A 1.3kB module that helps you ship your own slice of paradise to any website. Especially useful for Shopify apps or CMS websites.
🚀 Looking for a zero config starter to build islands fast? Check out preact-island-starter
Sometimes you need to embed a component onto someone else's website. This could be a Shopify widget, email sign up form, CMS comment list, social media share icon, etc. Creating these experiences are tedious and difficult because you aren't in control of the website your code will be executed on.
Preact Island helps you build these experiences by adding a lightweight layer on top of Preact. For <5kB, you get a React style workflow (with hooks!), and a framework for rendering your widget with reactive props.
- 🚀 Render by selector, inline, or by a specific attribute given on the executed script
- ⚛️ Based on Preact, no special compiler or anything needed to render an island
- 🙏 5 ways to pass in props to your component
- 🧩 Experimental support for web components (including web component portals)
- 🪄 All components are reactive to prop changes causing rerenders (not remounts)
- 👯♀️ Create as many instances of your component as you need with a single island
- 🧼 Does not mutate the
window. Use as many islands as you'd like on one page! - 🐣 Less than 1.3kB
- ☠️ Supports replacing the target selector
- 🏔 React friendly with
preact/compat - 🔧 Manually trigger rerenders with props
- 🐙 Fully tested with Preact testing library
- 👔 Fully typed with TypeScript
- Basic element placement with props
- Reactive props
- Multiple islands
- Props script
- Replace selector
- Multiple host elements
- Clean host element
- Global island
- Inline script
- Executed script props
- Interior script props
- Mount In script attribute
- React with Props
- React Portals with Preact Island
npm install --save preact-islandimport { createIsland } from 'preact-island'
const Widget = () => {
return <div>awesome widget!</div>
}
const island = createIsland(Widget)
island.render({
selector: '[data-island="widget"]',
})Creates a new island instance with a passed in component. Returns a bag of props/methods to work with your island.
import { createIsland } from 'preact-island'
const Widget = () => {
return <div>awesome widget!</div>
}
const island = createIsland(Widget)Renders an island to the DOM given options.
const island = createIsland(Widget)
island.render({...}) /**
* A query selector target to create the widget. This is ignored if inline is passed or if a `data-mount-in` attribute
* is appended onto the executed script.
*
* @example '[data-island="widget"]'
*/
selector?: string
/**
* If true, removes all children of the element before rendering the component.
*
* @default false
*
* @example
* ```html
* <div data-island="widget">
* <div>some other content</div>
* <div>some other content</div>
* <div>some other content</div>
* </div>
* ```
*
* // turns into
*
* ```html
* <div data-island="widget">
* <div>your-widget</div>
* </div
* ```
*/
clean?: boolean
/**
* If true, replaces the contents of the selector with the component given. If you use replace,
* you will not be able to add props to the host element (since it will be replaced). You will also
* not be able to use child props script either (since they will be replaced).
*
* Use script tag props or a props selector for handling props when in replace mode.
*
* @default false
*
* @example
* ```html
* <div data-island="widget"></div>
* ```
*
* // turns into
*
* ```html
* <div>your-widget</div>
* ```
*/
replace?: boolean
/**
* Renders the widget at the current position of the script in the HTML document.
*
* @default false
*
* @example
* ```html
* <div>
* <div>some content here</div>
* <script src="https://preact-island.netlify.app/islands/pokemon.inline.island.umd.js"></script>
* <div>some content here</div>
* </div>
* ```
*
* // turns into
*
* ```html
* <div>
* <div>some content here</div>
* <script src="https://preact-island.netlify.app/islands/pokemon.inline.island.umd.js"></script>
* <div>your widget</div>
* <div>some content here</div>
* </div>
* ```
*/
inline?: boolean
/**
* Initial props to pass to the component. These props do not cause updates to the island if changed. Use `createIsland().rerender` instead.
*/
initialProps?: P
/**
* A valid selector to a script tag located in the HTML document with a type of either `text/props` or `application/json`
* containing props to pass into the component. If there are multiple scripts found with the selector, all props are merged with
* the last script found taking priority.
*/
propsSelector?: stringTriggers a rerenders of the island with the new props given.
const island = createIsland(Widget)
island.render({ selector: '[data-island="widget"]' })
island.rerender({ new: 'props' })Destroys all instances of the island on the page and disconnects any associated observers.
const island = createIsland(Widget)
island.render({ selector: '[data-island="widget"]' })
island.destroy()You can override the selector given to render by passing data-mount-in to the script.
<div data-island="pokemon">
<script type="text/props">
{"pokemon": "3"}
</script>
</div>
<h2>Special mount</h2>
<!-- This takes priority over the other placement -->
<!-- Props are scoped to placement so that's why -->
<!-- Venosaur (pokemon number 3) doesn't appear -->
<div data-island="mount-here-actually"></div>
<script
async
data-mount-in='[data-island="mount-here-actually"]'
src="https://preact-island.netlify.app/islands/pokemon.island.umd.js"
></script>Props can be passed to your widget various ways. You can choose to pass props multiple different ways to your island where they'll be merged in a defined order.
Props are merged in the following order (from lowest to highest specificity):
- Initial props
- Element props
- Executed script props
- Props selector props
- Interior script props
All props located on an HTML element use data-. You can name them any of the following ways:
data-background-color=>backgroundColordata-prop-background-color=>backgroundColordata-props-background-color=>backgroundColor
Under the hood all of these element will be transformed to camelCase and passed to your component.
Default props can be passed on render to an island. You can render many islands and give them all different initial props. Initial props
do not cause rerenders if updated. Use createIsland.rerender instead.
import { createIsland } from 'preact-island'
const Widget = () => {
return <div>awesome widget!</div>
}
const island = createIsland(Widget)
island.render({
selector: '[data-island="widget"]',
initialProps: {
color: '#000000',
},
})
island.render({
selector: '[data-island="widget"]',
initialProps: {
color: '#ffffff',
},
})
// Will render two instances of the island with different color propsProps can be placed on host elements and passed to your component. These props are reactive and will cause rerenders on changes.
<div data-island="pokemon" data-pokemon="130"></div>
<script
async
src="https://preact-island.netlify.app/islands/pokemon.island.umd.js"
></script>Props can be placed on the script tag that's evaluated to the create your island. These props are reactive and will cause rerenders on changes.
<div data-island="pokemon"></div>
<script
data-pokemon="130"
async
src="https://preact-island.netlify.app/islands/pokemon.island.umd.js"
></script>Props can be placed inside of a <script> and targeted with a given selector. These props are reactive and will cause rerenders on changes. If there are multiple scripts found with the selector, all props are merged with the last script found taking priority.
const island = createIsland(Pokemon)
island.render({
selector: '[data-island="pokemon"]',
// Make sure you set this in your island's render method!
propsSelector: '[data-island-props="test-island"]',
})<div data-island="pokemon"></div>
<!-- Can be located anywhere in the document! -->
<script data-island-props="test-island" type="text/props">
{"pokemon": "3"}
</script>
<script
async
src="https://preact-island.netlify.app/islands/pokemon.props-selector.island.umd.js"
></script>Props can be placed inside of a <script> and nested instead of a selector. These props are reactive and will cause rerenders on changes. If
multiple interior script props are found, all props are merged with the last script found taking priority.
<div data-island="pokemon">
<script type="text/props">
{"pokemon": "3"}
</script>
</div>
<script
async
src="https://preact-island.netlify.app/islands/pokemon.island.umd.js"
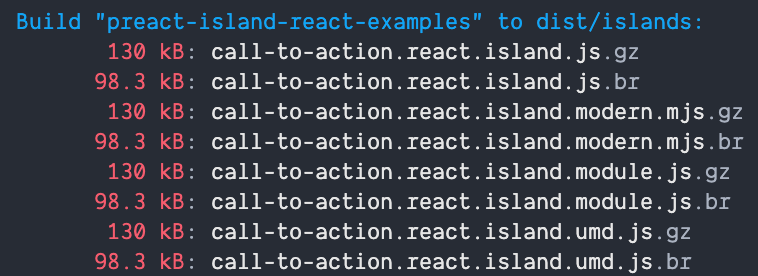
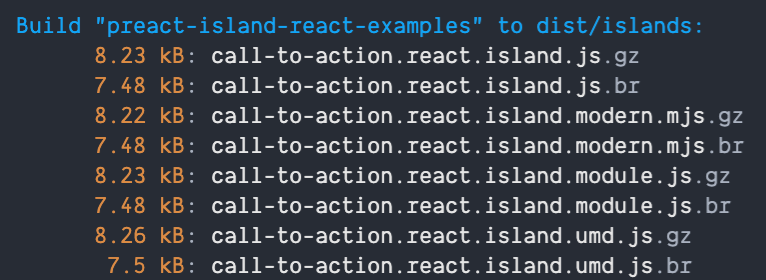
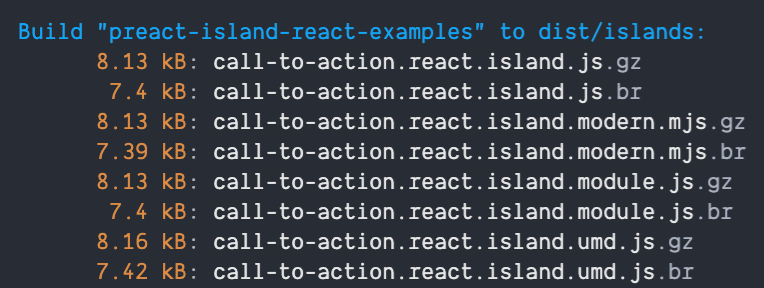
></script>Preact Island fully supports React using preact/compat. This allows you to bring your existing React components over to Preact to get great performance gains without needing to rewrite your components. Check out the example-react folder to a demo repo that reproduces some of the Preact islands as React islands.
Depending on what you import from React, using Preact + Preact Island can result in a 15x smaller bundle for the same functionality and no code changes needed on your end.
You can add styles to your island just like any other component. If you're island will be running on someone else's website be mindful of the global CSS scope! Prefix all of your classes with a name island__ or use CSS modules to make sure those styles don't leak. Do not use element selectors like p or h2.
Preact Island takes no opinions on how CSS is included for your islands. There are two main options:
Inline the CSS into the bundle
This is what the /example islands do.
import { createIsland } from 'preact-island'
import style from './email-subscribe.island.css'
document.head.insertAdjacentHTML('beforeend', `<style>${style}</style>`)
const Widget = () => {
return (
<div className="email__container">
<p className="email__title">Join our newsletter</p>
{/* ... */}
</div>
)
}
const island = createIsland(Widget)
island.render({
selector: '[data-island="email-subscribe"]',
})<script
src="https://your-domain/snippets/fancy-widget.island.umd.js"
async
></script>Pros:
- The consumer of the script doesn't need to include an external stylesheet
- There's only one request for rendering the entire widget
Cons:
- Bloats the bundle
- The CSS file itself won't be able to be cached
Use an external stylesheet
<!-- Start island -->
<link
href="https://your-domain/snippets/fancy-widget.island.css"
rel="stylesheet"
/>
<script
src="https://your-domain/snippets/fancy-widget.island.umd.js"
async
></script>
<!-- End island -->Pros:
- The CSS can be cached in the browser
- Doesn't bloat the JS bundle
Cons:
- Unless your script creates an element to automatically request the stylesheet the consumer of your script will need to add two things not one
It's not recommending to use CSS libraries when developing islands since they're meant to be small and ran everywhere. Some libraries come with opinionated CSS resets and other global CSS styles that could break the consuming website of your island. They are also going to be large.
If you need a CSS library, use something that has a just in time compilation step like Tailwind to minimize the excess CSS. Or you can use something like Vanilla-Extract to build your own zero runtime cost Tailwind.
Any modern bundler will work with Preact Island. If you are looking for a script that will run on a webpage you need the UMD format. The /example project has a demo setup using webpack. It works extremely well if you have multiple islands because it can produce multi-entry point bundles.
Make sure to name your bundles kebab-case since they'll be served over HTTP. Case sensitive URLs can be fiddly depending on browser!
You can host your files on anywhere you would typically host websites. Vercel, Cloudflare Workers, and Netlify all work great. Netlify recently changed their prices causing it to be prohibitively expensive depending on your team size.
Make sure to use your own domain when hosting these assets. If you use their subdomain like
something.mynetlify.comand embed those onto third party websites you may get locked in.
When you are consuming the bundled snippet it's important not to block rendering on a consuming page. When a browser loads a webpage and sees a script tag it executes that script immediately blocking render. Islands should be independent of the consuming page so it is safe to use the async property. See async vs defer for more information.
The only exception to this is if you are putting the island on the window and want to run a script after it. Check out global island for an example.
Do this:
<script
src="https://your-domain/snippets/fancy-widget.island.umd.js"
async
></script>Not this:
<script src="https://your-domain/snippets/fancy-widget.island.umd.js"></script>This library was heavily inspired by Preact Habitat.
Key differences:
- Components rerender based on prop changes. This can be a
data-propattribute change on a host element, inside of a props script tag, or event on the executed script. - You can add props to script element itself and they're passed to the component
- You can add props to a script tag that lives anywhere in the document and sync it up to the component
- You can replace the target container instead of rendering inside of it if you choose
- No double loading when mounting the component
- Calling render multiple times create many components
- There is a
rerendermethod that allows you to manually alter props for the component - All dataset attributes (
data-on an element) are passed as props - There is no
clientSpecifiedflag. If you declare adata-mount-inprop on a script it will take priority over theselectorgiven atrender.
- StencilJS: A web components toolchain that feels sort of like React and Angular put together. The JSX core is lifted from Preact's internals. It has a lot of nice features like automatic documentation and other nice to haves since it has its own compiler. It feels tailored towards design system and doesn't have the flexibility of prop injection that Preact Island does. It's also another tool to adopt with it's own patterns. All you have to do with Preact Island is bring your component.
- Lit: A web components framework by Google. Does not require a compilation step and weights in around 5Kb (roughly the same as Preact Island + Preact). Doesn't use a virtual dom for diffing and feels like a nice layer on top of web components. Does not support JSX or a React style workflow.
A huge thank you to zouhir who is the author of preact-habitat. This library is heavily inspired by his work on that library.
Artwork by vik4graphic
MIT - Copyright (c) Marcus Wood