don't want to set up a fully functional web server on your system, there's a docker container for that. First, build the image using the provided Dockerfile.
cd docker
docker build . -t pomme-pageGo on by configuring pomme-page as you would by editing the files in the src/ directory. Don't forget to enter your API keys to .env or to remove unused modules. Then, run the container, but make sure to map src/ and .env so your edited configuration gets deployed.
docker run -dp 80:80 -v <absolute path to your pomme-page repository>/.env:/usr/share/pomme-page/.env -v <absolute path to your pomme-page repository>/src/:/usr/share/pomme-page/src/ pomme-pageIf you want to secure your API keys against unwanted access, you can set a valid IP(range) via the environment variable $IPRANGE.
docker run -dp 80:80 -v <absolute path to your pomme-page repository>/src/:/usr/share/pomme-page/src/ -e "IPRANGE=192.168.178.1/24" pomme-pageThis way, pomme-page will be available from the IPs 192.168.178.[1-255]
If you'd rather use docker-compose instead of defining the necessary volumes, ports and variables from the CLI, there's a default docker-compose file as well. Just let it build the image and start a container afterwards.
cd docker
docker-compose build
docker-compose up -dYou can find more lovely start pages for your browser here -> https://github.com/jnmcfly/awesome-startpage
Distributed under the MIT License. See LICENSE for more information.