The sleekest looking WebUI for qBittorrent made with Vue.js!
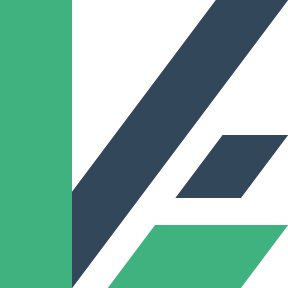
- Desktop
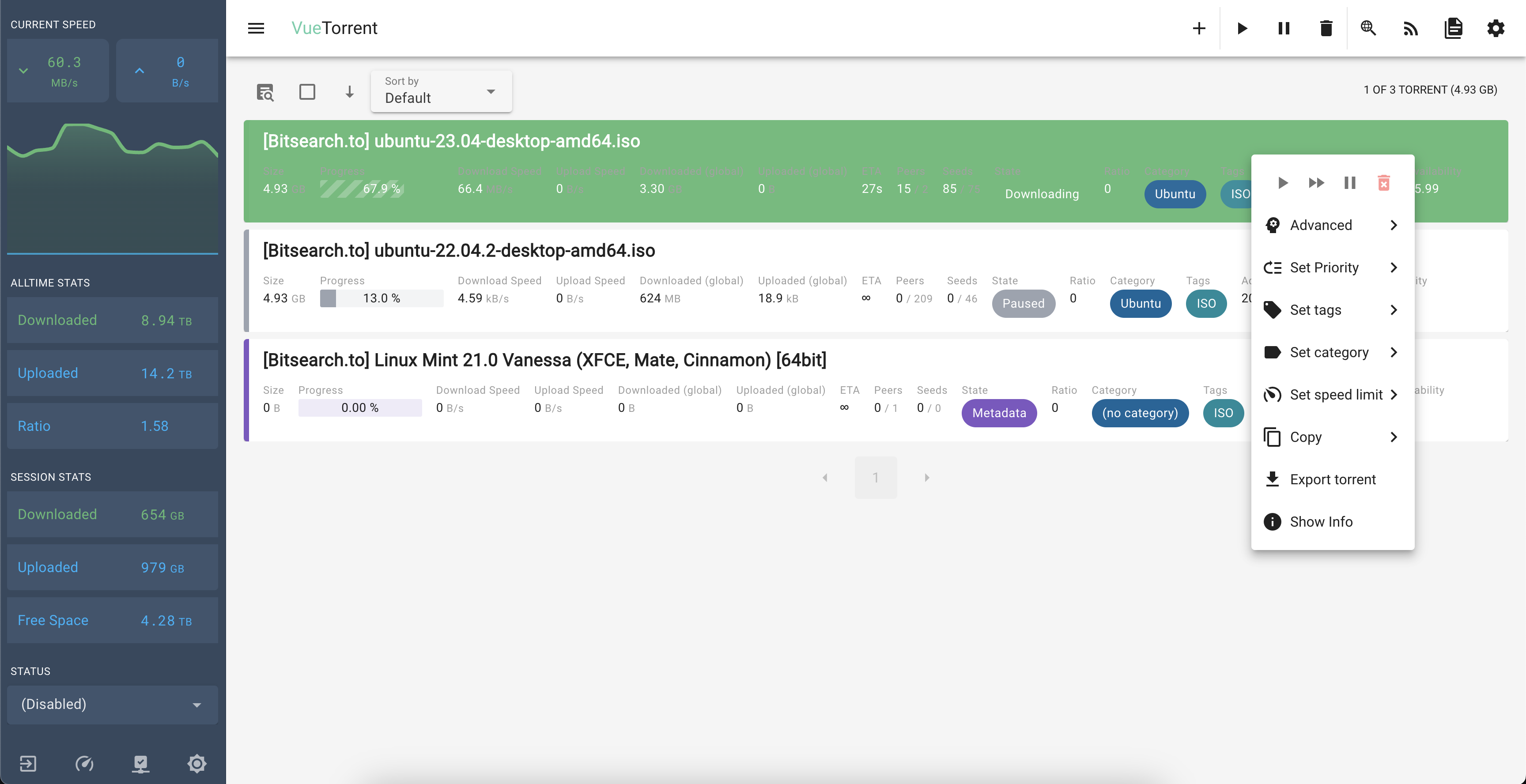
- Desktop Dark Mode
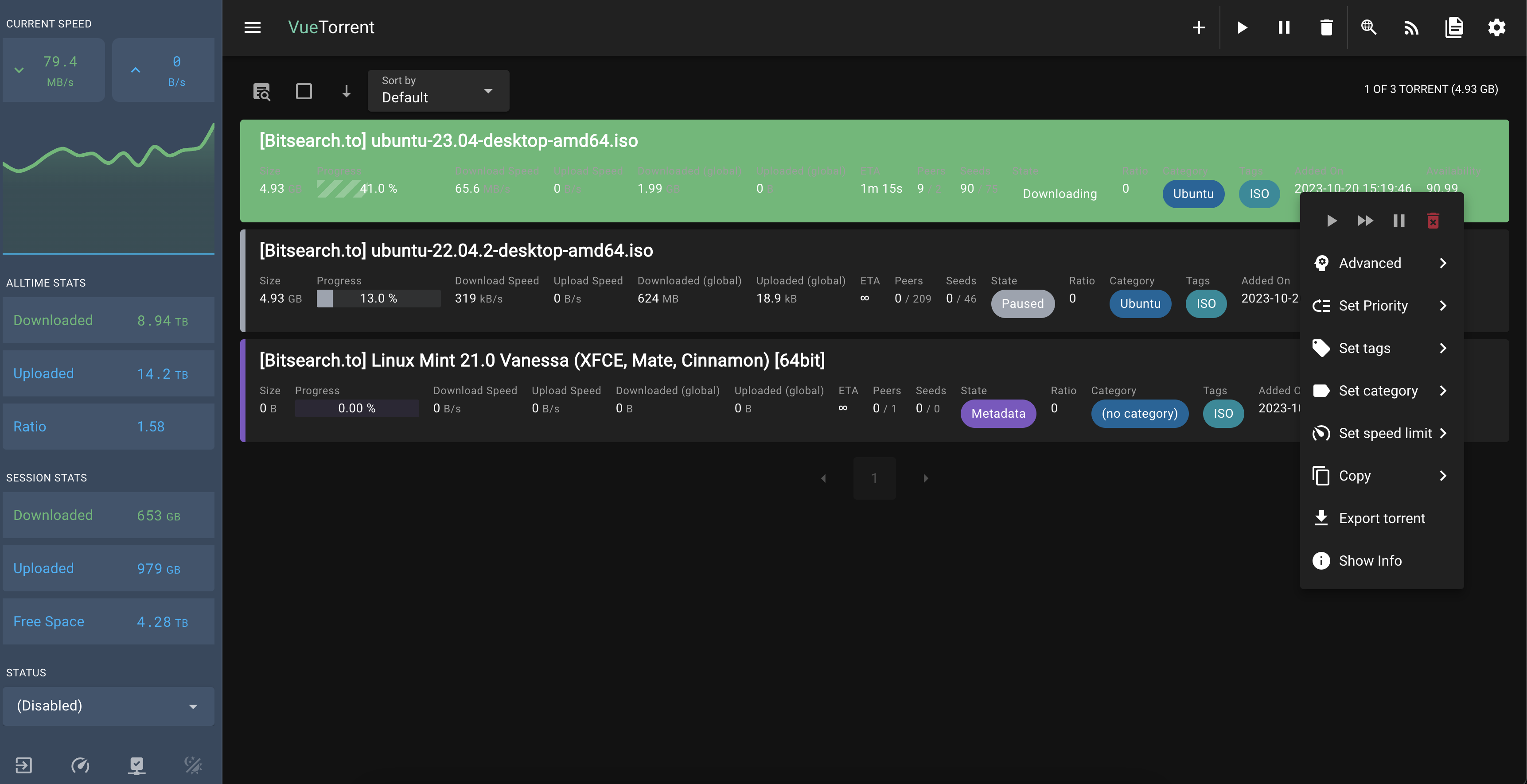
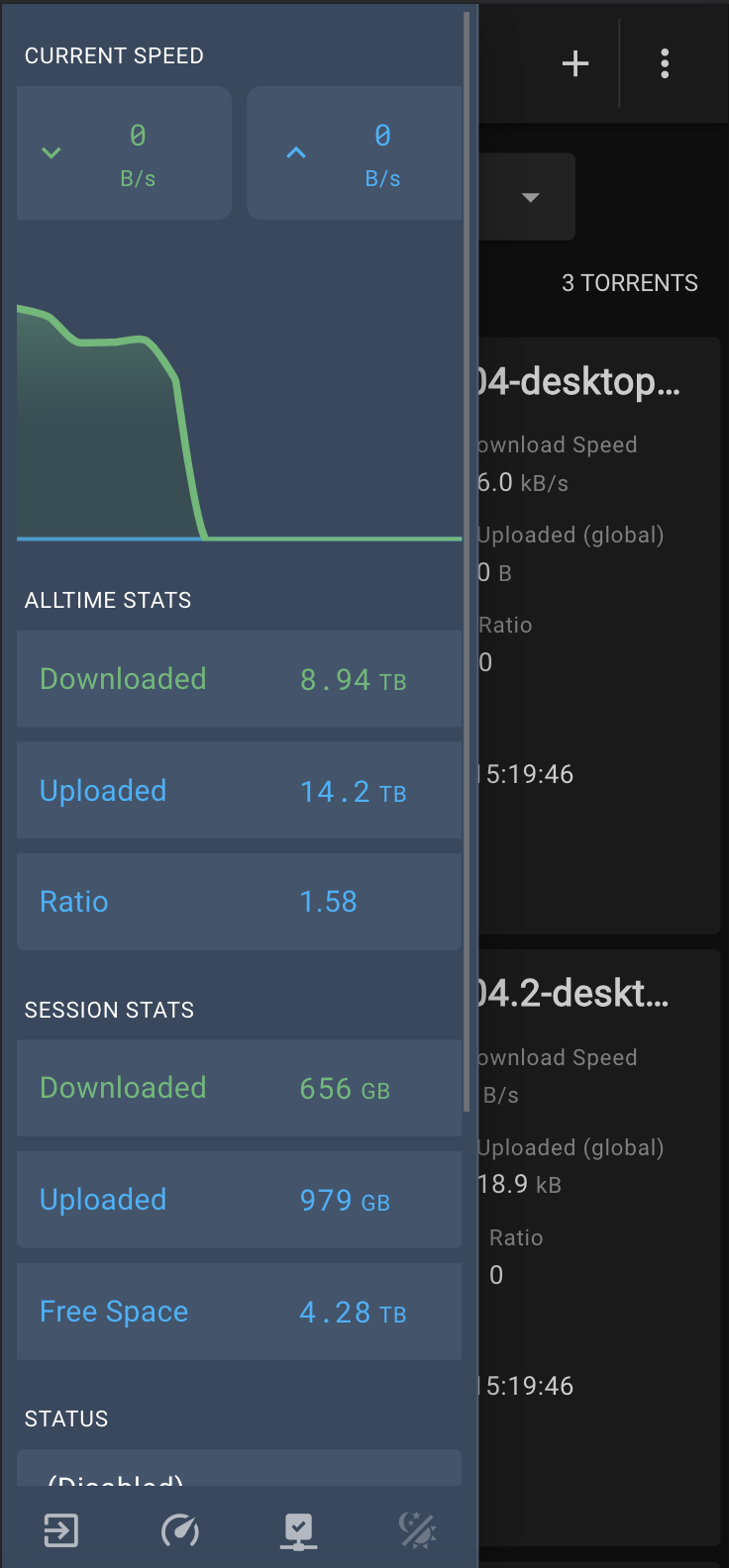
- Mobile
Checkout the wiki!
- Clone the repo
npm installnpm startnpm run lint(to format the code)docker-compose up -d(starts a qbittorrent docker, optional)- Open the WebUI on localhost with the default credentials
- Default username is always
admin - Default password is
adminadminon 4.6.0 and below, and is generated on 4.6.1 and above
- Default username is always
- Make sure "CSRF protection" and "Host header verification" is disabled on the target server!
- Edit
env.developmentto tweak your dev environment (e.g. fake torrents)
- Torrents
- add / remove / pause / resume / rename torrents
- selectively download files
- view info / trackers / peers / content / tags & categories
- search for new torrents straight from the WebUI!
- Keyboard shortcuts!
- Mac keymap is supported (use Cmd instead of Ctrl)
- Press Escape to dismiss any dialogs or to return to Dashboard view
- Dashboard
- Select all torrents with Ctrl-A
- Focus search input with Ctrl-F
- Press again to enable native browser search
- When no dialogs are opened, press Escape to unfocus search input
- Press again to unselect all torrents
- Delete selected torrents with Delete (Fn-Backspace on Mac)
- Ctrl-click on a torrent card to enable multi-select mode
- Hold Shift and click on a torrent card to select all torrents between the last selected torrent and the clicked torrent
- System
- see session stats (down / upload speed, session uploaded / downloaded, free space)
- beautiful transfer graphs
- change the most common settings
- Extra features the default WebUI doesn't have
- mobile friendly! (can be installed as a PWA)
- Configureable Dashboard: choose which torrent properties are shown for both busy and completed torrents
- Optimized for the latest version of qBittorrent
- Additional backend for improved experience, see the repo for more info
- This is a work in progress, and is not required to use VueTorrent
- Stores server-side settings
VueTorrent is a WebUI (think of it as a "visual skin") that uses qBittorrent's API, enabling compatibility with automation solutions like the Servarr stack.
Everything that is compatible with qBittorrent will work regardless of the WebUI you chose to use.
We gladly accept contributions!
Any help is appreciated, whether it's reporting bugs, suggesting enhancements, contributing code or localizing the app.
See the Contributing Guidelines for more information.
Open up an issue 😛
but before you do that:
- confirm you're on the latest version of VueTorrent
- confirm there is no other issue mentioning the same problem
All donations are appreciated but purely optional.
Checkout the sponsor section of the repository.