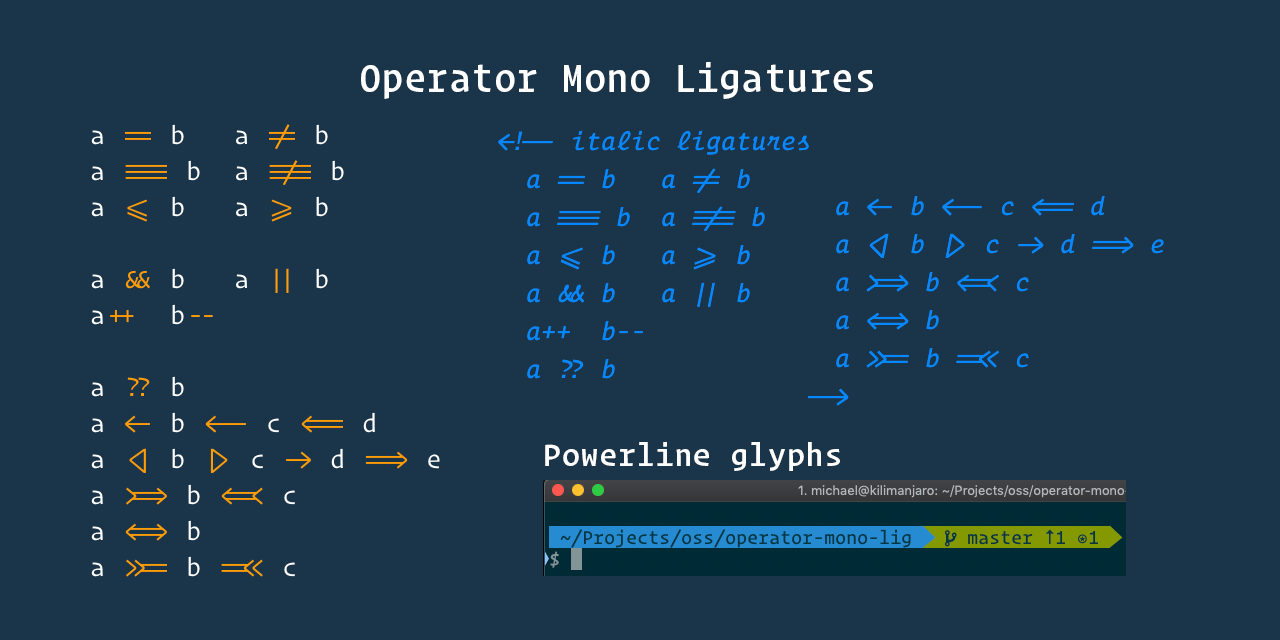
This project will generate new OpenType fonts for Operator Mono that includes ligatures similar to those found in the popular Fira Code font.
These ligatures were custom created using Glyphs. There are even italic versions of the ligatures.
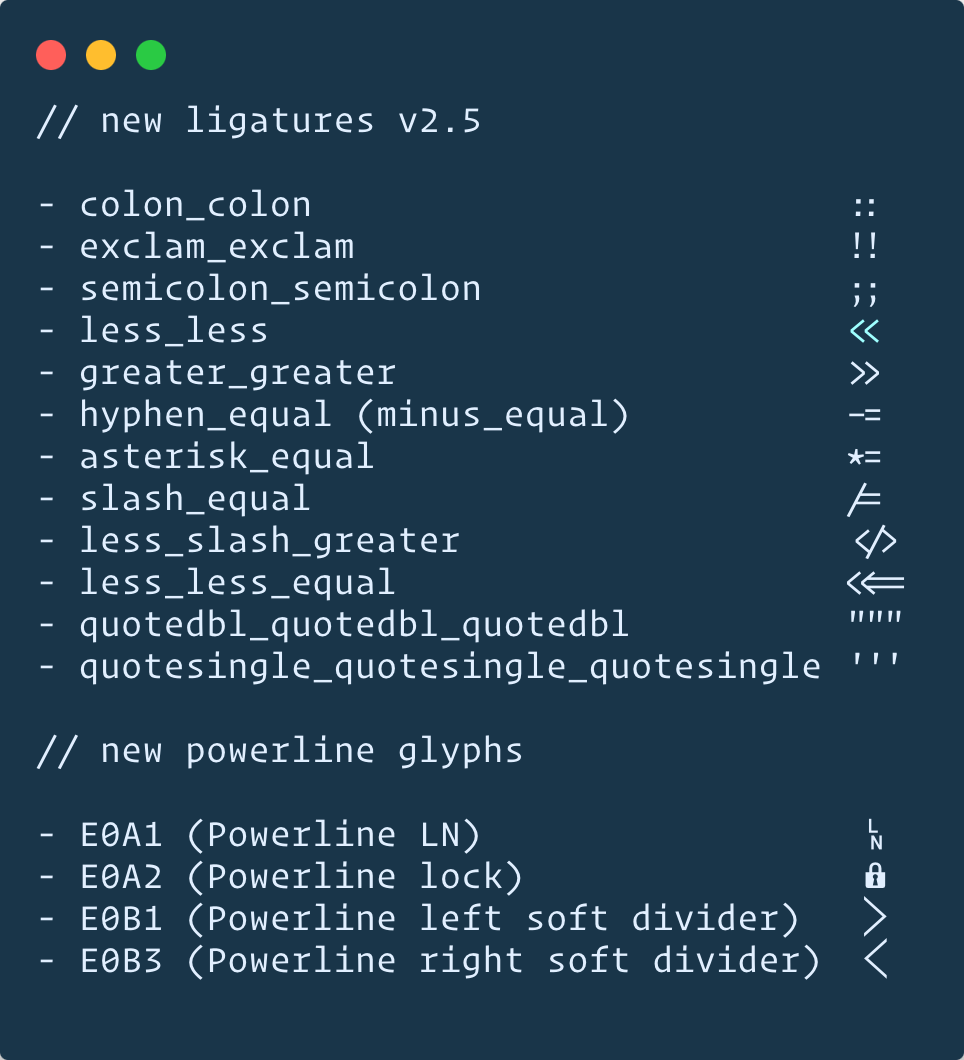
All new redesigned ligatures with better hinting. Updated font generation to support advanced OpenType features like those found in Fira Code. For example, the cursor now moves inside the ligature. It also handles repeating characters properly.
With the awesome help from Mark Skelton, we now have the full set of ligatures for the following fonts. Thanks Mark, and thanks to all of you who have been patiently waiting for these ligatures to be completed.
- Operator Mono SSm Light/Light Italic
- Operator Mono SSm Book/Book Italic
- Operator Mono SSm Medium/Medium Italic
- Operator Mono SSm Bold/Bold Italic
- Operator Mono Light/Light Italic
- Operator Mono Book/Book Italic
As noted above, v2 does not include all weights for Operator Mono. In order to update the other fonts, all the ligatures need to be redone. Unfortunately I just don't have the time to do that at the moment. If you have a Mac and are interested in helping, please let me know. I will even purchase a license to Gylphs Mini for you.
You can reach me at kiliman@gmail.com.
Which font weight of Operator Mono do you use? Also note difference between Screen Smart (SSm) and regular version. This will help prioritize the order of development.
NOTE: Because Operator Mono is not a free font, you must have the original font files. This utility will merge the ligature definitions into a copy of the original font. The new font family is named Operator Mono Lig so you can install it side-by-side with the original font.
- The original Operator Mono font... of course.
- Python (v2.7+)
- NOTE: For Mac, the default system Python v2.7 doesn't work. Make sure you install Python 3.
- Node.js
- Install fonttools from https://github.com/fonttools/fonttools
- Windows/Linux:
pip install fonttools- NOTE: For Windows you should use a console with administrative permissions if your Python sit under
C:\PythonX - NOTE: For Linux in WSL/WSL2, ensure that fonttools is added to PATH after install. Alternatively, consider installing via
sudo apt install fonttools.
- NOTE: For Windows you should use a console with administrative permissions if your Python sit under
- Mac:
pip3 install fonttools(from Python 3)
- Windows/Linux:
Once all the prerequisites have been installed, clone this repo or download latest release from Releases and unzip.
Next, copy your Operator Mono OpenType files into the original folder. NOTE: Filenames must not include spaces. It should look like:
- OperatorMonoSSm-Book.otf
- OperatorMonoSSm-BookItalic.otf
- OperatorMono-Light.otf
- OperatorMono-LightItalic.otf
- etc.
Finally, run the following commands to install npm dependencies and build the font files. The new font files will be placed in the build folder. You can now install these fonts on your system.
npm install
# Windows
build
# Linux/Mac
./build.shIf you use Docker, you can also use the executable Docker image here. It handles all the prerequisite installation for you, you just need to:
- Clone the repo located here.
- Copy your Operator Mono OpenType files into the
inputfolder. - From the command line run:
docker-compose run --rm operator-mono-lig
The image will build and execute the conversion. The new font files will be generated into the build folder.
You can now select the newly generated font in your code editor. Make sure you enable font ligatures and set the desired font weight if using Windows. The code block below shows what this might look like if using VS Code.
"editor.fontFamily": "OperatorMonoSSmLig-Book",
"editor.fontLigatures": true,
// for Windows
"editor.fontFamily": "Operator Mono SSm Lig",
"editor.fontLigatures": true,
"editor.fontWeight": "500", // adjust for desired weightBy default, all available ligatures will be added to the generated font. However, if you don't like a particular
ligature, or would prefer to use an alternate glyph, you can create a profiles.ini file in the ./original folder
to configure how the font should be built.
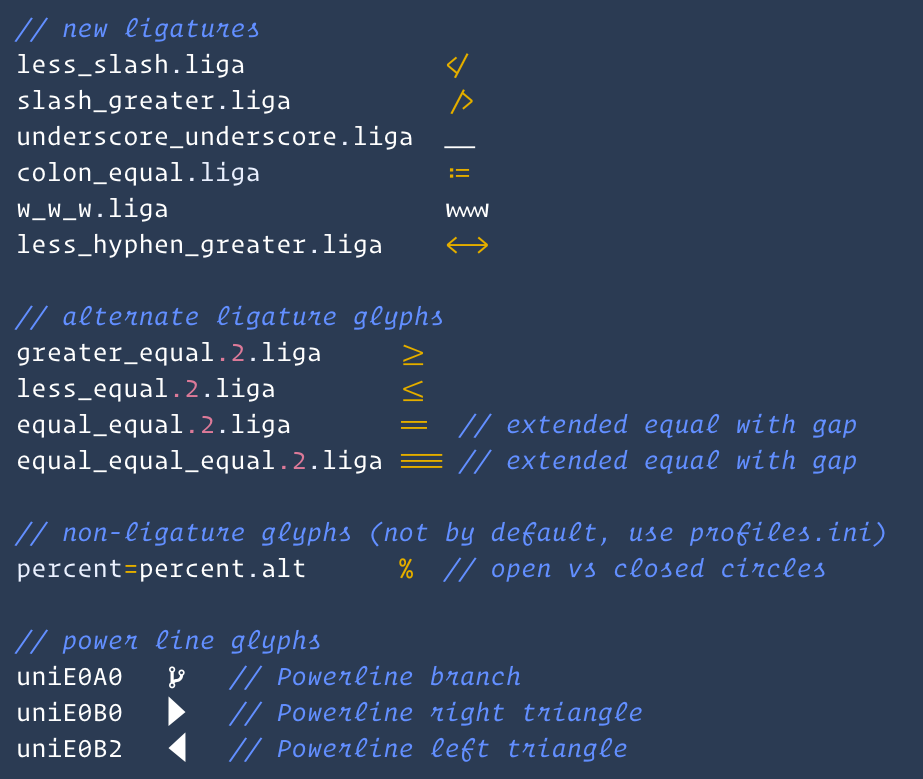
You can create one or more profiles. Each profile will have a set of directives. You can specify alternate glyphs for a given ligature. You can also prevent a ligature from being added.
Each profile will be listed with [profile name] (the first profile should be named default). The generated font will
include the profile name. For example [Go] would generate the font: Operator Mono Lig Go. This way you can configure
a different set of ligatures for each language in your favorite code editor.
# name of profile (one or more sections, first should be name default)
[default]
# glyph=altglyph
greater_equal.liga=greater_equal.2.liga
# do not include glyph (add ! prefix)
!equal_equal.liga
# another optional section (will create a font named Operator Mono Lig Go)
[Go]
... add custom directives for this font ...Thanks to Hoefler&Co for making such an amazing font. It makes writing code truly pleasurable.
Thanks also to all of you for your kinds words of encouragement and feedback. I really appreciate it.
Thanks goes to these wonderful people (emoji key):
Kiliman 💻 📖 🎨 |
Mark Skelton 🎨 |
Derick Rodriguez 📖 |
Amit Parekh 📖 🎨 |
NikSun 🎨 |
Jakob Pearson 💻 |
kilua99 📖 |
Reland Boyle 📖 |
Luigi 📖 |
Tomek Weksej 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!