React.js Image Upload with Preview using Hooks Building React Hooks Image Upload example with Preview to a Rest API. The React App uses Axios and Multipart File for making HTTP requests, Bootstrap for progress bar. You also have a display list of images’ information (with download url).
For more detail, please visit:
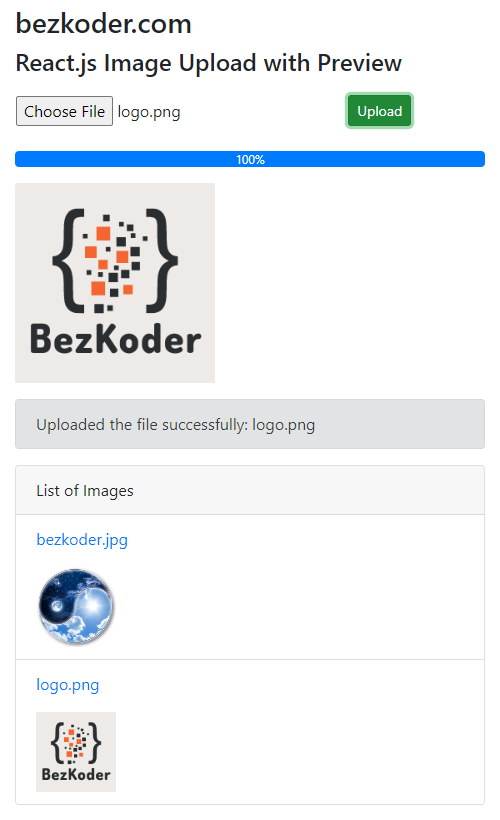
React.js Image Upload with Preview example
React.js Multiple Images Upload with Preview
Rest APIs server for this React Client:
Node Express File Upload Rest API example
Node Express File Upload with Google Cloud Storage example
Spring Boot Multipart File upload example
More Practice:
React Image Upload example with Preview (Components)
Material UI Image Upload example with Preview
React Hooks Multiple File Upload example
React CRUD example using Hooks
React Pagination using Hooks example
React Hooks: JWT Authentication & Authorization example
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node.js Express:
React + Node Express + MySQL
React + Node Express + PostgreSQL
React + Node Express + MongoDB
Fullstack with Spring Boot:
React + Spring Boot + MySQL
React + Spring Boot + PostgreSQL
React + Spring Boot + MongoDB
Fullstack with Django:
React Hooks + Django Rest Framework
Integration (run back-end & front-end on same server/port)
Integrate React with Spring Boot
Integrate React with Node.js Express
Serverless:
React Hooks Firebase CRUD App with Realtime Database
React Hooks Firestore CRUD App example | Firebase Cloud Firestore
This project was bootstrapped with Create React App .
.env
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.